Posted by Dave Burke, VP of Engineering
Posted by Dave Burke, VP of Engineering

Today we're releasing Android 14 and pushing the Android 14 source to the Android Open Source Project (AOSP). Android 14 is designed to improve your productivity as developers while enhancing performance, privacy, security, and customization for users.
Android 14 is rolling out to select Pixel devices starting today, and will be available later this year on some of your favorite devices from Samsung Galaxy, iQOO, Nothing, OnePlus, Oppo, Realme, Sharp, Sony, Tecno, vivo and Xiaomi.
Thank you for taking the time to take Android 14 for an early spin though our developer preview and beta programs, sharing your feedback, and making sure your apps deliver a great experience on Android 14. Making Android work well for each and every one of the billions of Android users is a collaborative process between us, Android hardware manufacturers, and you, our developer community.
This post covers a selection of Android 14 changes that have the most developer impact. For a complete list of all of the Android 14 changes, visit the Android 14 developer site.
Performance and Efficiency
A big focus of Android 14 was on improving the performance and efficiency of the platform.
Freezing cached applications
Prior to Android 14, cached applications were allowed to run somewhat unconstrained. In Android 14, we freeze cached applications after a short period of time, giving them 0 CPU time. In Android 14 Beta populations, we see that cached processes consume up to 50% less CPU cycles as compared to Android 13 public devices. Thus, background work is disallowed outside of conventional Android app lifecycle APIs such as foreground services, JobScheduler, or WorkManager.
Optimized broadcasts
To keep frozen applications frozen longer (i.e. not get CPU time), we adjusted how apps receive context-registered broadcasts once they go into a cached state; they may be queued, and repeating ones, such as BATTERY_CHANGED, may be merged into one broadcast.
Faster app launches
With cached app and broadcast optimizations In Android 14, we were able to increase long-standing limits on the maximum number of cached applications in the platform, leading to a reduction in cold app starts that scales by the RAM present on the device. On 8GB devices, the beta group saw 20% fewer cold app starts, and on 12GB devices it was over 30% fewer. Cold startups are slow compared to warm startups and they are expensive in terms of power. This work effectively improves both power usage and overall app startup times.
Reduced memory footprint
Improving the Android Runtime (ART) has a huge impact on the Android user-experience. Code size is one of the key metrics we look at; smaller generated files are better for memory (both RAM and storage). In Android 14, ART includes optimizations that reduce code size by an average of 9.3% without impacting performance.
Customization
Customization is at the core of Android's DNA, and Android 14 continues our commitment to enabling Android users to tune their experience around their individual needs, including enhanced accessibility and internationalization features.
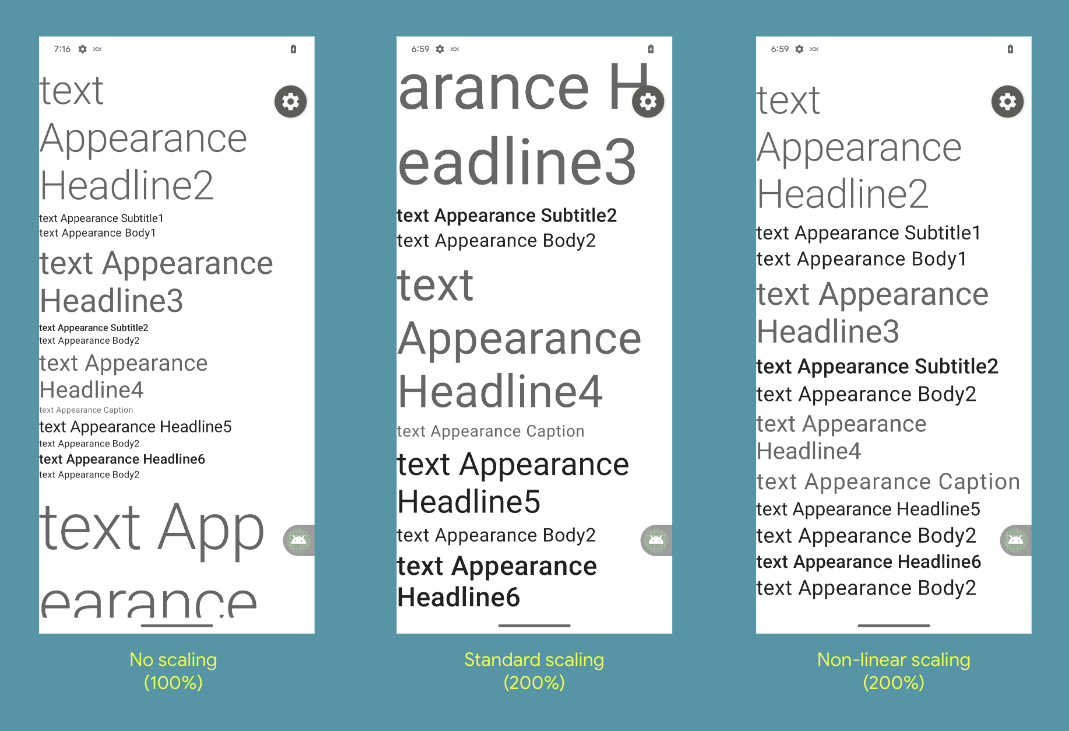
