Cross posted from the Google Ads Developer Blog.
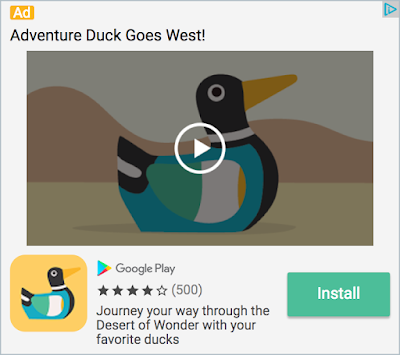
If you've created a Native Express ad unit recently, you may have noticed a new template format alongside App Install and Content: Video App Install. In the past few weeks, AdMob has rolled out support for video assets in Native Ads Express, giving publishers a new way to create more engaging presentations for their users.
How to get started
Enabling video demand for a Native Express ad unit is easy. Just open the ad unit's settings in the AdMob console, and look for the Ad type checkboxes at the top of the editor:
Check the checkbox marked "Video app install," and save the change. In a short while, your ad unit will start serving video creatives alongside the other two formats, with no code changes to your app required. That means you can update your existing apps to display this new format without redeploying to the Play Store or App Store.
An important thing to note is that video creatives are only available for ad units using the Large template size. The video player needs a certain amount of space, and the Large template ensures that it's available.
Customizing the experience
While there's no mobile code required to take advantage of Native Express Video, AdMob has introduced some new features to the API that allow publishers to customize the user experience. In particular, a new video options class (VideoOptions on Android, and GADVideoOptions on iOS) gives publishers a way to influence how the ads behave.
For example, the following code will cause video ads appearing in an Android NativeExpressAdView to begin playing with their audio on:
mAdView = (NativeExpressAdView) findViewById(R.id.adView);
mAdView.setVideoOptions(new VideoOptions.Builder()
.setStartMuted(false)
.build());
Staying in the know
App publishers can retrieve information about the video assets in their ads through the use of a video controller object (VideoController on Android, GADVideoController on iOS). The ad view classes for native express have been updated to include video controller properties that apps can grab and query for info like whether a video is present in the ad, and what its aspect ratio is. Even if the ad doesn't contain an video asset (or no ad has been loaded at all), you'll always get a valid reference to the ad view's video controller.
For example, here's a Swift snippet that shows how to check if an ad that just loaded contains a video asset:
func nativeExpressAdViewDidReceiveAd(_ nativeExpressAdView: GADNativeExpressAdView)
{
if nativeExpressAdView.videoController.hasVideoContent() {
print("Received an ad with a video asset.")
} else {
print("Received an ad without a video asset.")
}
}
More Info
Native Express is designed to make implementing native ads easy, but if you have questions about how to get up and running or how you can best put it to use in your apps, stop by our support forum. The Mobile Ads Garage recently released an episode covering Native Express Video as well, with feature details and screencasts for iOS and Android: