
Posted by Jose Ugia and Steve Klebe
Steve Klebe forms partnerships that drive adoption of Google Pay. He's spent the last 9 years working for the Google Payments Business Development team, and possesses more than 40 years of experience with products and services related to payment processing, data security, and authentication.
Recently, Steve sat down for an interview with Jose Ugia, a Developer Relations Engineer on the Google Pay team.
Read the interview transcript for a deep overview of online payments.
Jose Ugia: Let’s get started with the basics. What is the typical sequence of events in processing an online credit-card payment?
Steve Klebe: This can happen in a few different ways, but let’s talk about the typical series of events:
- A consumer visits the merchant's website or application, and they need to pay for the items that they want to purchase.
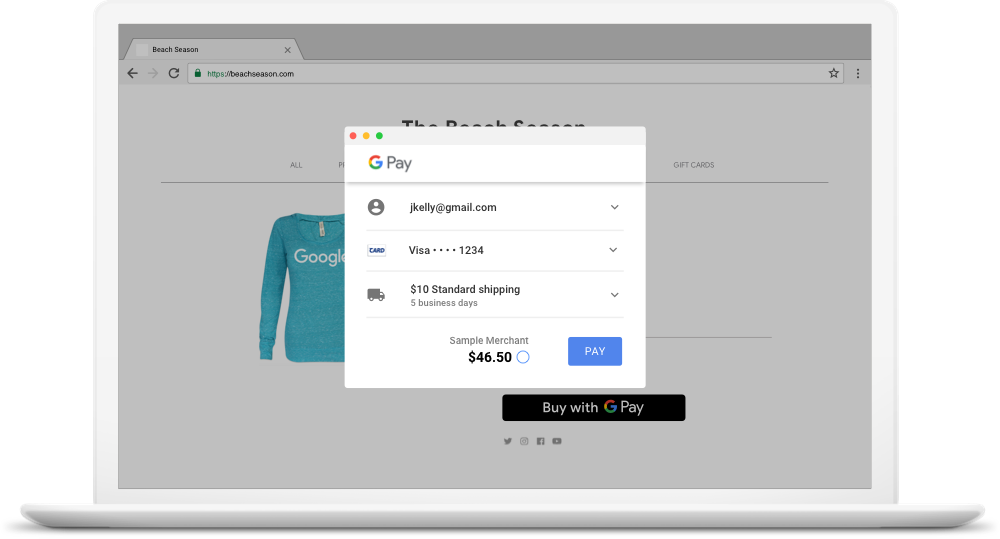
- The merchant then presents an order form to the consumer with a variety of payment options, including Google Pay. The consumer presses the Google Pay button, and the information that's associated with the card that the consumer chooses to pay with is securely sent to the merchant.
- The merchant calls the payment processor. The processor receives the request from the merchant and uses a shared key to decrypt the information in it in the payment service provider’s secure environment.
- The payment processor interacts with the network that’s associated with that particular card, such as Visa, Mastercard, American Express, or Discover. Although, there are variations of networks around the world.
- The network consults the issuing bank, and the issuing bank checks the account to verify that it’s active and valid. If there are funds available to cover the transaction, then the transaction is approved.
The approval triggers a response chain. The network responds to the payment processor, the payment processor responds to the merchant, and the merchant responds to the consumer with something like, “Your payment has been accepted!”
This sequence of events happens in approximately 2 seconds, during which the transaction passes through multiple different systems in order to deliver a response to the consumer.
Jose Ugia: Most developers and businesses don’t think about these steps. When you think about chargebacks and fraud, this information is especially useful.
The next question is related to a concept that goes by many names in the industry. It's what we call a PSP or payment service provider, but others refer to it as a payment processor, payment provider, or payment gateway. What is this concept and why are there so many different terms for it?
Steve Klebe: Things evolve and sometimes different entities in the ecosystem create their own terms to differentiate themselves. It’s a big challenge in the payments industry; there are many terms for the same concepts.