Bigger fonts with non-linear scaling – Starting in Android 14, users will be able to scale up their font to 200%. Previously, the maximum font size scale on Pixel devices was 130%. A non-linear font scaling curve is automatically applied to ensure that text that is already large enough doesn’t increase at the same rate as smaller text. Learn more here.
Per-app language preferences – You can dynamically update your app's localeConfig with LocaleManager.setOverrideLocaleConfig to customize the set of languages displayed in the per-app language list in Android Settings. IMEs can now use LocaleManager.getApplicationLocales to know the UI language of the current app to update the keyboard language. Starting with Android Studio Giraffe and AGP 8.1, you can configure your app to support Android 13's per-app language preferences automatically.
Regional preferences – Regional preferences enable users to personalize temperature units, the first day of the week, and numbering systems.
Grammatical Inflection – The Grammatical Inflection API allows you to more easily add support for users who speak languages that have grammatical gender. To show personalized translations, you just need to add translations inflected for each grammatical gender for impacted languages and integrate the API.
New media capabilities
Ultra HDR for images - Android 14 adds support for 10-bit high dynamic range (HDR) images, with support for the
Ultra HDR image format. The format is fully backward-compatible with JPEG, allowing apps to seamlessly interoperate with HDR images.
Zoom, Focus, Postview, and more in Camera Extensions - Android 14 upgrades and improves Camera Extensions, allowing apps to handle longer processing times, enabling improved images using compute-intensive algorithms like low-light photography on supported devices.
Lossless USB audio - Android 14 devices can support lossless audio formats for audiophile-level experiences over USB wired headsets.
New graphics capabilities
Custom meshes with vertex and fragment shaders - Android 14 adds support for custom meshes, which can be defined as triangles or triangle strips, and can, optionally, be indexed. These meshes are specified with custom attributes, vertex strides, varying, and vertex/fragment shaders written in AGSL.
Hardware buffer renderer for Canvas - Android 14 introduces HardwareBufferRenderer to assist in using Android's Canvas API to draw with hardware acceleration into a HardwareBuffer, which is particularly helpful when your use case involves communication with the system compositor through SurfaceControl for low-latency drawing.
Developing across form factors
Android 14 builds on the work done in Android 12L and 13 to support tablets and foldable form factors including a taskbar supporting enhanced multitasking, large-screen optimized system apps and notification UI, activity embedding, enhanced letterboxing, improved media projection, and more. Our app quality guidance for large screens along with additional learning opportunities around building for large screens and foldables can help optimize your app across all Android surfaces, while the large screen gallery contains design patterns and inspiration for social and communications, media, productivity, shopping, and reading apps.
