Posted by Charles Maxson, Developer Advocate, Google Cloud
It’s been a little over a decade since Apps Script was introduced as the development platform to automate and extend Google Workspace. Since its inception, tens of millions of solution builders ranging from professional developers, business users, and hobbyists have adopted Apps Script because of its tight integration with Google Workspace, coupled with its relative ease of use, makes building solutions fast and accessible.
Over the course of its history, Apps Script has constantly evolved to keep up with the ever-changing Google Workspace applications themselves, as new features are introduced and existing ones enhanced. Changes to the platform and the development environment itself have been more deliberate, allowing the wide-ranging Apps Script developer audience to rely on a predictable and proven development experience.
Recently, there have been some notable updates. Earlier this year the Apps Script runtime engine went through a major update from the original Rhino runtime to the new V8 version, allowing you to leverage modern JavaScript features in your Apps Script projects. Another milestone launch was the introduction of the Apps Script Dashboard, the ‘homepage’ of Apps Script, where you have access to all your projects and Apps Script platform settings by simply navigating to script.google.com.
But as far as the overall developer experience with Apps Script, the core components of the Apps Script IDE (Integrated Development Environment) where developers spend most of their time writing and debugging code, managing versions and exceptions, deploying projects, etc.; that has been relatively unchanged over App Script’s long storied history—that is until now—and as an Apps Script developer, you are about to get more productive!
Welcome to the new Apps Script IDE
The new Apps Script IDE features the same rich integration with Google Workspace as it did before, allowing you to get started building solutions without having to install or configure anything. If you are working on a standalone script project application, you can use the Apps Script Dashboard to launch your project directly, or if you are working on a container bound project in Sheets, Slides or Docs, you can do so from selecting Tools > Script editor from their top menus.
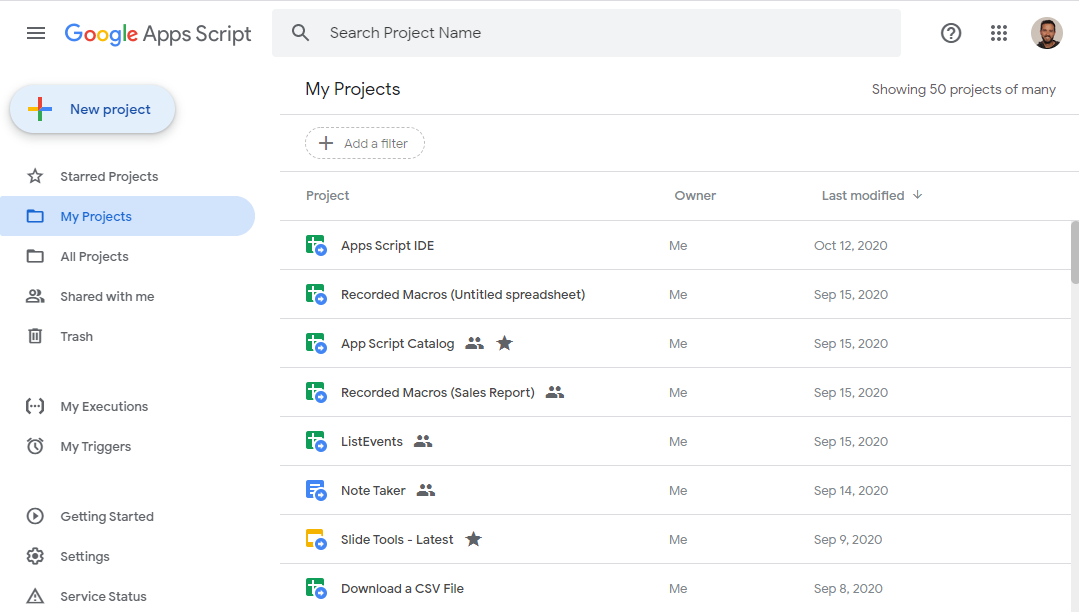
Apps Script Project Dashboard
If you launch your project using the Apps Script Dashboard, you will still start off in the Project Details Overview page. The contents of the Project Details page are relatively unchanged with just a few cosmetic updates where you can still get project info on the numbers of executions and users for your projects, errors, and OAuth scopes in use. On closer inspection, however, the seemingly subtle change to the left hand navigation is actually the first big enhancement of the new Apps Script IDE. Previously, when you launched into a project, you still had the Application Dashboard menus which let you navigate your projects, view all your executions and triggers as well as Apps Script features.
