Today we're releasing the first Beta of Android 14, building around our core themes of privacy, security, performance, developer productivity, and user customization while continuing to improve the large-screen device experience on tablets, foldables, and more. We've been making steady progress refining the features and stability of Android 14, and it's time to open the experience up to both developers and early-adopters.
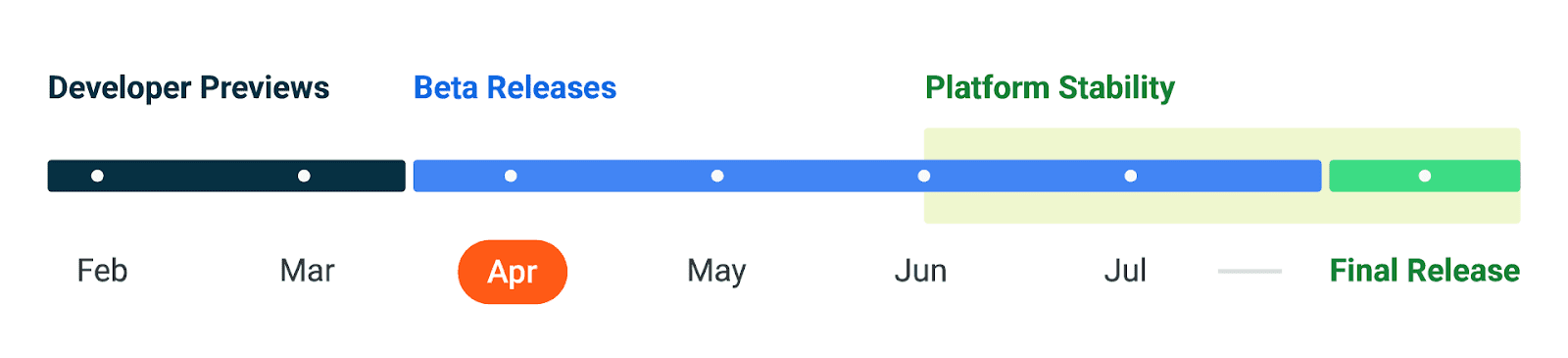
Android delivers enhancements and new features year-round, and your feedback on the Android beta program plays a key role in helping Android continuously improve. The Android 14 developer site has lots more information about the beta, including downloads for Pixel and the release timeline. We’re looking forward to hearing what you think, and thank you in advance for your continued help in making Android a platform that works for everyone.
Working across form factors
Android 14 builds on the work done in past releases to support tablets and foldable form factors, and we've been building tools and resources to help polish your app experience, including design inspiration and development guides.
Smarter System UI
In the Android operating system, features are implemented by two separate yet equally important packages: the framework, which provides services, and the System UI, which gives the user control of those services. Each Android release brings new refinements to the system UI, and here are some that you might notice in Beta 1.
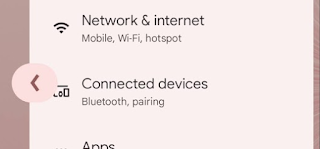
The gesture navigation experience includes a more prominent back arrow while interacting with your app to help improve back gesture understanding and usefulness. The back arrow also compliments the user's wallpaper or device theme.
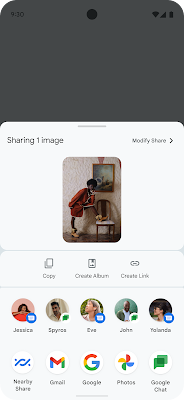
In addition, the system now uses more app signals to determine the ranking of the direct share targets. You provide the signal by calling pushDynamicShortcut to report shortcut usage with the corresponding capability bindings.
More graphics capabilities
Android 14 adds new graphics features that you can use to make your app really stand out.
Android's Path API is a powerful and flexible mechanism for creating and rendering vector graphics. Starting in Android 14, you can query paths to find out what's inside of them. The API updates include functionality to interpolate between paths whose structures match exactly, enabling morphing effects, and an AndroidX library provides backwards compatibility back to API 21. More details here.
Personalization
Per-app language preferencesAndroid 14 enhances per-app language preferences, allowing for dynamic customization of the set of languages displayed in the Android Settings per-app language list, and giving IMEs a way to know the UI language of the current app. Starting with Android Studio Giraffe Canary 7 and AGP 8.1.0-alpha07, you can configure your app to support per-app language preferences automatically. Based on your project resources, the Android Gradle plugin generates the LocaleConfig file and adds a reference to it in the generated manifest file, so you no longer have to create or update the file manually when your language support changes. See Automatic per-app language support for more information and leave feedback.
Privacy
Limiting visibility to disability-focused accessibility servicesAndroid 14 introduces the accessibilityDataSensitive attribute to allow apps to limit visibility of specified views only to accessibility services that claim to help users with disabilities. Play Protect ensures apps downloaded from the Play Store are truthful about these claims. TalkBack and other services that claim to help users with disabilities will not be affected by this attribute.
Apps can consider using accessibilityDataSensitive to:
- Protect user data (such as personal details or plaintext passwords)
- Prevent critical actions from being executed unintentionally (such as transfering money or checking out in a shopping app)
App compatibility
If you haven't yet tested your app for compatibility with Android 14, now is the time to do it! With Android 14 now in beta, we're opening up access to early-adopter users as well as developers. In the weeks ahead, you can expect more users to be trying your app on Android 14 and raising issues they find.