Improving your productivity
Android 14 contains many updates focused on making your development experience more consistent, fun, and productive. Many of these updates are being made available on older platform releases using a combination of Google Play system updates, Jetpack libraries, and Google Play services, so you can reach more users with them.
OpenJDK 17 Support - Thanks to Google Play system updates (Project Mainline), over 600M devices are enabled to receive the latest Android Runtime (ART) updates that ship with Android 14. Learn more here.
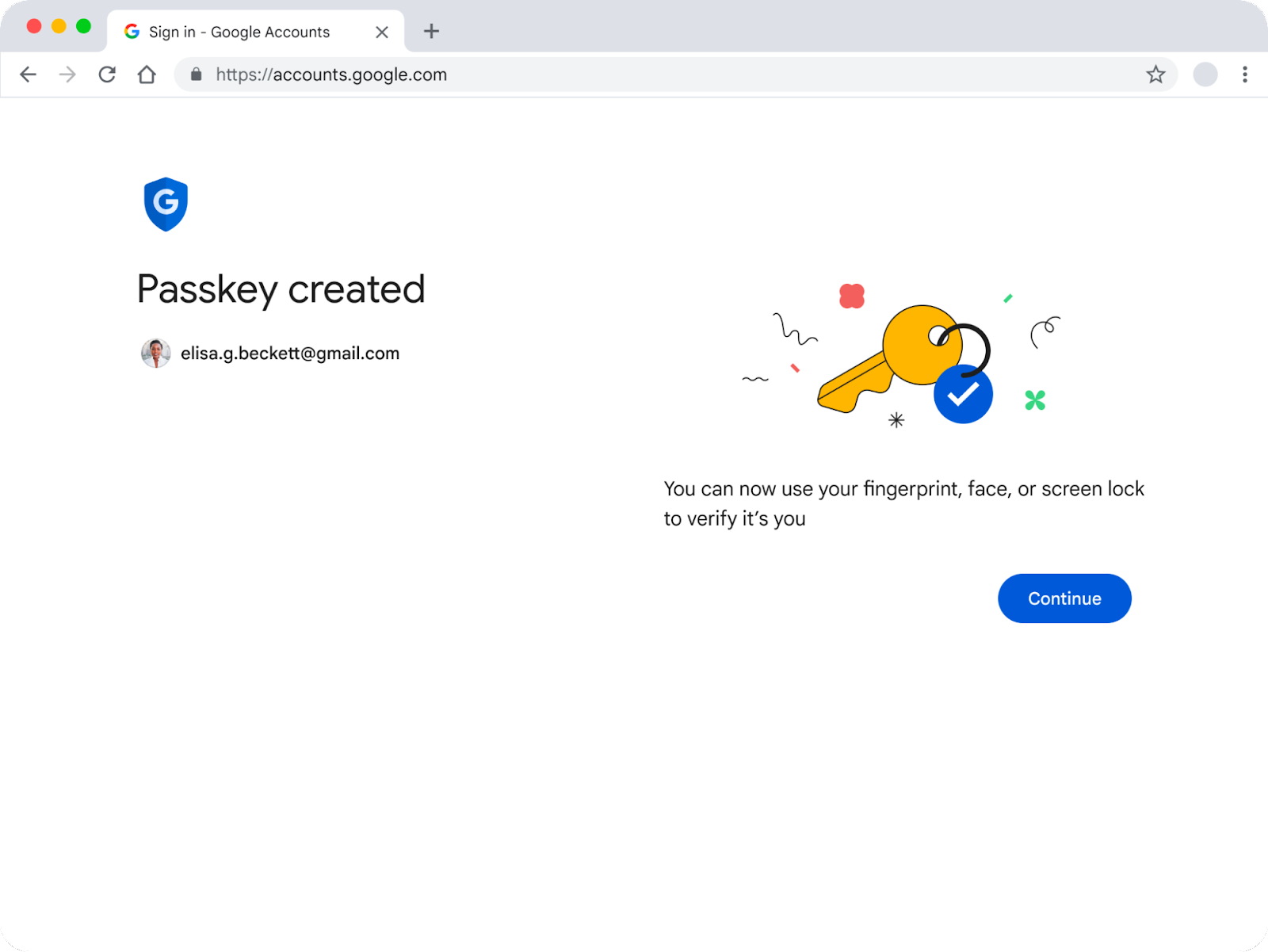
Credential Manager and Passkeys support - Credential Manager is a new Jetpack API that supports multiple sign-in methods, such as username and password, passkeys, and federated sign-in solutions (such as Sign-in with Google) in a single API, simplifying your integration. Using Google Play services, Credential Manager is supported back to Android 4.4 (API level 19). Read more here.