Apps Script Project Details Overview
With the new IDE experience, the prior Apps Script Dashboard menu gives way to a new project-specific menu that lets you focus on your active project. This offers developers a more unified experience of moving between project settings and the code editor without having to navigate menus or bounce back to the applications dashboard. So while it's a subtle change at first glance, it's actually a significant boost for productivity.
If you launch the new IDE as a container bound project, you will immediately enter into the new Apps Script code editor, but the new project menu and developer flow is identical.
A Modern, Material Design
One of the more striking updates of the new Apps Script IDE was the work done on the code editor to modernize its look and feel, while also unifying the design with the overall developer experience. More than just aesthetic changes, the new code editor was designed to help developers focus on the most common essential tasks. This includes moving away from the traditional menu elements across the top of the original code editor, to a streamlined set of commands that focus on developer productivity. For example, the new code editor offers a simplified menu system optimized for running and debugging code, while all the other ‘project-related’ functions have been reorganized outside the code editor to the left-hand project navigation bar. This will simplify and set the focus on the core task of writing code, which will assist both new and seasoned Apps Script developers.
Apps Script Code Editor
Boosting Developer Productivity
Behind the fresh new look of the Apps Script code editor, there is a long list of new productivity enhancements that will make any Apps Script developer happy. Some are subtle, some are major. Many are simply delightful. Any combination of them will make you more productive in writing Apps Script code. Here are just some of the highlights:
- Code Editor enhancements - The actual code editor itself has been updated to make the code writing (and reading) experience better. AutoComplete helps you produce error free code easier than before with intelligent features like adding parentheses and apostrophes automatically as you code. Visual Indicators help you quickly see where issues lie as you navigate within your project. Inline documentation provides interactive definitions of Apps Script objects and methods right at the source while you are editing. Function Folding lets you collapse and expand code blocks to focus on what you are working on, while allowing you to hide what isn’t currently in scope. AutoFormating instantly makes your code consistently readable, which is a great boost for team development projects too.
Code Editor Enhancements
- Context Menu - The new code editor now includes a contextual menu accessed with a simple right-click. This context menu will be every developer's companion as it hosts some practical functionality like copy and paste, but also introduces some new powerhouse productivity features like locating variables, renaming symbols and reformatting your code document, and more.
Context Menu Image
- Command Palette - While the new IDE’s UI focuses on simplicity, the command palette unlocks an unimaginable collection of features that does nearly anything a developer could want to do. The command palette is easily accessed by pressing {F1} from within the code editor.
Commend Palette Menu Image
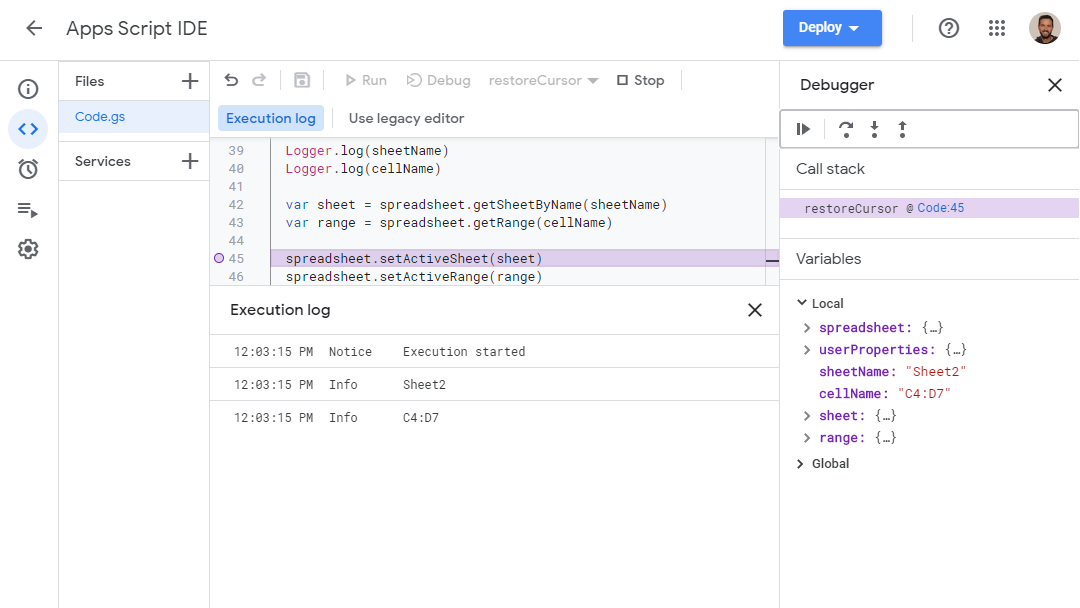
- Debugger - The debugging experience has been improved to allow developers to examine their code easier. Setting breakpoints works similarly but offers better visual queues. The new design of the debugger tools makes it cleaner and clearer with a dedicated UI optimization debugging steps and viewing the call stack and watch variables. This enhancement should help new developers get their bearings on debugging easier, while seasoned developers will appreciate the simplified, decluttered approach.
