The Beta channel is being updated to 101.0.4951.41 (Platform version: 14588.67.0) for most ChromeOS devices.
Matt Nelson,
Google ChromeOS
The Beta channel is being updated to 101.0.4951.41 (Platform version: 14588.67.0) for most ChromeOS devices.
As consumer electronics and internet-connected appliances are becoming more common, homes are beginning to embrace various types of connected devices that offer functionality like music control, voice assistance, and home automation. A graceful integration of devices requires adaptation to existing aesthetics and user styles rather than simply adding screens, which can easily disrupt a visual space, especially when they become monolithic surfaces or black screens when powered down or not actively used. Thus there is an increasing desire to create connected ambient computing devices and appliances that can preserve the aesthetics of everyday materials, while providing on-demand access to interaction and digital displays.
 |
| Illustration of how hidden interfaces can appear and disappear in everyday surfaces, such as a mirror or the wood paneling of a home appliance. |
In “Hidden Interfaces for Ambient Computing: Enabling Interaction in Everyday Materials through High-Brightness Visuals on Low-Cost Matrix Displays”, presented at ACM CHI 2022, we describe an interface technology that is designed to be embedded underneath materials and our vision of how such technology can co-exist with everyday materials and aesthetics. This technology makes it possible to have high-brightness, low-cost displays appear from underneath materials such as textile, wood veneer, acrylic or one-way mirrors, for on-demand touch-based interaction.
Parallel Rendering: Boosting PMOLED Brightness for Ambient Computing
While many of today’s consumer devices employ active-matrix organic light-emitting diode (AMOLED) displays, their cost and manufacturing complexity is prohibitive for ambient computing. Yet other display technologies, such as E-ink and LCD, do not have sufficient brightness to penetrate materials.
To address this gap, we explore the potential of passive-matrix OLEDs (PMOLEDs), which are based on a simple design that significantly reduces cost and complexity. However, PMOLEDs typically use scanline rendering, where active display driver circuitry sequentially activates one row at a time, a process that limits display brightness and introduces flicker.
Instead, we propose a system that uses parallel rendering, where as many rows as possible are activated simultaneously in each operation by grouping rectilinear shapes of horizontal and vertical lines. For example, a square can be shown with just two operations, in contrast to traditional scanline rendering that needs as many operations as there are rows. With fewer operations, parallel rendering can output significantly more light in each instant to boost brightness and eliminate flicker. The technique is not strictly limited to lines and rectangles even if that is where we see the most dramatic performance increase. For example, one could add additional rendering steps for antialiasing (i.e., smoothing of) non-rectilinear content.
Rendering User Interfaces and Text
We show that hidden interfaces can be used to create dynamic and expressive interactions. With a set of fundamental UI elements such as buttons, switches, sliders, and cursors, each interface can provide different basic controls, such as light switches, volume controls and thermostats. We created a scalable font (i.e., a set of numbers and letters) that is designed for efficient rendering in just a few operations. While we currently exclude letters “k, z, x” with their diagonal lines, they could be supported with additional operations. The per-frame-control of font properties coupled with the high frame rate of the display enables very fluid animations — this capability greatly expands the expressivity of the rectilinear graphics far beyond what is possible on fixed 7-segment LED displays.
In this work, we demonstrate various examples, such as a scalable clock, a caller ID display, a zooming countdown timer, and a music visualizer.
Realizing Hidden Interfaces with Interactive Hardware
To implement proof-of-concept hidden interfaces, we use a PMOLED display with 128×96 resolution that has all row and column drivers routed to a connector for direct access. We use a custom printed circuit board (PCB) with fourteen 16-channel digital-to-analog converters (DACs) to directly interface those 224 lines from a Raspberry Pi 3 A+. The touch interaction is enabled by a ring-shaped PCB surrounding the display with 12 electrodes arranged in arc segments.
Comparison to Existing Technologies
We compared the brightness of our parallel rendering to both the scanline on the same PMOLED and a small and large state-of-the-art AMOLED. We tested brightness through six common materials, such as wood and plastic. The material thickness ranged from 0.2 mm for the one-way mirror film to 1.6 mm for basswood. We measured brightness in lux (lx = light intensity as perceived by the human eye) using a light meter near the display. The environmental light was kept dim, slightly above the light meter’s minimum sensitivity. For simple rectangular shapes, we observed 5–40x brightness increase for the PMOLED in comparison to the AMOLED. The exception was the thick basswood, which didn’t let much light through for any rendering technology.