Health Connect -
Health Connect is a user controlled on-device repository for user health and fitness data that makes it easier than ever to support an integrated health and fitness experience across apps and connected devices. Health Connect is part of the Android platform and receives updates via Google Play system updates without requiring a separate download, and is available to older devices as an app on the Google Play store. Read about Health Connect and more in
What's new in Android Health.
Superior system sharesheets - To make it easy to give your app's users a rich, consistent, sharing experience, the system sharesheets in Android 14 are configurable with custom actions and improved ranking.
More consistent and reliable foreground services- We've collaborated with hardware manufacturers such as Samsung to create both a more consistent developer experience and a more reliable user experience. To this end, Android 14 has a new requirement to declare foreground service types and request type-specific permissions and we have Google Play policies to enforce appropriate use of these APIs. We've also added a new user-initiated data transfer job type, making the experience of managing large user-initiated uploads and downloads smoother by leveraging JobScheduler's constraints (e.g. network constraints such as unmetered WiFi).
User experience
Predictive Back - Android 14 introduces new Predictive Back system animations – cross-activity and cross-task – to join the back-to-home animation introduced in Android 13. The system animations remain behind a developer option to allow time for additional polish and for more apps to opt-into Predictive Back; Material and Jetpack Predictive Back animations are available to users today.
Privacy and security
Data sharing updates – Users will see a new section in the location runtime permission dialog that highlights when an app shares location data with third parties, where they can get more information and control the app’s data access.
Partial access to photos and videos – When your app targeting SDK 34 requests any of the visual media permissions introduced in SDK 33 (READ_MEDIA_IMAGES / READ_MEDIA_VIDEO), Android 14 users can now grant your app access to only selected photos and videos. To adapt your app to this change, we recommend following our recent best practices.
Background activity launching – Android 10 (API level 29) and higher place restrictions on when apps can start activities when running in the background. To further reduce instances of unexpected interruptions, apps targeting Android 14 need to grant privileges to start activities in the background when sending a PendingIntent or when binding a service.
Block installation of apps targeting older SDK versions – To protect against malware that targets older API levels to bypass security and privacy protections, apps with a targetSdkVersion lower than 23 cannot be installed on Android 14.
Runtime receivers – Apps targeting Android 14 must indicate if dynamic Context.registerReceiver() usage should be treated as "exported" or "unexported", a continuation of the manifest-level work from previous releases. Learn more here.
Secure full screen Intent notifications – Since full-screen intent notifications are designed for extremely high-priority notifications demanding the user's immediate attention, Android 14 limits the apps granted this permission on app install to those that provide calling and alarms only. Your app can now launch the settings page where users can grant the permission.
Safer dynamic code loading – Apps targeting Android 14 require dynamically loaded files to be marked as read-only. Learn more here.
Safer implicit intents – For apps targeting Android 14, creating a mutable pending intent with an implicit intent will throw an exception, preventing them from being able to be used to trigger unexpected code paths. Apps need to either make the pending intent immutable or make the intent explicit. Learn more here.