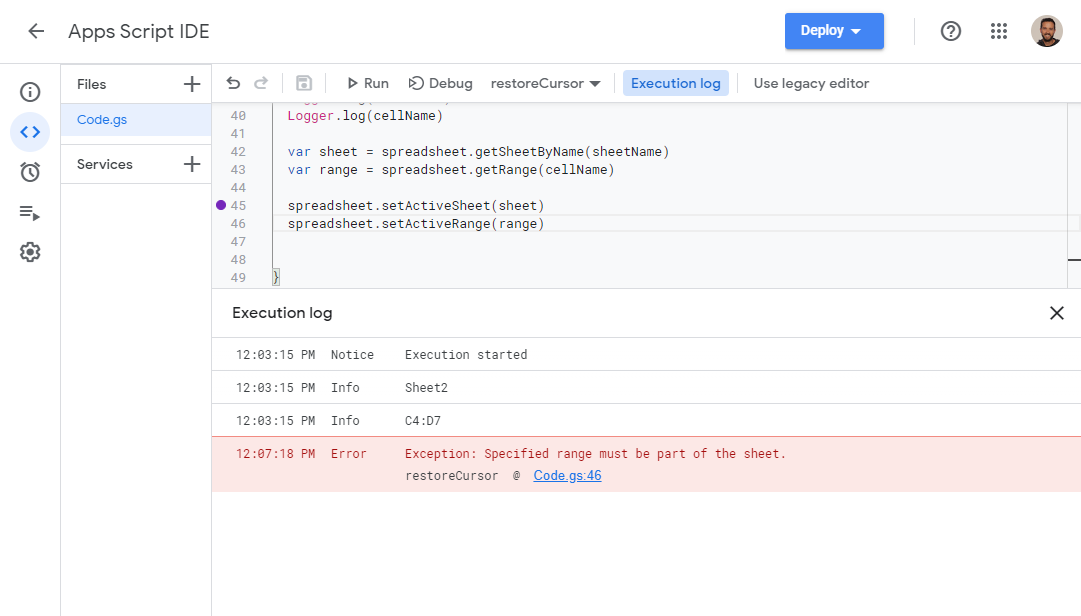
Debugger Image
- Real-time Logs - Managing the executions (and occasional errors) of your projects get even easier with Real-time Logs, which display log results directly in the editor as they are invoked, offering a real time saving convenience to developer productivity.
Logging Image
Write your best code
The best way to explore all that awaits is you in the new Apps Script IDE and code editor is by simply diving in and writing some code by visiting script.new. Then you will truly see how the new code editor really does help you be more productive, enabling you to better write code faster, with less errors and with greater readability. The previous version of the Apps Script IDE and code editor served us well, but the jump in productivity and an overall better developer experience awaits you with the new Apps Script IDE.
Go write your best code starting at: script.google.com
To learn more: developers.google.com/apps-script














 Posted by
Posted by 