 |
| Example showing performance difference between parallel rendering on the PMOLED (this work) and a similarly sized modern 1.4″ AMOLED. |
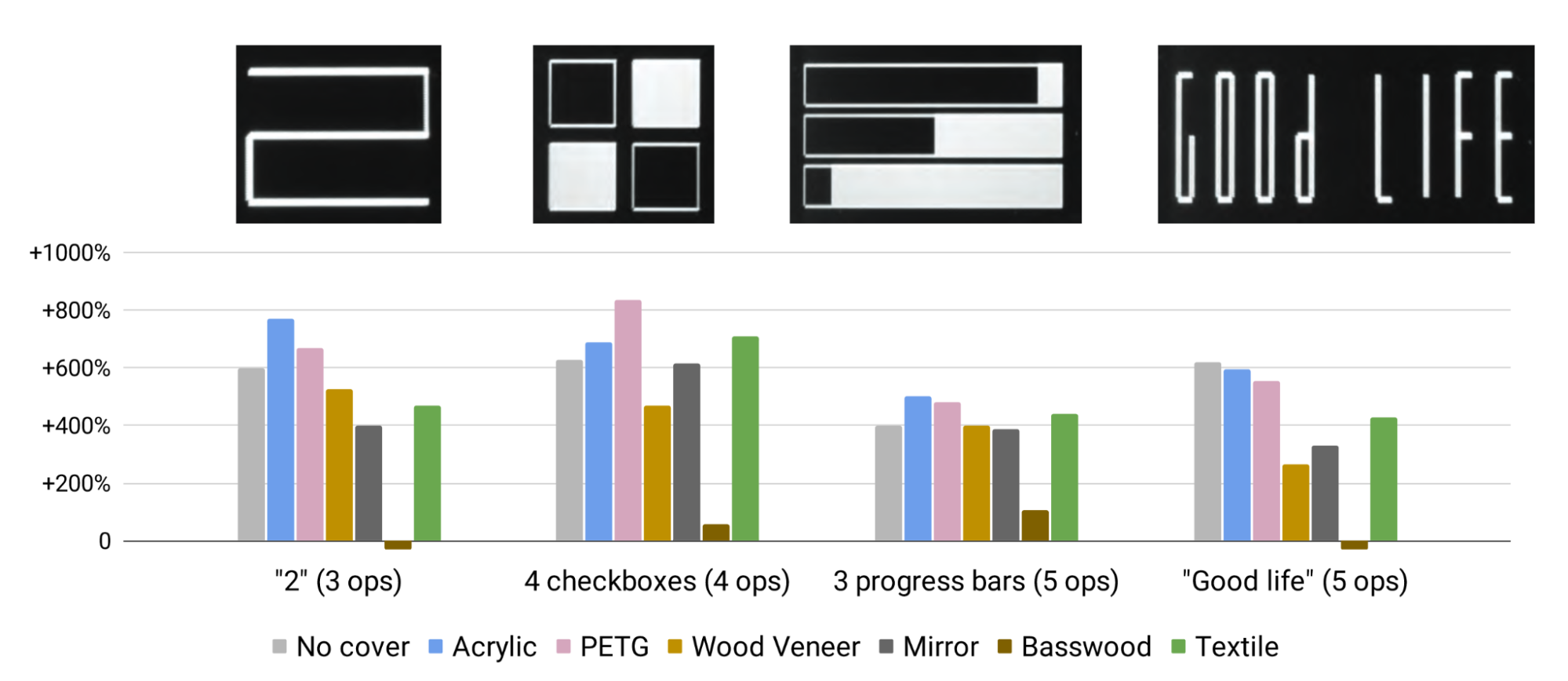
To validate the findings from our technical characterization with more realistic and complex content, we evaluate the number “2”, a grid of checkboxes, three progress bars, and the text “Good Life”. For this more complex content, we observed a 3.6–9.3x brightness improvement. These results suggest that our approach of parallel rendering on PMOLED enables display through several materials, and outperforms common state-of-the-art AMOLED displays, which seem to not be usable for the tested scenarios.
 |
| Brightness experiments with additional shapes that require different numbers of operations (ops). Measurements are shown in comparison to large state-of-the-art AMOLED displays. |
What's Next?
In this work, we enabled hidden interfaces that can be embedded in traditional materials and appear on demand. Our lab evaluation suggests unmet opportunities to introduce hidden displays with simple, yet expressive, dynamic and interactive UI elements and text in traditional materials, especially wood and mirror, to blend into people’s homes.
In the future, we hope to investigate more advanced parallel rendering techniques, using algorithms that could also support images and complex vector graphics. Furthermore, we plan to explore efficient hardware designs. For example, application-specific integrated circuits (ASICs) could enable an inexpensive and small display controller with parallel rendering instead of a large array of DACs. Finally, longitudinal deployment would enable us to go deeper into understanding user adoption and behavior with hidden interfaces.
