Posted by Kat Kuan, Developer Relations Engineer, Android
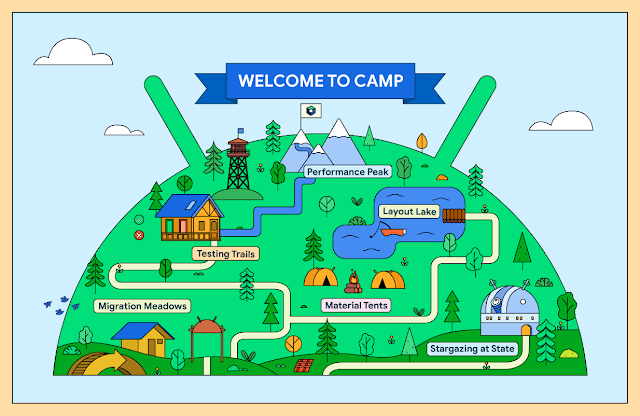
Jetpack Compose is Android's modern toolkit that simplifies Android UI development. It's already used by thousands of apps around the world such as Twitter, Airbnb and Google Play; if you're not already using it, it's a great time to start. To make learning Compose even easier, we are launching Compose Camp, a series of in-person and virtual sessions where you can learn how to build Android apps with Jetpack Compose alongside your peers. Grab your “camping gear” and see how you can participate in a Compose Camp near you!
Jetpack Compose accelerates app development by enabling you to use and maintain less code, giving you intuitive & powerful APIs so you can leverage the best of Android when building compelling experiences for your users. Google is committed to increasing opportunities for anyone to learn Android development, so we're making learning the latest best practices more accessible in ways that suit different learning styles. We’ve heard how enjoyable and impactful it can be to learn in a group setting from many of you, which is why we’re launching Compose Camp around the world. You can learn how to build Android apps with Compose with the support of peers and “camp leaders” to guide you along the way.
Compose Camp is for beginners and experienced developers
If you’re an Android developer who wants to learn how to migrate from Views to Compose or are looking to learn more about building UI using advanced features, then the Experienced track is for you. You’ll start with the essentials of Jetpack Compose, and then dive deep into various Compose topics.
Learning in a group can be more effective and fun
Many of you have told us that you enjoy learning alongside others because of the support and help you get within the context of a community. Google developer communities are a great way to connect with students and peers in your industry, tackle technical challenges together, and learn skills from each other that you can apply directly to your projects. They will be hosting Compose Camps around the world over the next few months, so look for one near you!You can lead your own Compose Camp
This is also a great opportunity to build your expertise through leading and teaching others; you can become a “Camp Leader.” We have everything you need to lead your own Compose Camp including materials to help you facilitate learning, guidance on how to run a session, sample slides, and materials to recruit a group of peers.Learn Compose at your own pace
If “solo-camping” is more your style, check out these online courses that can be done at your own pace. The Android Basics with Compose course is recommended if you’re just getting started with Android development. If you already have some Android development knowledge, check out the Jetpack Compose for Android Developers course.We hope these resources are helpful for your journey in learning Android development and Compose. Looking forward to seeing you at Compose Camp!





.png)

 Posted by Fred Chung, Android Developer Relations
Posted by Fred Chung, Android Developer Relations
.jpg)