#IamaGDE series presents: Google Maps Platform
The Google Developers Experts program is a global network of highly experienced technology experts, influencers, and thought leaders who actively support developers, companies, and tech communities by speaking at events and publishing content.

Martin Kleppe is a co-founder of Ubilabs, a Google Cloud partner since 2012. He is the head of development, responsible for R&D and technical strategy. He talks with customers to understand their challenges and which location technologies will best serve them. He also works with partners like Google to determine the best ways to combine the latest technologies.
Ubilabs – a data and location technology consultancy specializing in product and software development, visualization, implementation, and data management – built the official feature tour and travel app demos for Google Maps Platform at Google I/O 2021.
“We worked with the latest Google Maps Platform APIs to create demos that showcase the combined features,” he says.
Ubilabs also works closely with the Google Earth team, developing content and UI components for its storytelling platform. In addition, they are in close contact with the Google Maps Platform team, giving feedback on the latest products and features before they’re released.

Kleppe’s background is in design and coding web applications. At Bauhaus University, Kleppe was in the Media Art and Design program, where he learned the principle of simplicity in design, with a focus on what users want. Students’ projects combined technology and art, and while programming courses weren’t required, students were expected to explain their thinking. Kleppe worked on live blogging platforms using maps and mobile phones, even before popular maps APIs and iPhones came out.
“I was always focused on interactive maps,” Kleppe says. “Before Google Maps, I used NASA satellite imagery and Japanese cell phones with access to the user’s location. That’s how I got into programming and into maps.”
After university, he decided to start a company.
“When the Google Maps API came out, I thought it was a perfect time to make a business out of it,” he said. “We started with a few friends, and then the company took off.”
Kleppe keeps his focus on the value of maps to users: Maps connect virtual users on computer screens to the real world, providing a connection between humans and data, and they provide context around a location.
“Maps, especially Google Maps, make it easy for users to get access to information”, says Kleppe. “With the Google Maps API, it was super easy to put things on a map.”

Getting involved in the developer community
Two different events got Kleppe involved in the developer community. In Hamburg, where he lives, he belonged to a small local JavaScript user group and gave frequent talks that led to group discussions about the Google Maps API and the usability aspects of the Google API. Ubilabs was also invited to talk about Google Maps at a Google technical event. The Google office in Hamburg held different meetups, and Kleppe found himself giving 12 talks a year and organizing conferences with tracks on topics including JavaScript and Google Maps.
When Kleppe’s first child was born, he cut down on his travel and poured his energy into his burgeoning relationships with developer advocates and teams. Around the same time, Kleppe became a Google Developer Expert (GDE).
“I wanted to become a GDE because I’m always eager to share Ubilabs’ latest use of Google technologies and inspire people with showcases of our work, pushing the limit of what’s possible,” Kleppe says. “As a GDE, you’re closer to the development and what’s happening at Google.”
GDEs get previews of APIs, know the people who are working on projects at Google, and give feedback.
“It is very interesting and important for us as a company to be prepared and to know what clients will be able to use in the future,” he says. “And it’s important for me, as well, because I always want to learn the latest things and be on top of tech trends.”
Kleppe enjoys interacting with the other Google Maps Platform GDEs, who live all over the world.
“They are teachers at universities, self-employed developers who work on small apps, and full-time speakers and educators,” Kleppe says. “That’s valuable to me because I work with clients, and I have my own views, but seeing how other people are working on the same thing from other perspectives helps me understand why different aspects of APIs exist.”
These days, Kleppe primarily works with the members of the Google Maps Platform, Google Earth, and Google Cloud product teams who develop new APIs, to provide his expert feedback.
“We work with a lot of different clients and understand what developers, clients, and users need and can pass useful feedback,” he says. “I think there is value to the community in having us test and review the new APIs. We think about new ways to use them, and if we find errors, we can help the Google Maps Platform team address these issues before the APIs are released to the public.”
In 2020, Kleppe found himself even more connected with the Google team when Ubilabs was selected to build the official Google Maps Platform demos for Google I/O 2021, featuring the new WebGL-powered features that are currently in beta release.