Hidden interfaces demonstrate how control and feedback surfaces of smart devices and appliances could visually disappear when not in use and then appear when in the user's proximity or touch. We hope this direction will encourage the community to consider other approaches and scenarios where technology can fade into the background for a more harmonious coexistence with traditional materials and human environments.
Acknowledgements
First and foremost, we would like to thank Ali Rahimi and Roman Lewkow for the collaboration, including providing the enabling technology. We also thank Olivier Bau, Aaron Soloway, Mayur Panchal and Sukhraj Hothi for their prototyping and fabrication contributions. We thank Michelle Chang and Mark Zarich for visual designs, illustrations and presentation support. We thank Google ATAP and the Google Interaction Lab for their support of the project. Finally, we thank Sarah Sterman and Mathieu Le Goc for helpful discussions and suggestions.
Posted by Alessandro Palmieri, Regional Lead, Europe, Google Developer Groups

You never quite know exactly how someone else experiences the world - but making an effort to connect and understand others remains a hallmark of a strong community. In November 2019, Google Developer Group Pescara invited backend developer Filippo Tenaglia to speak at a local DevFest program, as part of the global developer event. The group turned the lights down and connected Filippo’s PC to the room’s speakers, and Filippo told attendees about his life as a visually impaired developer. He let them hear what he hears when he works with the code and let them hear the different speech synthesizers he uses: the one he uses to browse on the Internet, as well as the one that he uses to read source code, that reads any punctuation character.
One attendee asked Filippo how many lines of code he’s able to remember without seeing them, and Filippo answered, “I have to remember the whole block. I can’t see the code, so I memorize it. Usually, I can remember 20, even 30 lines of code.” The attendee replied, “you’re a dragon,” alluding to folklore that the mystical creatures have strong memories. Filippo laughed, and his colleague, Gregorio Palama, leader of GDG Pescara, says he got goosebumps.
Gregorio met Filippo when the two worked together at an IT consultancy. Filippo brought his guide dog Lila to work and impressed Gregario with his remarkable ability to memorize 20-30 lines of code at a time. Filippo used assistive technology, like speech synthesizers and screen readers, as well as his extraordinary memorization ability, to code. Through his friendship with Filippo, Gregorio came to understand the importance of accessibility.
Gregorio uses his Google Developer Group (GDG) Pescara community, in a small city in the central part of Italy, to advocate for people with disabilities and educate other developers about the technical tools needed to make programming, websites, and software truly accessible for the visually impaired.
Developers with visual impairments similar to Fillipo can leverage assistive technology in Chrome like screen readers and magnifiers. When browsing the web using various accessibility extensions, there are ways for people with visual impairments to make the browser more accessible, without installing external software.
Through their friendship, Filippo continued to educate Gregorio about accessibility when he called Gregorio to volunteer for more GDG Pescara events in Italy. Filippo explained that he was calling because the group’s community messaging platform and application, where they post calls for volunteers and share event details, isn’t accessible, so Fialippo can’t see the posted information and needs to use a different method of staying up to date on GDG activities.
GDG Pescara plans to host a DevFest focused accessibility and other selected topics. The organizers are thinking of having a hackathon that could expose developers to Google’s accessibility tools, like the ChromeVox screen reader, which developers can use to test the accessibility of their web apps, or Chrome’s documentation on designing accessible extensions. With this community-led programming, Gregorio and his team hope to inspire other developers to build new accessibility tools, like a better community platform.
Through his friendship with Filippo, Gregorio learned the importance of accessibility. Now, he is using his GDG community and a suite of tools to help educate about accessibility and advocate for people with disabilities.
If you’re inspired to lead fellow developers into an exploration of accessibility in technology, we encourage you to join a GDG near you, or consider leading a GDG chapter. You can learn more about Google’s accessibility initiatives and developer tools here and check out an upcoming GDG community accessibility awareness event here.
The Dev channel has been updated to 102.0.5005.12 for Linux, Mac and 102.0.5005.12/13 for Windows
A partial list of changes is available in the log. Interested in switching release channels? Find out how. If you find a new issue, please let us know by filing a bug. The community help forum is also a great place to reach out for help or learn about common issues.
Srinivas Sista
At Google, we define resilience as your ability to respond to and recover from stress. There’s maybe no time where this is more relevant than during a pandemic. Lauren Whitt, Google’s Head of Resilience, and her team spend their days helping Googlers perform at their best.