App compatibility
We’re working to make updates faster and smoother with each platform release by prioritizing app compatibility. In Android 14 we’ve made most app-facing changes opt-in until your app targets SDK version 34 to give you more time to make any necessary app changes, and we’ve updated our tools and processes to help you get ready sooner.
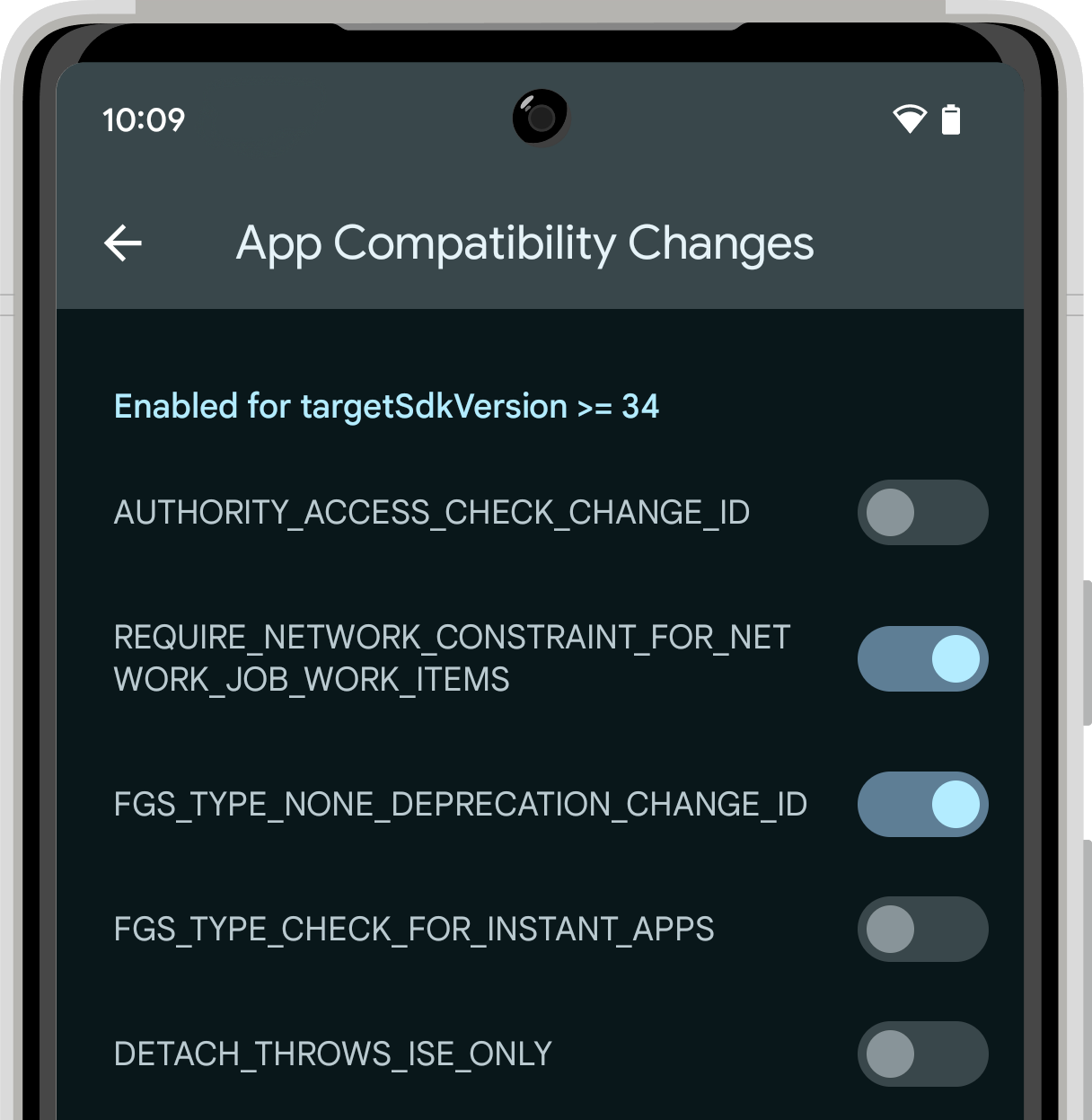
Easier testing and debugging of changes – To make it easier for you to test the opt-in changes that can affect your app, we’ll make many of them toggleable again this year. With the toggles, you can force-enable or disable the changes individually from Developer options or adb. Check out the details here.
