
Posted by Charles Maxson, Developer Advocate
Google Workspace Add-ons offer developers a simplified, structured, and safe way of integrating your solutions right within the Google Workspace user experience, allowing you to bring the logic and data of your application right within the reach of billions of Google Workspace users. So whether your goal is to help users avoid switching context from their inbox to your application, or to easily bring in data from your solution to Google Sheets, developing your own Google Workspace Add-ons makes a lot of sense to keep users productive, engaged and focused.
While the concept of Add-ons for Google Workspace isn’t new per se, building add-ons for Google Workspace has come a long way since they were first introduced some years back. Originally designed to allow solution developers to extend our collaboration apps: Google Docs, Sheets, Forms and Slides, it’s now possible to create a single add-on project for Google Workspace that spans the entire suite, including Gmail, Drive and Calendar.
The original design created for our collaboration apps also required you to use HTML, CSS and Google Apps Script to ‘hand roll’ elements like the user interface and events, requiring a bit more do-it-yourself effort (aka code) for developers, resulting in more inconsistency across the add-on market. That has evolved as Google Workspace Add-ons adopted Card-based interfaces more recently, allowing developers to simplify and standardize add-on building by leveraging just their knowledge of Google Apps Script.
Introducing Alternate Runtimes for Google Workspace Add-ons