Favorite Maps features and current projects
“WebGL is a different way of rendering maps,” says Kleppe. “The underlying technology has huge potential. It uses GPU-accelerated computing, where you use the graphics card in your machine to render 3D buildings and place 3D objects in space. Before this technology was available, your data was an additional layer that covered the map. Now, you have control over how the data is visually merged with the existing map. This will provide the user an immersive experience, like looking at a view of a city.”
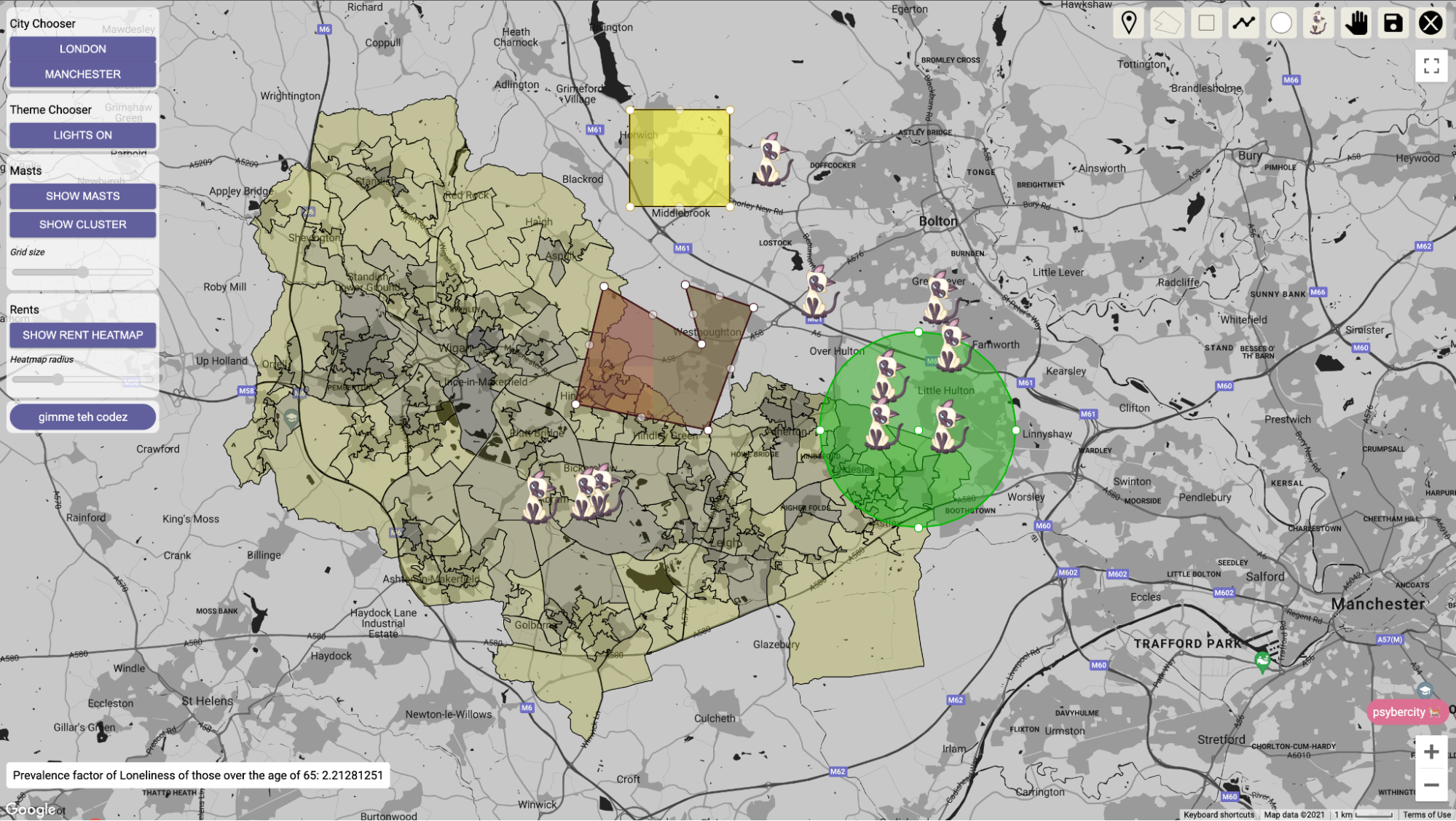
Kleppe notes that the Google Maps APIs used to be limited to about a thousand objects, but now it can handle millions of moving points on a map. For him, being able to visualize and analyze large amounts of data is useful to Ubilabs because the company focuses on data visualization and analysis.
“You can visualize, animate, and draw data on the map,” he says. “You can analyze real-time information on maps.”
Kleppe says the best and most interesting feature of the Google Maps Platform APIs is the ability to combine so many data sources – the base map with streets, a layer to draw business info, an extra API to calculate directions, and the ability to draw one’s own information on top of all that.
“You’re not limited to the set of data in the API,” he says. “You’re always free to merge your own data into an abstract view of the world.”
Ubilabs put 3D features on their wish list years ago.
“The 3D feature is the most awaited feature for us,” he says. “Nine years later, it’s finally becoming a reality, so I’m super excited.”

Future plans
In his role at Ubilabs, Kleppe is sharpening the company’s strategic goals and adding focus on the field of data analytics with location aspects.
“We can work with clients and enable them to gain insights from their data,” he says. Every dataset has a connection to something in the real world, and if you use that information, you can make decisions about your business.”
His GDE role has allowed Kleppe to try Google Cloud’s data-specific products.
“We combine the visualization power of maps with the power of data analytics in Google Cloud and stream massive amounts of highly dynamic location data; for example, to track ships or analyze movements of assets,” Kleppe says. “We built a cloud team with a clear focus on data analytics on GCP the past three years, to look into how to preprocess data in the cloud, and we see a lot of potential.”
Follow Martin on Twitter at @aemkei | Read more about Ubilabs | Check out Martin’s experiments.
For more information on Google Maps Platform, visit our website or learn more about our GDE program.