The term PSP has an official meaning in the ecosystem, and it can represent companies that take on different roles in the payment sequence, which I outlined in the first question. However, we kept things simple for our merchant and developer partners. PSP defines the initial link between the merchant and the network, regardless of their roles. The role of the PSP is to make sure the merchant is legitimate and categorize the merchant as a retail store, restaurant, or something else.
The PSP is the entity through which the money flows, from the card issuer through the networks to the PSP. They provide consolidated reporting to the merchant and—most people don’t realize this—they also often hold the financial responsibility. If the merchant is fraudulent or goes out of business and there are lingering transactions, the PSP assumes financial responsibility for the merchants.
Jose: So, if I’m planning to accept payments online, do I need a PSP?
Steve Klebe: Yes, you absolutely need to have a PSP, but it doesn't matter to you as a merchant if the PSP is an official processor or a licensed agent of a processor.
Jose: Are there specific considerations that I have to account for as a merchant or developer when I choose a PSP to process credit-card payments?
Steve Klebe: Sometimes it’s tied to the shopping cart of your e-commerce platform, most of which embed one or more PSPs into their systems. Sometimes, the decision has been made for you. Other times, you have flexibility to choose whatever you want. Different PSPs have different expertise in different types of payments. For example, if you’re a merchant who focuses on a subscription model, there are certain PSPs who handle these types of payments better than others. If you’re going to sell globally, you need to pick a PSP with the maximum ability to support alternative payment methods from other countries. If you’re a restaurant and you need to do in-store and online payment processing, not all PSPs are equal in their ability to support different types of channels.
So, do some research, talk to peers in your industry to find out who they use and whether they’re satisfied, and make an intelligent choice. It can have fairly significant consequences if you need to do online ordering, but you picked a PSP who is competent at in-store purchases and doesn’t take e-commerce seriously.
Jose: Are you suggesting that I might need to integrate multiple PSPs to cover different scenarios?
Steve: Yes. Using multiple PSPs is not unusual. If you need to cover different scenarios, such as subscription payments, in-person payments, or online payments then this can be very common. If you need to change your PSP, it can affect you later. Your PSP choice becomes intertwined with your back-office operations and fulfillment. It’s not just an API; it becomes integrated into all aspects of the business supply chain, including customer servicing, revenue recognition, etc. and switching isn't easy.
Jose: I’ve seen some PSPs offering something called “hosted checkout”. How does that differ from a regular integration in my website or application?
Steve Klebe: There are typically two approaches: you integrate your PSP's API and you as the merchant typically control the checkout process directly with the consumer. In the case of Google Pay, you can add the Google Pay button to your checkout pages. That's typically used by medium-to-large merchants, while smaller merchants tend to gravitate towards this concept called a hosted order page, which has some limitations because the checkout occurs on a page that the PSP hosts and different PSPs have different hosted-order-page capabilities.
If you’re an API merchant, for your non-Google Pay transactions you have a responsibility to protect the card information of your customers. With a hosted order page, all the sensitive information is being hosted on a page from the PSP. The penalties for having card information stolen from your servers are very severe, so hosted order pages are popular, flexible, and customizable.
In Europe, hosted checkouts are popular because commerce is complicated with more than 20 countries, different currencies, and payment methods. A US merchant could survive with a much simpler array of payment options if the merchant plans to only sell within US borders.
We work with most major PSPs globally and have them implement Google Pay as a default option for hosted checkouts. Usually, this is enabled by default but the PSP gives the merchant a choice to opt out.
Jose: What are e-wallets, digital wallets, and other payment facilitators, and how do they differ from a PSP.