App compatibility toggles in Developer Options.
Get your apps, libraries, tools, and game engines ready!
Now is the time to finish your final compatibility testing and publish any necessary updates to ensure a smooth app experience.
If you develop an SDK, library, tool, or game engine, it's even more important to release any necessary updates now to prevent your downstream app and game developers from being blocked by compatibility issues and allow them to target the latest SDK features. Please make sure to let your developers know if updates are needed to fully support Android 14.
Testing your app involves installing your production app onto a device running Android 14; you can use Google Play or other means. Work through all the app's flows and look for functional or UI issues. Review the behavior changes to focus your testing. Each release of Android contains changes to the platform that improve privacy, security, and the overall user experience, and these changes can affect your apps. Here are some top changes to test:
Remember to exercise libraries and SDKs that your app is using in your compatibility testing. You may need to update to current SDK versions or reach out to the developer for help.
Once you’ve published the compatible version of your current app, you can start the process to update your app's targetSdkVersion. Review the behavior changes that apply when your app targets Android 14 and use the compatibility framework to help detect issues quickly.
Get started with Android 14
If you have a supported Pixel device, and are not enrolled in the Android Beta program, you will receive the public Android 14 OTA update as it becomes available (it may take a week or longer as this is a phased rollout dependent on device type and carrier). If you are currently enrolled in the Android Beta program running Android 14, you likely have received and installed the beta of the next Android 14 quarterly platform release (QPR1).
System images for Pixel devices are available here for manual download and flash, and you can get the latest 64-bit Android Emulator system images via the Android Studio SDK Manager. If you're looking for the Android 14 source, you'll find it here in the Android Open Source Project repository under the Android 14 branches.
For the best development experience with Android 14, we recommend that you use the latest release of Android Studio Hedgehog. Once you’re set up, here are some of the things you should do:
- Try the new features and APIs. Report issues in our tracker on the feedback page.
- Test your current app for compatibility – learn whether your app is affected by default behavior changes in Android 14. Install your app onto a device or emulator running Android 14 and extensively test it.
- Test your app with opt-in changes – Android 14 has opt-in behavior changes that only affect your app when it’s targeting the new platform. It’s important to understand and assess these changes early. To make it easier to test, you can toggle the changes on and off individually.
- Update your app with the Android SDK Upgrade Assistant – Android Studio Hedgehog now filters and identifies the specific Android 14 API changes that are relevant to your app, and walks you through the steps to upgrade your targetSdkVersion with the Android SDK Upgrade Assistant.
Thank you again for participating in our Android developer preview and beta program! We're looking forward to seeing how your apps take advantage of the updates in Android 14.
Java and OpenJDK are trademarks or registered trademarks of Oracle and/or its affiliates.

 Posted by Anirudh Dewani, Director of Android Developer Relations
Posted by Anirudh Dewani, Director of Android Developer Relations
 Posted by Milica Mihajlija, Technical Writer
Posted by Milica Mihajlija, Technical Writer

 Posted by Annum Munir, Product Marketing Manager
Posted by Annum Munir, Product Marketing Manager


 Posted by
Posted by 







 Posted by Dohyun Kim, Developer Relations Engineer, Android Games
Posted by Dohyun Kim, Developer Relations Engineer, Android Games



 Posted by Google for Developers
Posted by Google for Developers






 Posted by
Posted by 



 Posted by Court Jacinic, Senior UX Writer,
Posted by Court Jacinic, Senior UX Writer,