Today we are pleased to announce that building Google Workspace Add-ons has evolved once again, this time to offer developers an alternative to using Apps Script for building add-ons with the general availability of Alternate Runtimes for Google Workspace Add-ons. Announced via an early access program mid last year, the release of Alternate Runtimes is a major breakthrough for Google Workspace developers who want to use their own development stack: hosting, tools, languages, packages, processes, etc.
While Alternate Runtimes enables the same functionality that Apps Script does for building add-ons, the flexibility and the freedom to choose your dev environment plus the opportunity to decouple from Apps Script will likely yield greater developer productivity and performance gains for future projects. This commonly requested feature by Google Workspace solution developers has finally become a reality.
Technically, there’s a little more effort in using the Alternate Runtimes method, as Apps Script does mask much of the complexity from the developer, but it's essentially swapping in JSON for Apps Script in rendering the Cards service-based interfaces needed to drive Google Workspace Add-ons. Learn more about getting started with Alternate Runtimes here or try the five minute Quickstart for Alternate Runtimes to see it in action.
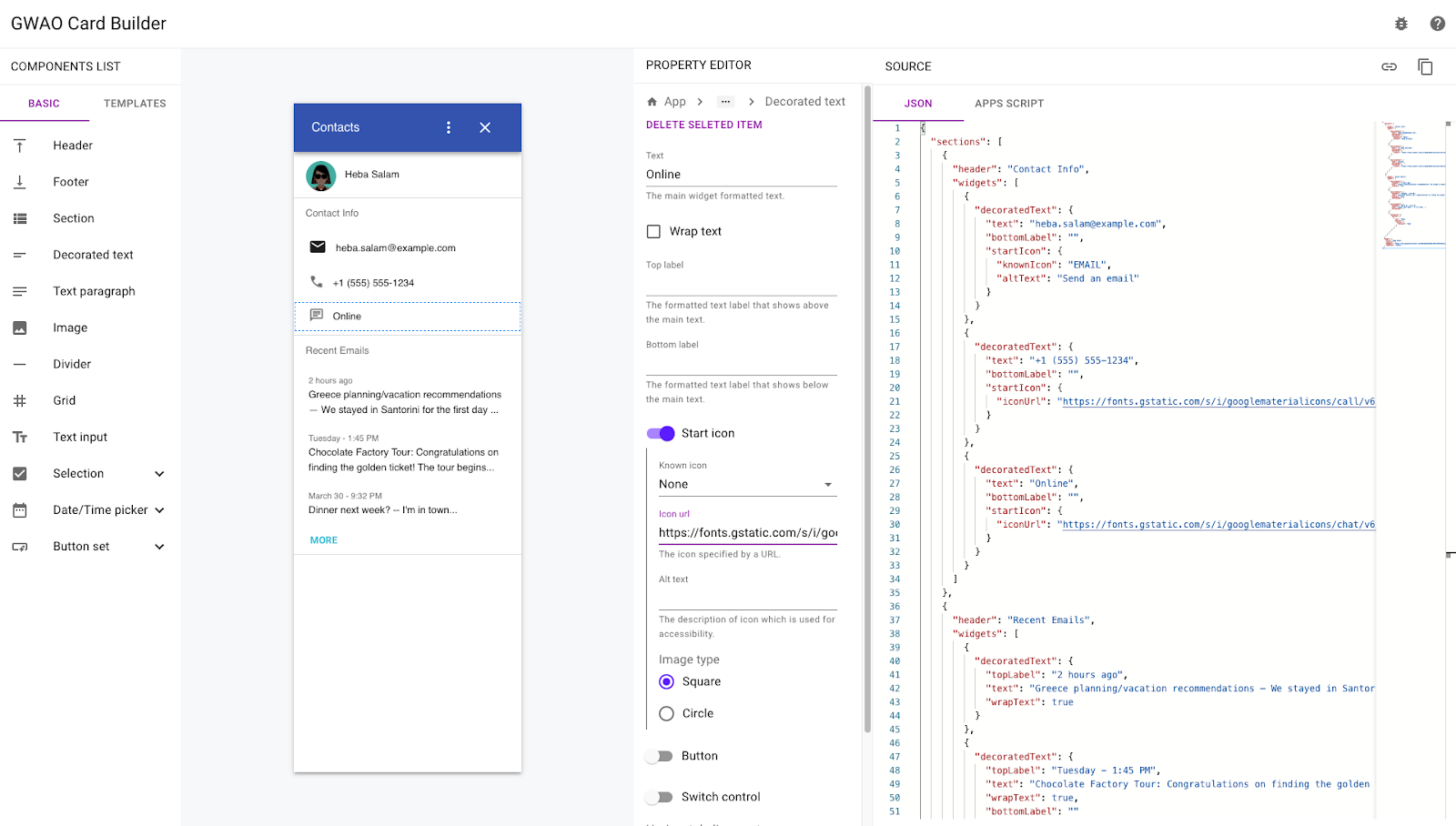
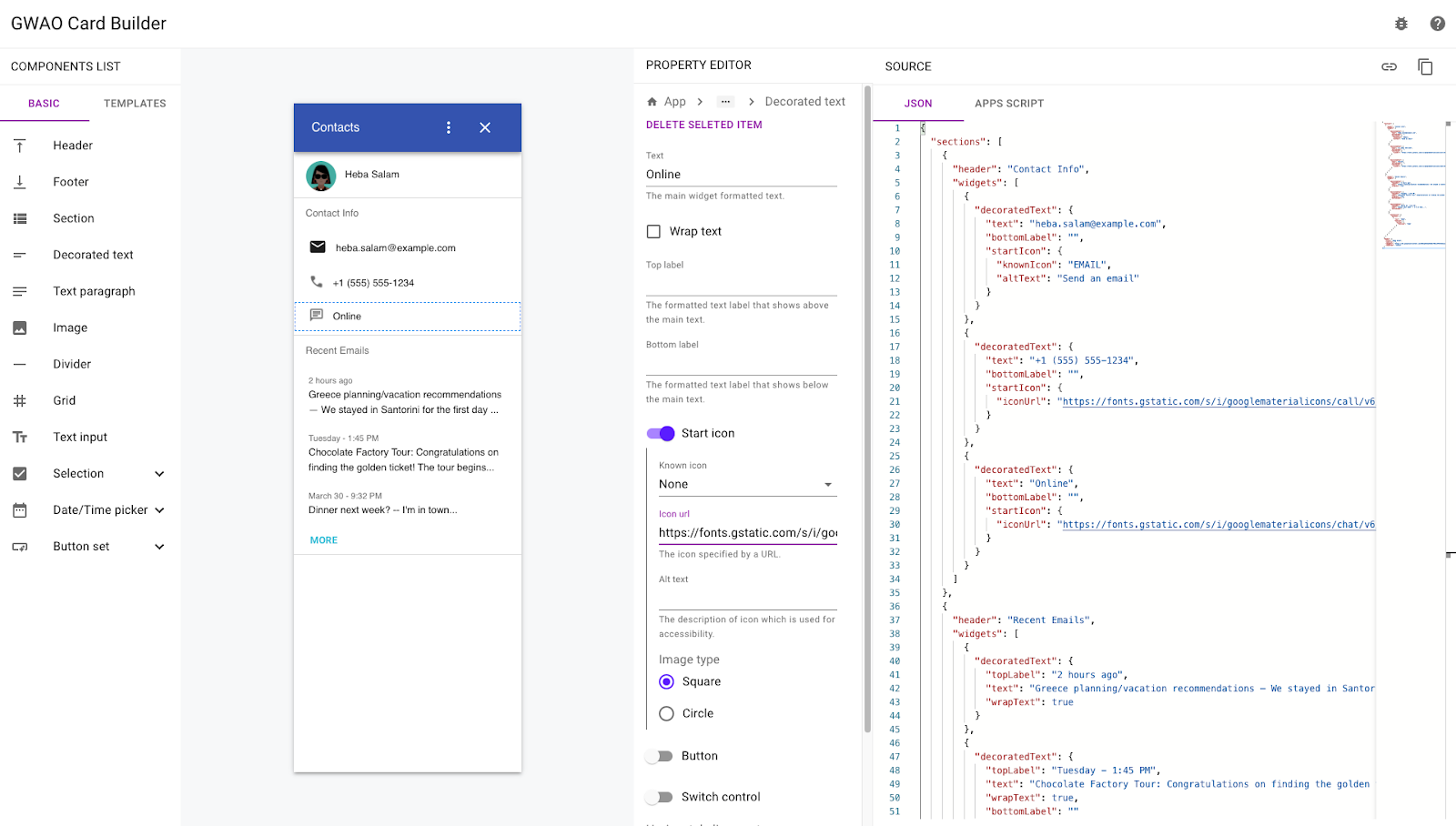
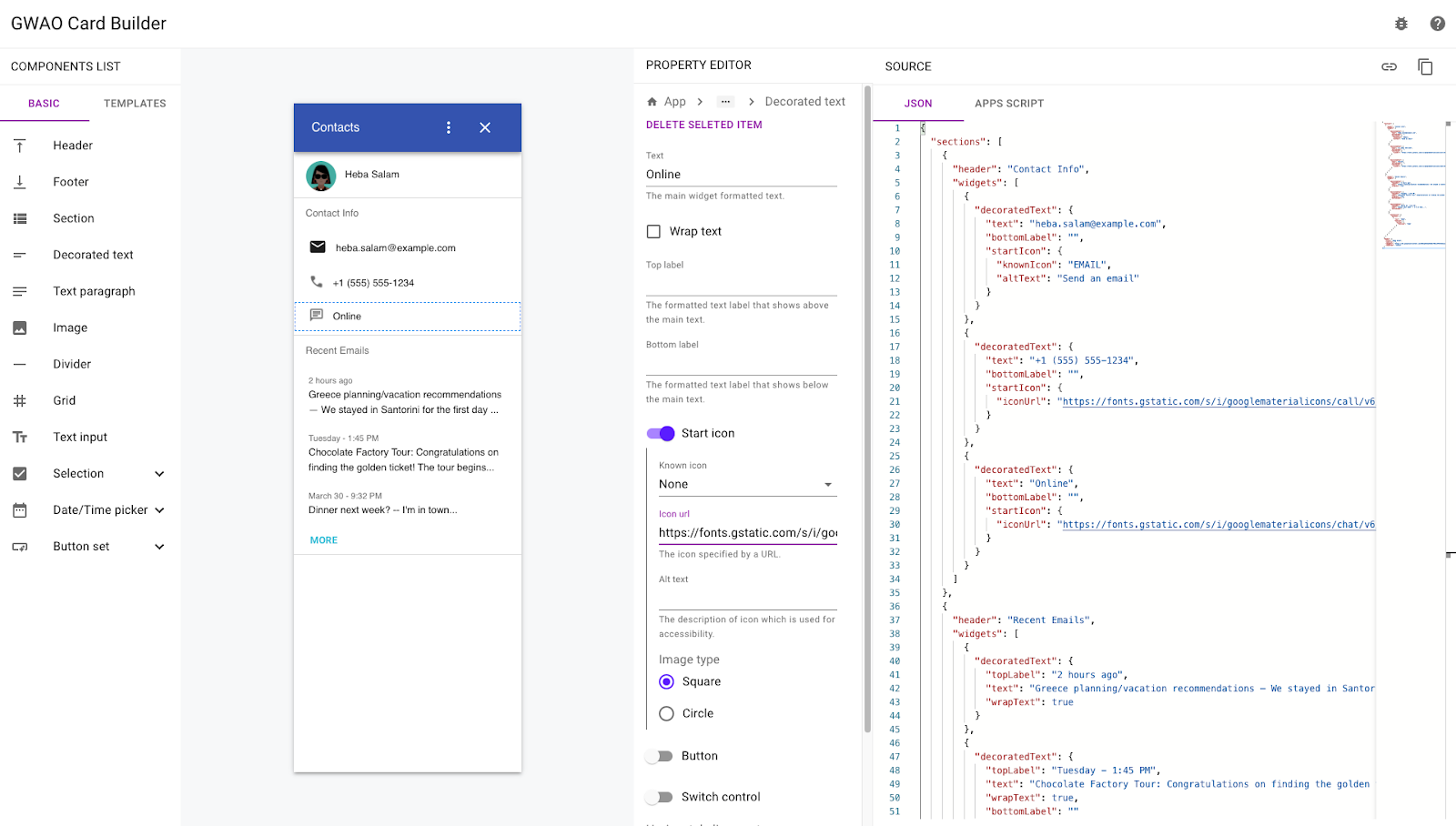
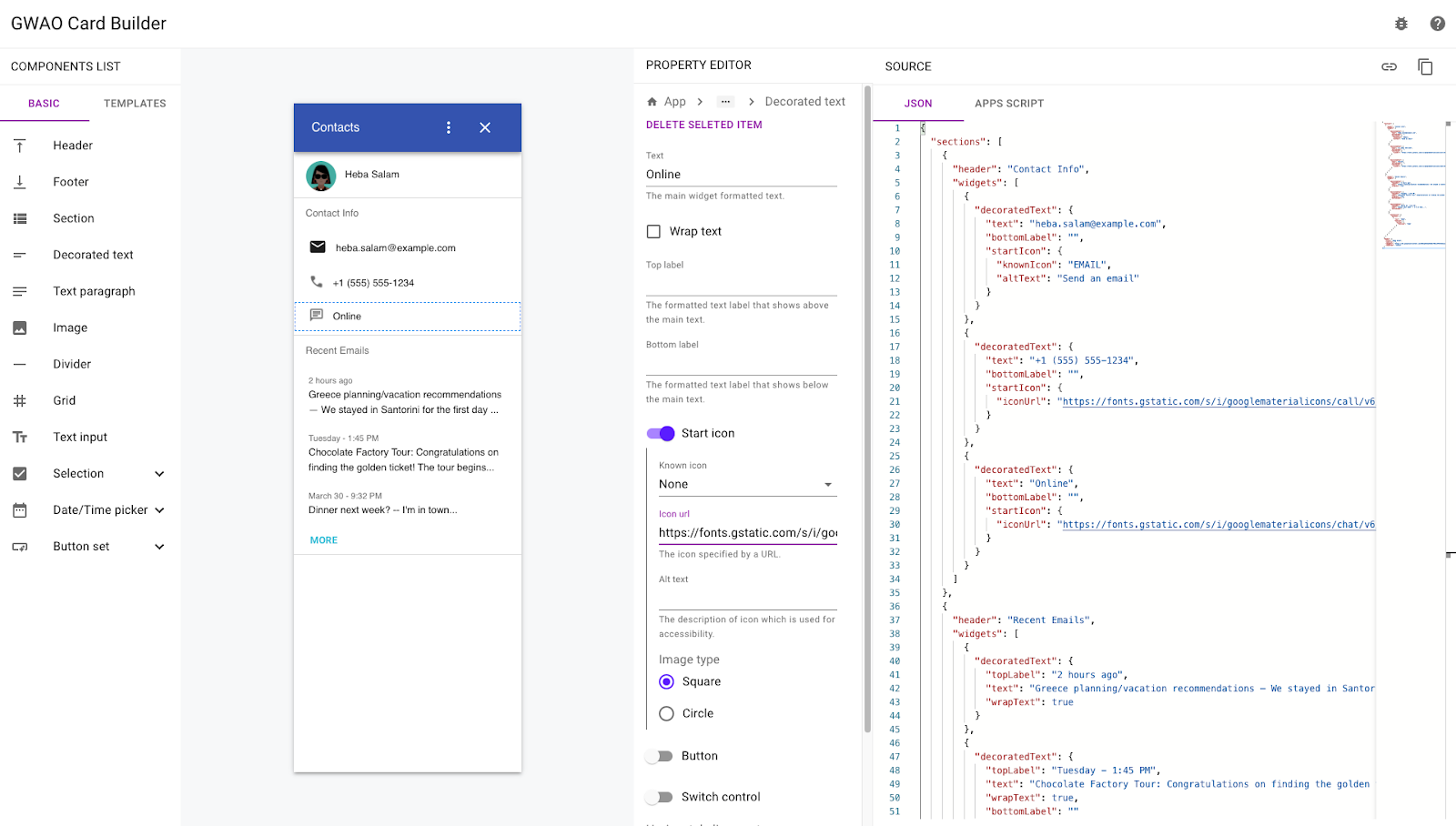
Also note, whether you are just getting started or you are an experienced add-on builder, we have recently released the GWAO Card Builder tool that allows you to visually design the user interfaces for your Google Workspace Add-ons projects. It is a must-have for add-on developers using either Apps Script or Alternate Runtimes, enabling you to prototype and design Card UIs super fast without hassle and errors of hand coding JSON or Apps Script on your own.