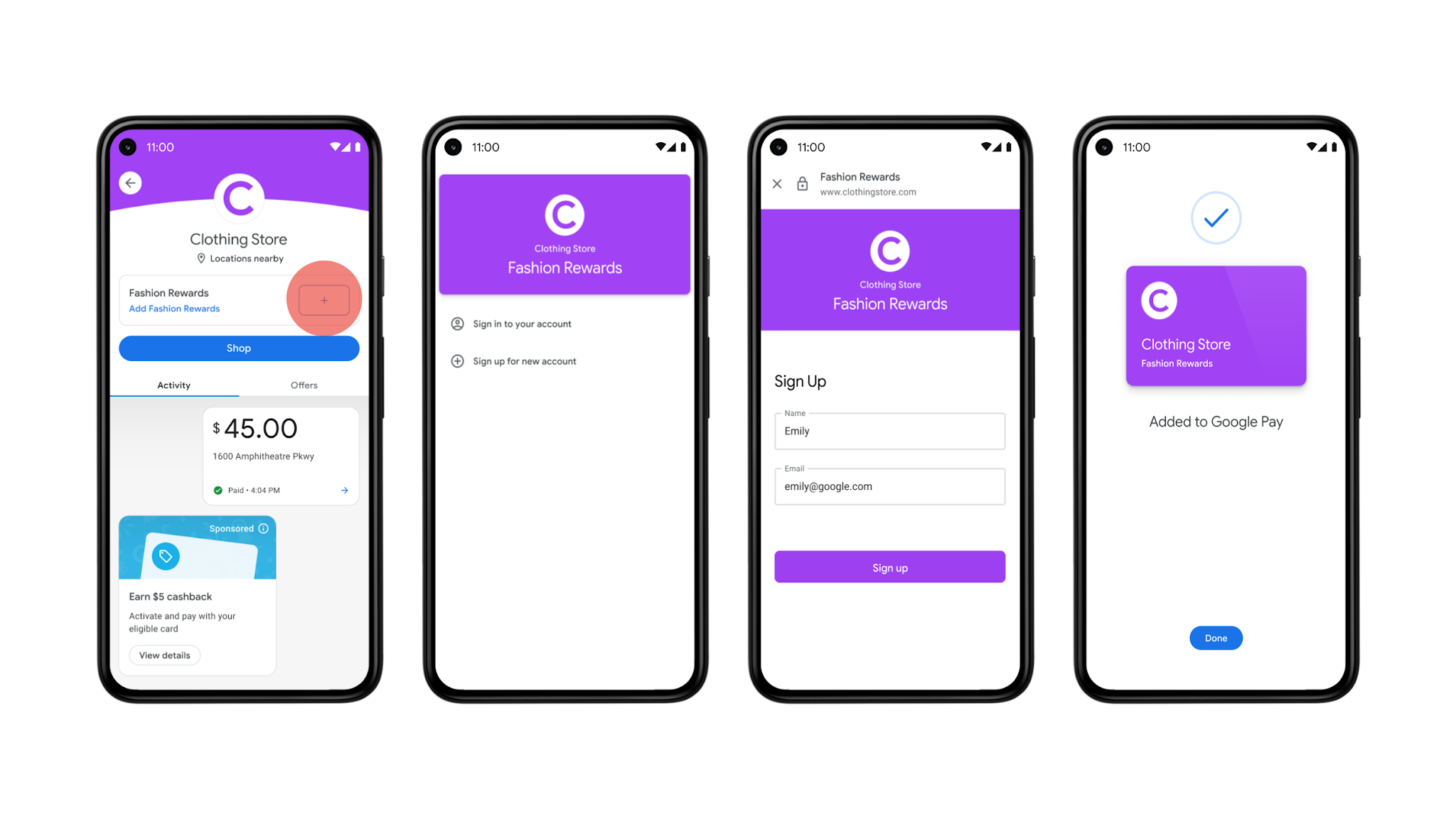
Steve Klebe: There are a lot of acronyms, and they can start blending together and sounding the same to someone new to the space. The metaphor for a digital wallet was originally developed to represent that whatever is in your physical wallet would ultimately be in your digital wallet. While PSPs facilitate online transactions, digital wallets are a form of payment. There are many benefits to offering a digital wallet like Google Pay. One of the most obvious being the ability for customers to checkout quickly, without needing to re-enter credit card and billing information for every single transaction .