To test for compatibility, install your published app on a device or emulator running Android 14 Beta and work through all of the app’s flows. Review the behavior changes to focus your testing. After you’ve resolved any issues, publish an update as soon as possible.
 |
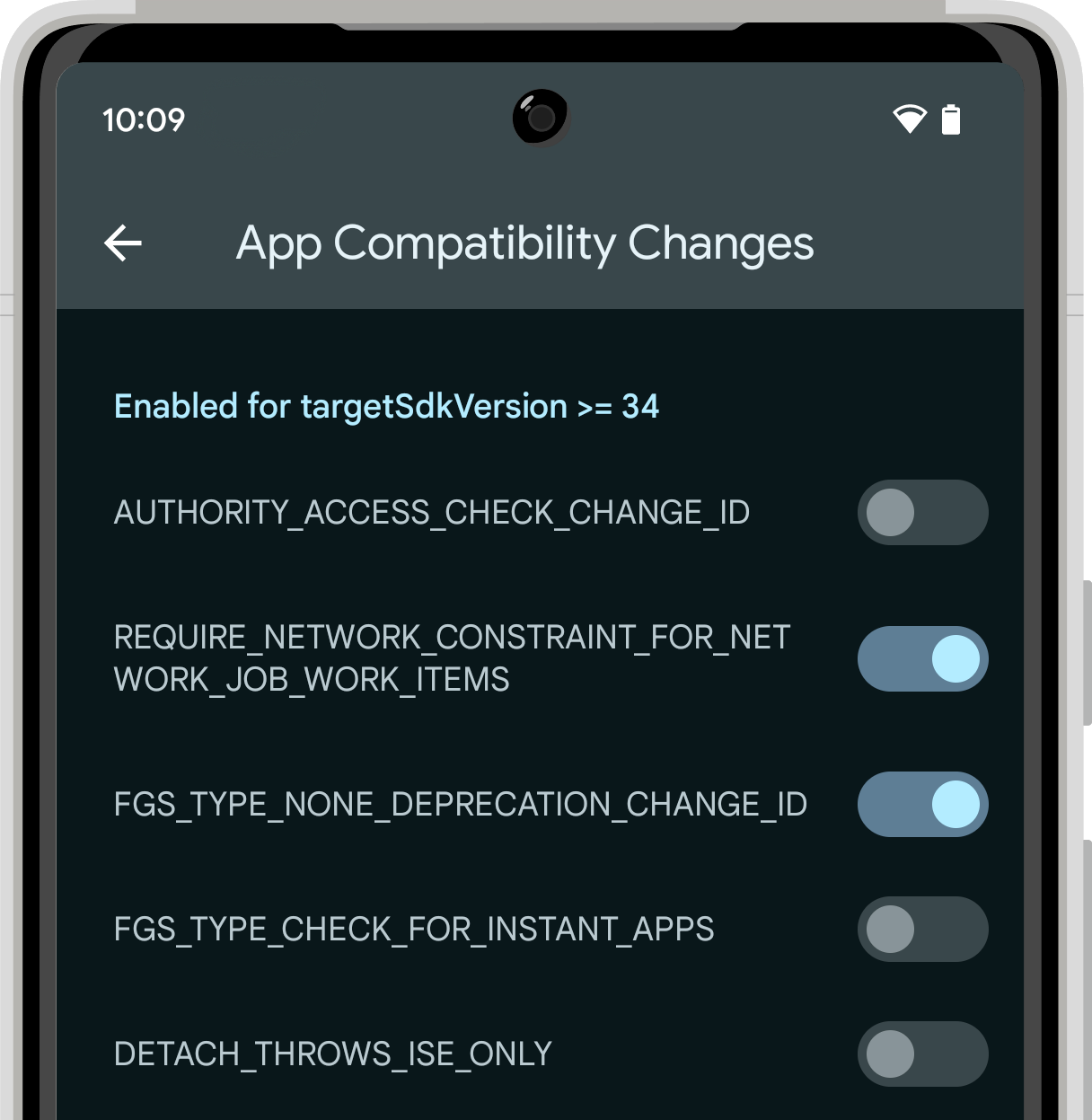
It’s also a good time to start getting ready for your app to target Android 14, by testing with the app compatibility changes toggles in Developer Options.
 |
| App compatibility toggles in Developer Options. |
Get started with Android 14
Today's Beta release has everything you need to try the Android 14 features, test your apps, and give us feedback. For testing your app with tablets and foldables, the easiest way to get started is using the Android Emulator in a tablet or foldable configuration in the latest preview of the Android Studio SDK Manager. Now that we've entered the beta phase, you can enroll any supported Pixel device here to get this and future Android 14 Beta and feature drop Beta updates over-the-air. If you don’t have a Pixel device, you can use the 64-bit system images with the Android Emulator in Android Studio.
For the best development experience with Android 14, we recommend that you use the latest preview of Android Studio Giraffe (or more recent Giraffe+ versions). Once you’re set up, here are some of the things you should do:
- Try the new features and APIs - your feedback is critical as we finalize the APIs. Report issues in our tracker on the feedback page.
- Test your current app for compatibility - learn whether your app is affected by default behavior changes in Android 14. Install your app onto a device or emulator running Android 14 and extensively test it.
- Test your app with opt-in changes - Android 14 has opt-in behavior changes that only affect your app when it’s targeting the new platform. It’s important to understand and assess these changes early. To make it easier to test, you can toggle the changes on and off individually.
We’ll update the preview and beta system images and SDK regularly throughout the Android 14 release cycle.
If you are already enrolled in the Android 13 QPR Beta program and your device is supported, Android 14 Beta 1 will be made available to you without taking any additional action.
For complete information on how to get the Beta, visit the Android 14 developer site.
 Posted by Dave Burke, VP of Engineering
Posted by Dave Burke, VP of Engineering









 Posted by Bethel Otuteye, Senior Director, Product Management, Android App Safety
Posted by Bethel Otuteye, Senior Director, Product Management, Android App Safety