Google Workspace Card Builder Design Tool
Further Introducing the Google Workspace Add-ons Cloud API
Included with this launch of Alternate Runtimes for general availability is also the debut of the Google Workspace Add-ons Cloud API, which allows you to completely forgo using Apps Script for managing Google Workspace Add-on deployments using Alternate Runtimes. Unlike using Alternate Runtimes during the beta program where you still needed to create an Apps Script project to stub out your project endpoints via the manifest file, the Google Workspace Add-ons Cloud API allows you to create and manage your add-on deployment lifecycle with a series of command line instructions.
With the Google Workspace Add-ons Cloud API you can create a deployment, install or delete a deployment, get a list of deployments, manage permissions and more. These are straightforward to use from a CLI like gcloud, which will help simplify developing and deploying Google Workspace Add-ons built via Alternate Runtimes. For documentation on how to use the new Add-ons Cloud API, refer back to the Quickstart: Create an add-on in a different coding language example.
Showcase: Alternate Runtimes in Action
While Alternate Runtimes for Google Workspace Add-ons is officially generally available as of today, a number of Google Cloud partner teams have already been working with the technology via our early adopter program. One of those Google Cloud partners, Zzapps based out of the Netherlands, has already been creating solutions using Alternate Runtimes in their work building Add-ons for customers.