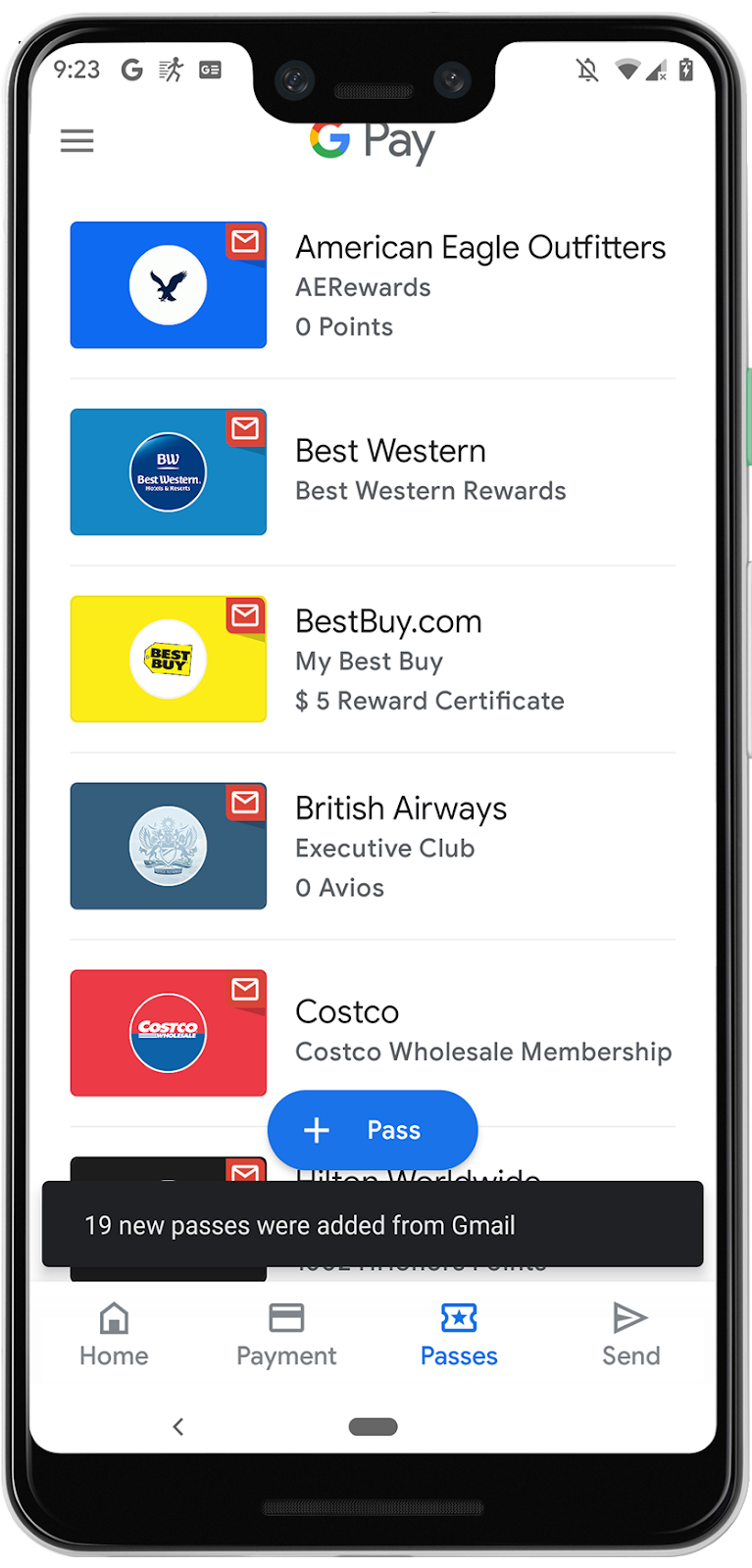
In the case of Google Pay, you can store loyalty cards, boarding passes, payment cards, and receipts in your digital wallet and use it to transact in physical stores, online websites and applications alike. The metaphor has played out, but there are a lot of differences within the broad category of alternative payment methods and digital wallets.
Those differences are evolving. Today, we have Google Pay, Apple Pay, PayPal, Samsung Pay, WeChatPay, Alipay and others. In some cases, the app or the account is only a container for credentials. In other cases, it's the account of record for your money. For example, in Asia, you see the popularity of Alipay and WeChat Pay, which are actually like bank accounts. In India, the Google Pay for India app connects directly to the consumer’s bank account, and initiates the movement of money to the merchant’s bank account.