This week, to help even more people build their resilience, Lauren and her team launched a new podcast series that anyone can listen to and learn from. The series helps uncover the science behind resilience and high performance, and contains strategies from a wide array of experts to help listeners with whatever challenges they may be facing. We chatted with Lauren about her role, the podcast and expert tips for staying resilient during times of uncertainty.
How would you describe your job at a dinner party?
I lead Google’s Global Resilience program. Our team, including coaches based around the world, are focused on helping Googlers reach peak mental performance, maintain their wellbeing and cope with work-related stress. Some ways we do this are through internal speaker series, individual consultations and training programs.
What’s one thing that you want people to know about stress and resilience?
Stress is an inevitable aspect of our lives. Extreme levels of stress can lead us to feel overwhelmed and exhausted, but when managed appropriately, moderate stress can actually motivate us to perform at our best.. There are easy ways we can manage stress more effectively. For example, we know that self-awareness is the foundation of behavior change, so one thing we created on our team is what we call the “T.E.A check-in” — as a way for individuals and teams to reflect on their thoughts (T), energy (E) and attention (A).
How do you deal with stress in your own life?
For me, enjoying the outdoors plays a huge role in stress management. When the pandemic first started, my family and I relocated to a condo in a Florida Panhandle beach town. It has really provided me with a fresh perspective. Many days, my mornings begin with a walk on the beach listening to a podcast and taking in fresh air. In the evenings, when my husband arrives home from work, we close our laptops and shift to family time. We’ll end our days with a walk on the beach or by watching the sunset.
You just launched a new podcast on resilience. What can you tell us about it?
This project has been in the works for a while, and we’re thrilled to finally share it with the world. We’ve paired leading neuroscientists and psychologists with mental performance coaches to uncover the science behind resilience and high performance. Each episode — there are four in total — is filled with strategies that listeners can put into place right now to help them with whatever challenges they may be facing.
What are some of your favorite tips from the podcast?
There are so many! One I really love is about how fresh starts are one of the best times for setting new goals. This one is particularly timely as many Googlers just started their hybrid work weeks earlier this month. Many people naturally think about this on January 1 and create resolutions each year, but there are many other moments that provide a fresh start – such as the start of a new week, the start of a new month, the celebration of a birthday or the start of a season. Because we don’t think about time linearly, we create these chapters in our life stories. And when we feel we’re closing one chapter and opening another, we feel a renewed optimism about what we can achieve.
What are you hoping listeners take away?
I hope the podcast helps spark new conversations about how to prepare for and thrive in a hybrid work environment. As we move forward in our own hybrid workplace, there are new skills we need to put in place to manage the next era of workplace success. The podcast combines experts discussing the science and coaches who share the practical applications of these initiatives.
To listen to the podcast, subscribe via Resilience at Google.
If you’ve visited a website in Europe, chances are you’ve seen a cookie consent banner. Cookies help sites remember information about your visit, so they can do things like display text in your preferred language, make sure you’re a real user and not a pesky bot, or estimate whether or not an ad campaign is working.
In the past year, regulators who interpret European laws requiring these banners, including data protection authorities in France, Germany, Ireland, Italy, Spain and the U.K., have updated their guidance for compliance. We’re committed to meeting the standards of that updated guidance and have been working with a number of these authorities.
Based on these conversations and specific direction from France’s Commission Nationale de l’Informatique et des Libertés (CNIL), we have now completed a full redesign of our approach, including changes to the infrastructure we use to handle cookies.

Our new cookie banners began rolling out earlier this month on YouTube in France and will soon be coming to all Google users in Europe
Soon, anyone visiting Search and YouTube in Europe while signed out or in Incognito Mode will see a new cookie consent choice. This update, which began rolling out earlier this month on YouTube, will provide you with equal “Reject all” and “Accept all” buttons on the first screen in your preferred language. (You can also still choose to customize your choice in more detail with “More options.”)
We’ve kicked off the launch in France and will be extending this experience across the rest of the European Economic Area, the U.K. and Switzerland. Before long, users in the region will have a new cookie choice — one that can be accepted or rejected with a single click.
This update meant we needed to re-engineer the way cookies work on Google sites, and to make deep, coordinated changes to critical Google infrastructure. Moreover, we knew that these changes would impact not only Search and YouTube, but also the sites and content creators who use them to help grow their businesses and make a living.
We believe this update responds to updated regulatory guidance and is aligned with our broader goal of helping build a more sustainable future for the web. We’ve committed to building new privacy-preserving technologies in the Privacy Sandbox for the same reason. We believe it is possible both to protect people’s privacy online and to give companies and developers tools to build thriving digital businesses.