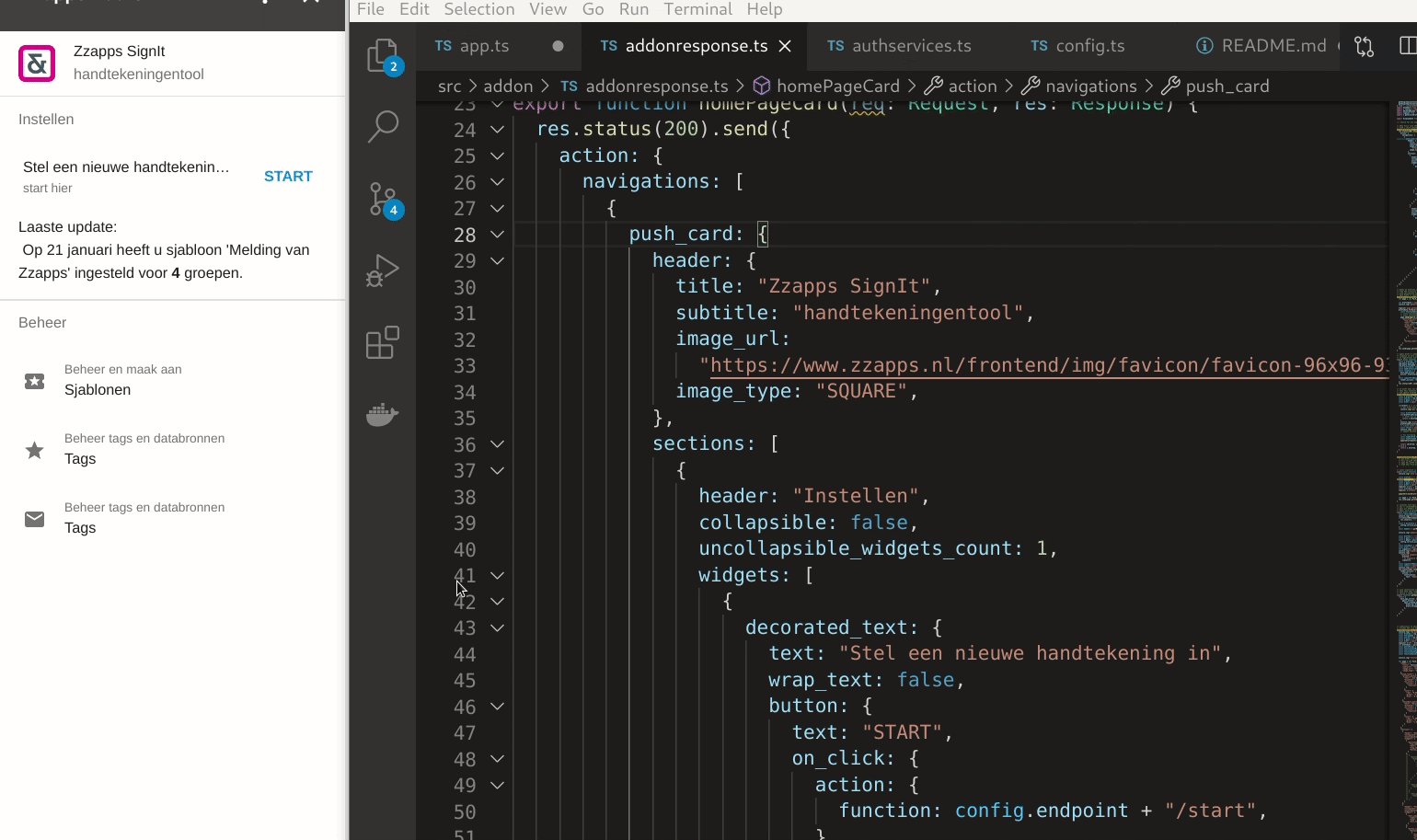
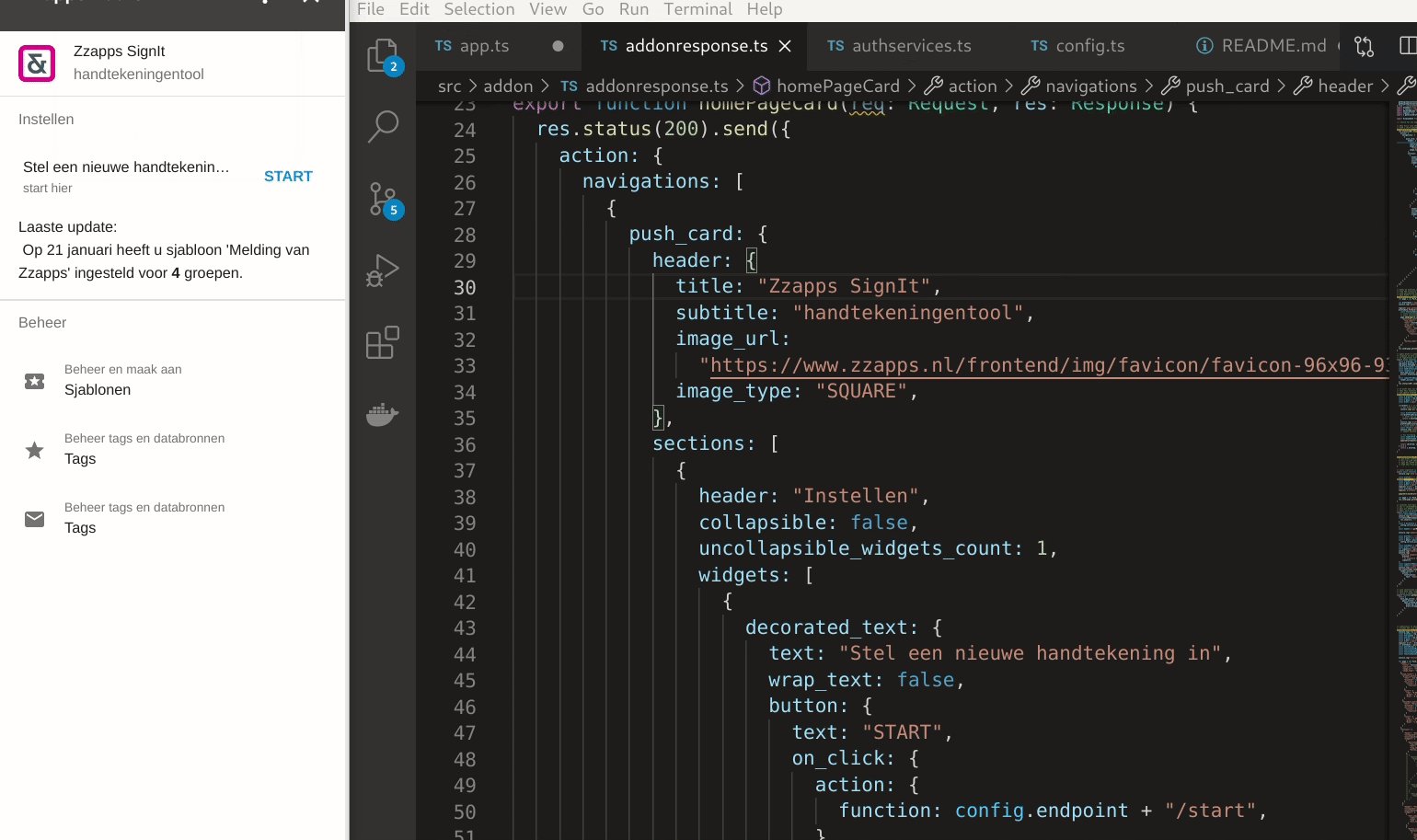
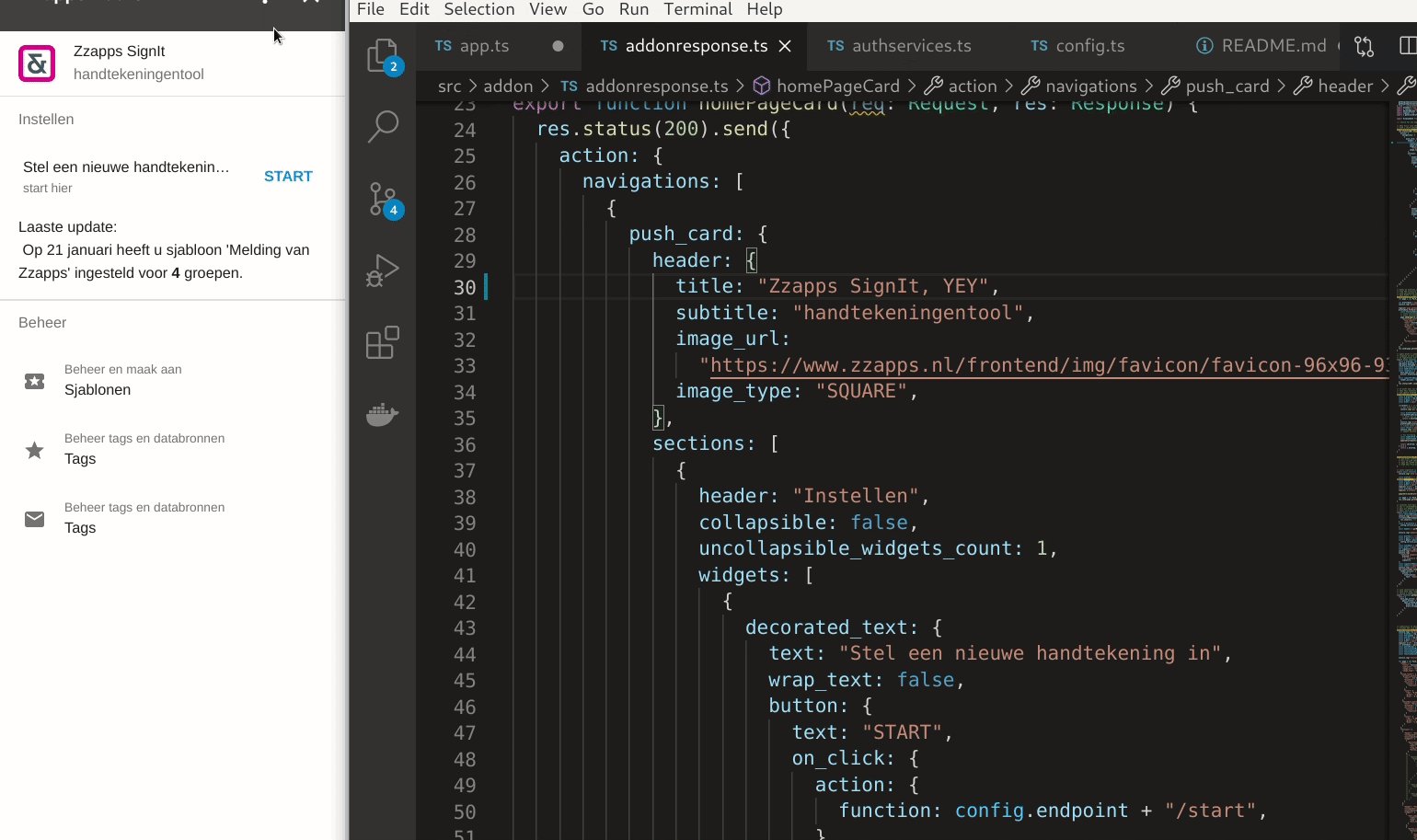
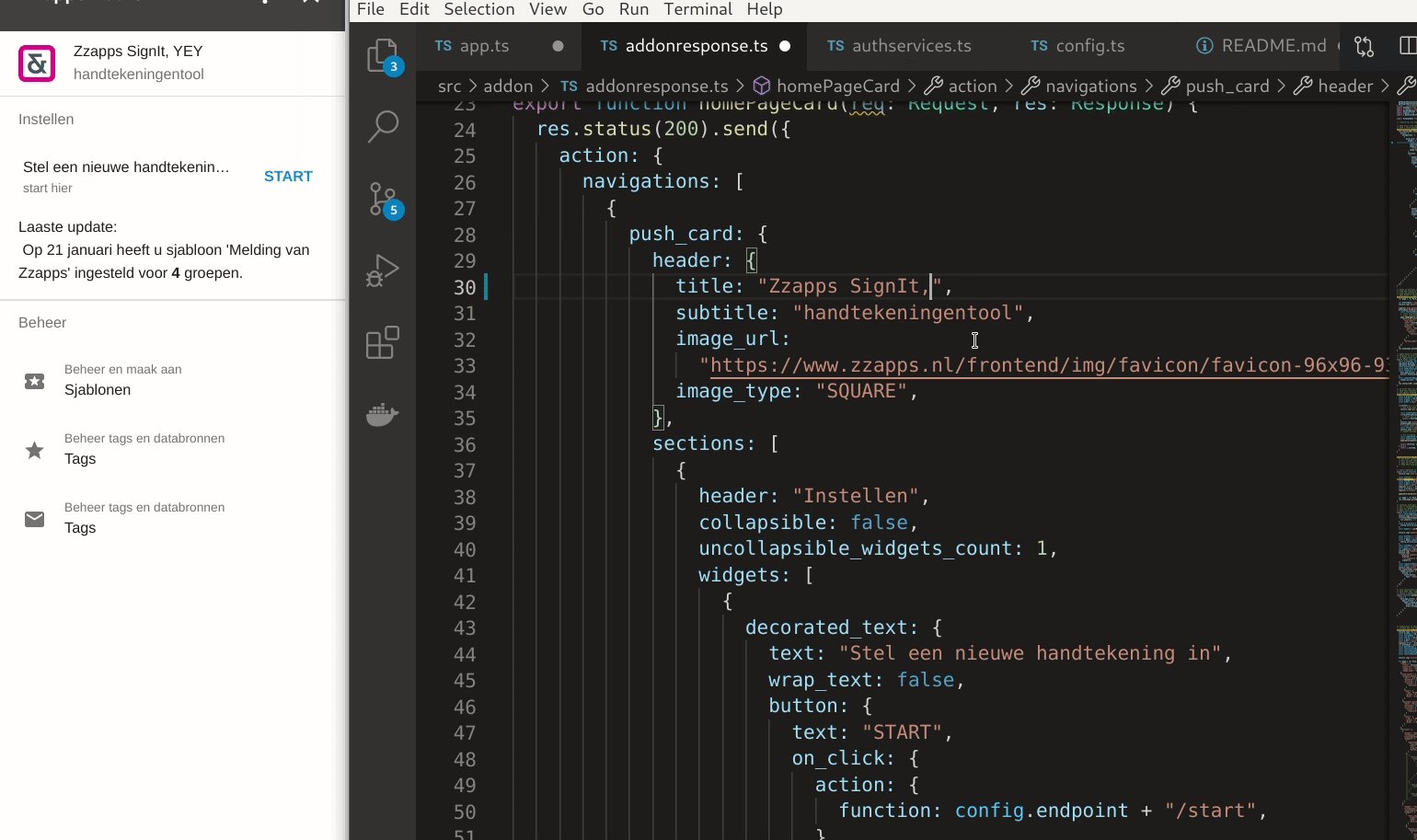
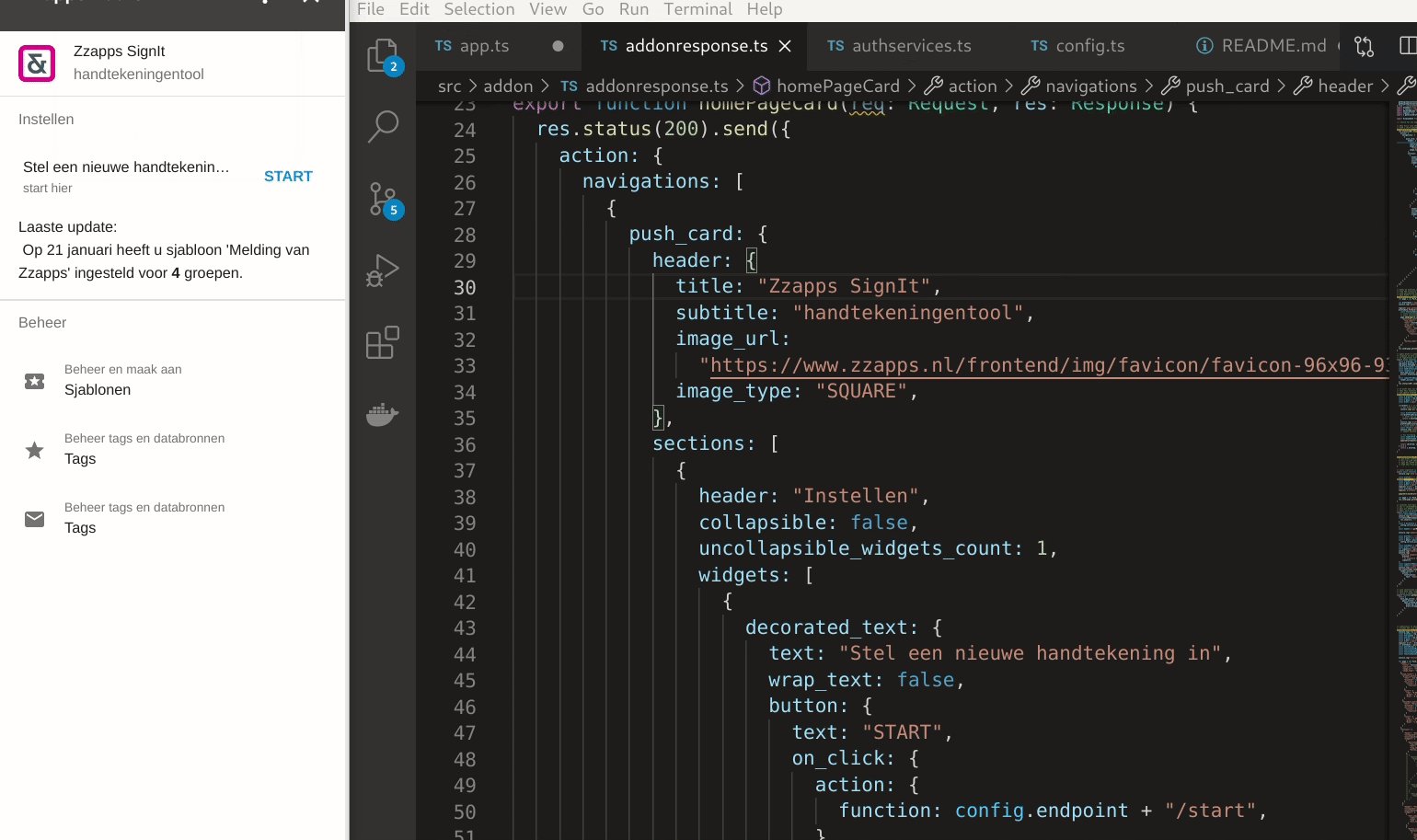
We asked Riël Notermans, owner of Zzapps (and Google Developer Expert), whose teams have been developing on Google Workspace for over a decade, to share his team’s key takeaways on Alternate Runtimes. He offered not only his insights, but added a few screenshots of one of their recent projects to illustrate as well. In Riël’s own words: “Now that we can use Alternate Runtimes for Add-ons, it changes how we approach projects from start to finish. Prototyping with GSAO makes it possible for us to quickly draft an add-on’s functionality, creating trust and clearness about what we will deliver. Alternate Runtimes makes it possible to tap into our existing applications with almost no effort. We only need to create a JSON response to push a card to interact with add-ons. Our developers are able to work in their own environment, keeping our own tools and development flow. Here’s an example below using a Node.js Express server project that we used to set email signatures, adding a few routes for the card but using our existing logic. The add-on is used to control the functionality.”