Jose: What is a tokenized card and how does it affect online transactions?
Steve Klebe: The word tokenization is a loaded word in our industry and it creates a bunch of confusion. Tokenization and encryption (which are sometimes confused) came about because of the growing popularity of cards, and the growing use and misuse of cards by people with good and bad intentions.
The concept of exchanging a card number with a token is applied by various parties at different stages of an online transaction:
Tokenization, at the network level, came about after the industry established a standard for protecting card data that’s now referred to as PCI, which is an industry consortium funded by the major card brands that established a single standard for security.
Similarly, to assist merchants with complying with PCI, most PSPs came up with a proprietary scheme to take the card number from the merchant and give the merchant a token or reference number. The PSP, within its secure environment, would hold the card and the merchant wouldn’t need to handle it anymore. This became a dominant approach after PCI took effect.
In addition, there are two types of tokens that are used at the network level:
Device-based tokens or DPAN
When you want to use an existing card on your phone as a payment method, the call gets made to the associated network, which then calls the bank that issued the card. A call then comes back to authenticate the consumer and the most common step is the consumer is asked to enter a one time passcode they received through text. After the bank confirms your identity, it sends a signal to the network and approves your card for digital payments. The network then takes the account number, converts it to a token, and returns it to your wallet provider who securely stores it on the phone.
E-commerce tokens
This is a brand new concept where a product like Google Pay, which helps to securely store millions of cards in its cloud, delivers them to the network for conversion to a token. The network validates the status of the card with the issuing bank, turns them into e-commerce tokens, and returns the tokens to Google. Now, when you shop on any device, Google can use one of these e-commerce tokens because the network and issuer authenticated them. Even if the underlying card changes completely or the expiration date gets updated, this all happens behind the scenes. This is not only convenient for customers, but it also helps protect their card and transaction information by keeping the actual credit card number unexposed and including a dynamic element that is different for every transaction.
Jose: What is the future of payments going to bring? What are you most excited about?
Steve Klebe: I would say, due to the changes our world is going through, we are rethinking how payments are changing. It’s hard to know what the ultimate impact will be, but it's been about mobile optimization during the last couple years. Every merchant and PSP realizes that they have to enhance their digital offerings, but it’s not going to be any one individual thing. I think it’s the entire holistic experience, whether it’s web, mobile, or in-store. All of a sudden, every merchant realizes that they need to be prepared to do payments contactlessly. Even if the consumer is standing in front of you, you have to be prepared to handle the payment without contact.
There is a clear divide between card present and card not present, and those areas are now blending together. The card industry doesn’t care whether the person is in front of you. If a payment is made digitally, there are alternative rules that apply to the merchant. Merchants need to be extremely cognizant of these rules and they need to do everything they can to optimize how they accept payments.
An exception would be where you can start shopping with a merchant on your desktop and complete transactions elsewhere while your goods remain in your shopping cart. Their systems have to be capable of multiplatform payments and that requires a fresh look at who your PSPs are because not all PSPs provide such capabilities.
Device-bound tokens are very 1990ish. The whole world is moving to the cloud. A device bound token needs to be reprovisioned every time I get a new phone, which is typically every 1-2 years, and that has to change. We live in a cloud-based world and people expect to authenticate themselves and start doing business, and payments have to work this way, too.
Jose: Thank you for the chat, Steve. It sounds like payments are changing a lot, adapting to the evolution of technology and we’re excited to see where these changes take us.
--
Interested in learning more about Google Pay APIs or have questions? Follow us @GooglePayDevs and let us know in the comments or tweet using #AskGooglePayDev! For any other Google Pay-related requests and questions, or to start your Google Pay integration, visit Google Pay Business Console.

































 Posted by Jose Ugia, Developer Programs Engineer
Posted by Jose Ugia, Developer Programs Engineer 