Routing Add-on requests to existing logic
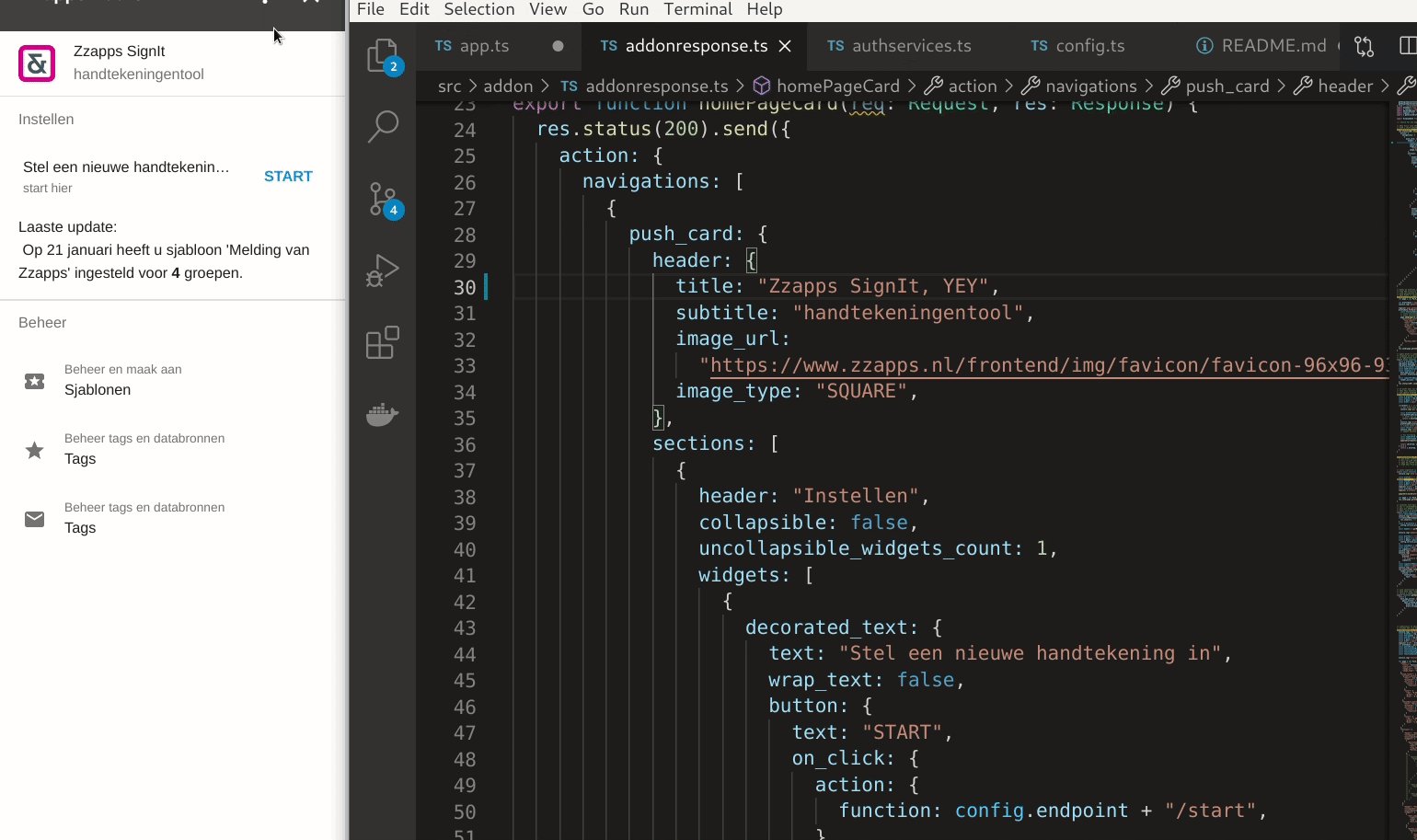
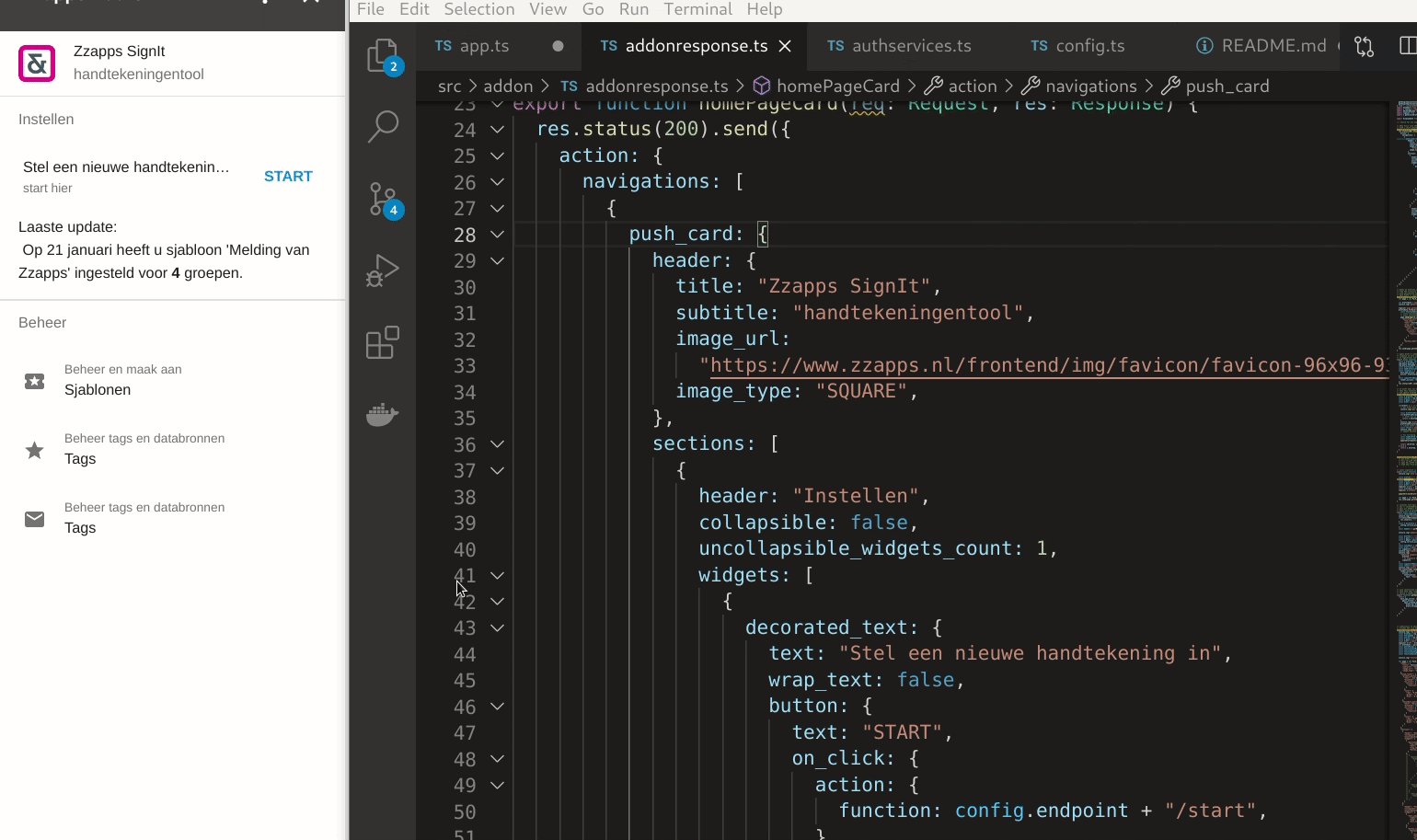
“Being able to update your deployment for local development for live testing, without having to create new versions constantly, drastically improves the development experience.”

Introduces advantage of instant testing of add-ons
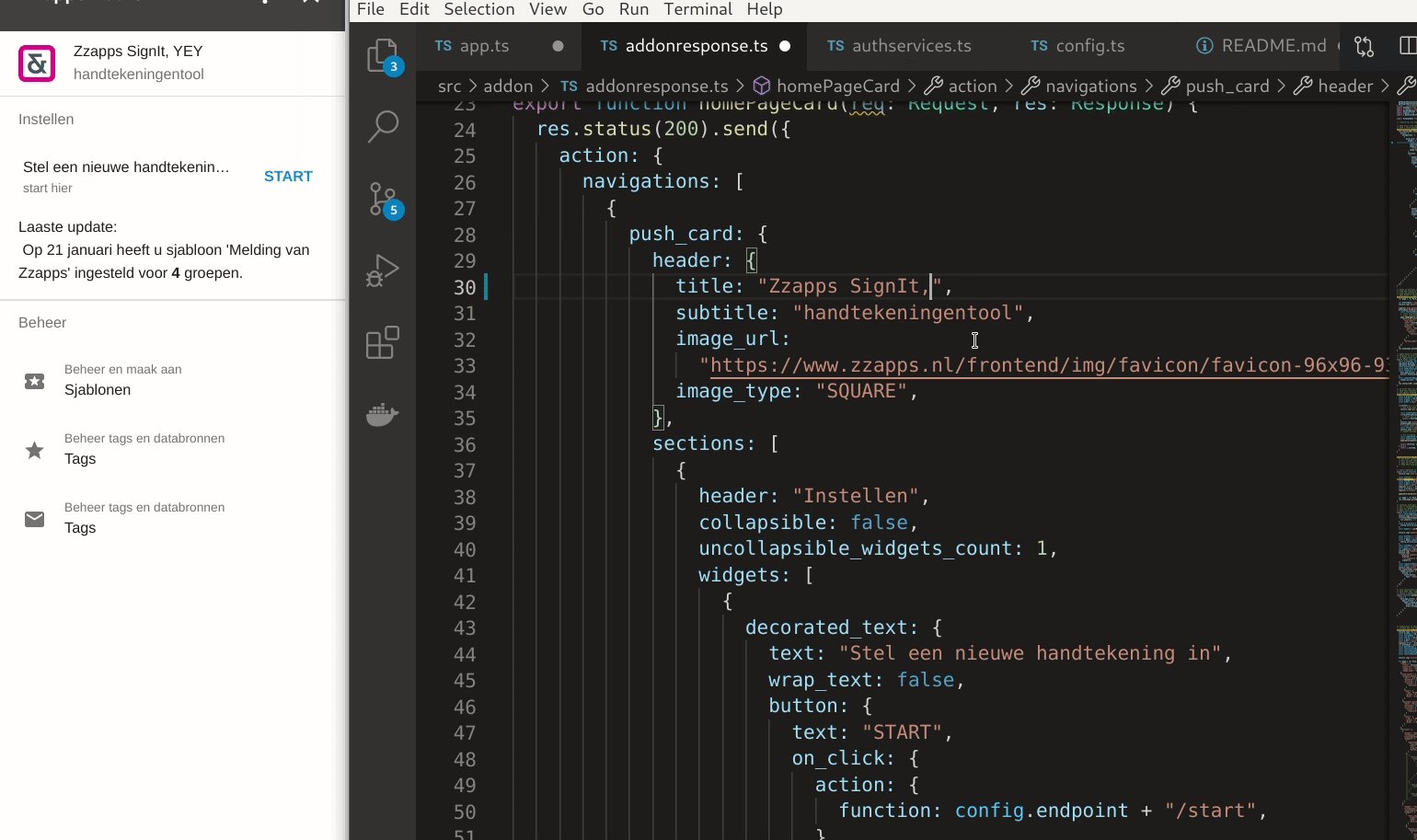
“Because the Add-on runtimes has built-in authorization and tokens, it is really easy to safely interact with the users data without building complex backend authentication.”

Maximizing use of existing UI with Add-ons
“In the end, we still offer our users solutions for a great experience with a Google Workspace Add-on, while our developers get to use the tools and processes that make them more productive, capable and accomplished”

Creating Add-ons with Alternate Runtimes allows flexible, fast UI design
For More Information
If you want to learn more about using Alternate Runtimes for building Google Workspace Add-ons, here are some essential links for Google Workspace Add-on resources to get you started: