Posted by Dave Burke, VP of Engineering
Last month we shared the first preview of Android 12, an early look at the next version of Android. Today we’re bringing you the next milestone build in this year’s release, with more new features and changes for you to try with your apps. Our program of early previews is driven by our core philosophy of openness and collaboration with you, our community. Your input helps us make Android a better platform for developers and users, so keep the feedback coming!
In Android 12 we’re making the OS smarter, easier to use, and better performing, with privacy and security at the core. We’re also working to give you new tools for building great experiences for users, whether they’re using phones, laptops, tablets, TVs, or cars. Some things to look for in today’s release include new rounded corners APIs, improved picture-in-picture APIs, better companion device management, easier effects like blur and color filter, app overlay controls, and more.
There’s a lot to check out in Developer Preview 2 - read on for a few highlights and visit the Android 12 developer site for details and downloads for Pixel. For those already running Developer Preview 1 or 1.1, we’re also offering an over-the-air (OTA) update to today’s release.
Let us know what you think, and thank you to everyone who has shared such great feedback so far.
Trust and safety
We’re continuing to focus on giving users more transparency and control while keeping their devices and data secure. In today’s release, we’ve added some new features to check out and test with your apps.
App overlay controls - Android’s system alert window gives apps a way to get users’ attention for important actions by showing an overlay on top of the active app. These windows can interrupt the user, though, so we already require apps to request permission before displaying them. Now in Android 12 we’re giving you control over whether these overlays can be shown over your content. After you’ve declared a new permission, your app can call Window#setHideOverlayWindows() to indicate that all TYPE_APPLICATION_OVERLAY windows should be hidden when your app’s window is visible. You might choose to do this when displaying sensitive screens, such as transaction confirmation flows. More here.
Extended security for lockscreen notification actions - Android 12 adds finer-grained privacy and security controls for notifications displayed on the device lockscreen. You can now configure notification actions so that when triggered from the lockscreen, they will always generate an authentication challenge. This extends the notification visibility controls already available through the notification APIs. For example, this enables a messaging app to require authentication before deleting a message or marking it as read. More here.
Access to app digests - For apps that need to validate the integrity of app packages installed on Android devices, we’re introducing a new API that lets you query the platform directly for the checksum of an installed app. You can choose from several digest algorithms such as SHA256, SHA512, Merkle Root, and others. To request a checksum, call PackageManager.requestChecksums() with an app’s package name, the checksum types you need, the installer certs you trust, and a listener to receive the checksums. The platform returns the matching checksums, either precomputed and provided by the installer app (such as Google Play) or computed by the platform. Results are filtered based on package visibility guidelines, so you’ll need to declare the packages of interest in your manifest. This new API provides a simpler, more efficient way to obtain checksums and gives you the stability of a standard, public API that’s optimized for speed and security. For backward compatibility, we’re working on a Jetpack library that provides the same functionality back to API 15 - watch for more details coming soon.
You can read more about these and other privacy and security changes here.
Better user experience tools
We’re working to give you more tools to help you deliver a polished experience and better performance for users. Here are some of the updates in today’s release.
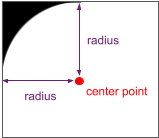
Support for Rounded corners - Many modern devices use screens with rounded corners, giving them a clean modern look, but also introducing some extra considerations for app developers. To deliver a great UX on these devices, developers need to account for the rounded corners and adjust any nearby UI elements to prevent them from being truncated.
To help with this, we’re introducing new APIs to let you query for rounded corners and get their details. A RoundedCorner holds the details for a corner, including its radius, centerpoint, and other data. You can call Display.getRoundedCorner() to get the absolute details for each rounded corner. You can also call WindowInsets.getRoundedCorner() to get the corner details relative to your app’s bounds. With these, you can manage the position of UI elements and content as needed. More here.
Picture in Picture (PIP) improvements - for people using gesture nav, we’ve improved how apps transition to picture-in-picture (PIP) mode on swipe up-to-home. If an app enables auto-PIP, the system now directly transitions the app to PIP mode on up-to-home, instead of waiting for the up-to-home animation to complete. This makes the transition smoother and improves perceived performance. We’ve also improved PIP window resizing for non-video content. Apps can now enable seamless resize to let the system resize the PIP Activity when needed. Android 12 also supports stashing the PiP window by dragging it to the left or right edge of the screen. Also, to make PIP windows easier to manipulate, we’ve updated the tap behaviors. Single-tapping now displays controls, and double-tapping toggles the PIP window size. More here.
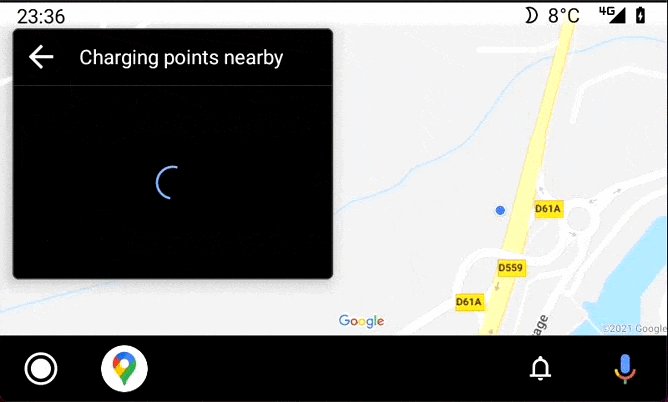
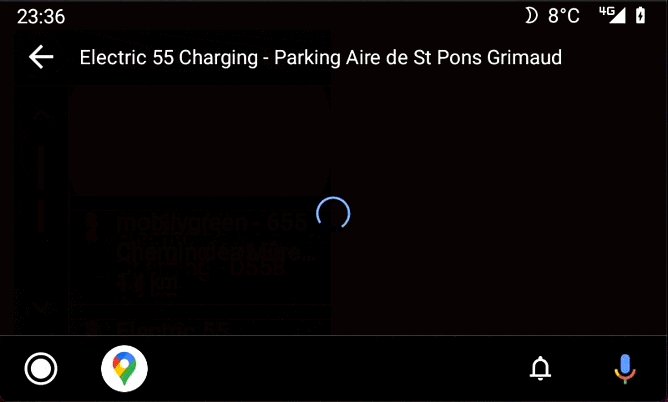
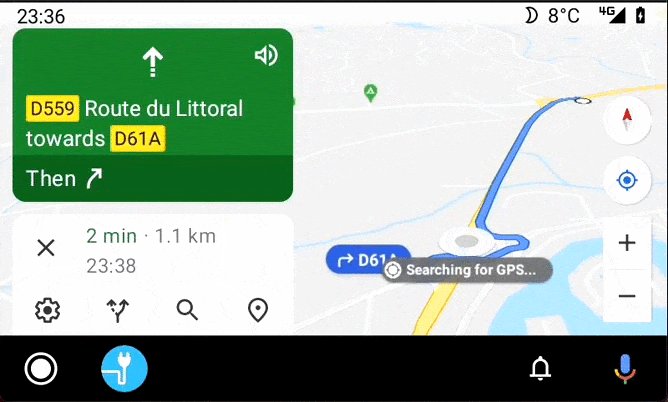
Keeping companion device apps awake - For apps that manage companion devices like smartwatches and fitness trackers, it can be a challenge to make sure the app is running and connected whenever an associated companion device is nearby. To make this easier, we’re extending the Companion Device Manager with a new CompanionDeviceService API. Apps that manage companion devices can implement this service to let the system wake the app whenever the associated companion device is nearby. The system keeps the service bound whenever the device is nearby, and notifies the service when the device goes in and out of range or is turned off, to let the app clean up state as needed. Apps can also use a new companion device profile when connecting to a watch, which simplifies enrollment by bundling related permissions into a single grant. More here.
Bandwidth estimation improvements - for developers who need to know the typical bandwidth available to each user so you can tailor their experience, we now provide improved bandwidth estimation. We’ve enhanced the existing bandwidth estimation APIs to let you retrieve an estimate of aggregate throughput per carrier or Wi-Fi SSID, network type, and signal level, for all users on the device. The new estimation is likely to be easier and more accurate than most other estimation methods, give it a try and let us know how it works for you.
Easier blurs, color filters and other effects - In Android 12, we’re making it easier to apply common graphics effects to your Views and rendering hierarchies. You can use RenderEffect to apply blurs, color filters, and more to any RenderNode. You can combine these effects as chain effects (which compose an inner and outer effect in order) or blend them. You can also apply effects directly to Views (leveraging the underlying RenderNode) by calling View.setRenderEffect(RenderEffect).
view.setRenderEffect(RenderEffect.createBlurEffect(radiusX, radiusY, SHADER_TILE_MODE))
Blurring a View with RenderEffect
This allows you to blur the contents of an ImageView without having to get the bitmap data, process the image, create a new Bitmap, and set it back into the ImageView. RenderEffect leverages the existing rendering pipeline to minimize excess calculation.
Give these a try and let use know what you think! More here.
You can also create a frosted glass effect for your window background using a new Window.setBackgroundBlurRadius() API. With this you can set a radius to control the density and scope and the platform applies the blur to the background content within the bounds of your app’s window only. You can also use blurBehindRadius to blur all of the content behind the window to create a depth effect for a floating window.

A dialog window with background blur and blur behind...
App compatibility
We’re working to make updates faster and smoother by prioritizing app compatibility as we roll out new platform versions. In Android 12, we’ve made most app-facing changes opt-in to give you more time, and we’ve updated our tools and processes to help you get ready sooner.
With Developer Preview 2, we’re well into the release and continuing to improve overall stability, so now is the time to try the new features and changes and give us your feedback. We’re especially looking for input on our APIs, as well as details on how the platform changes affect your apps. Please visit the feedback page to share your thoughts with us or report issues.

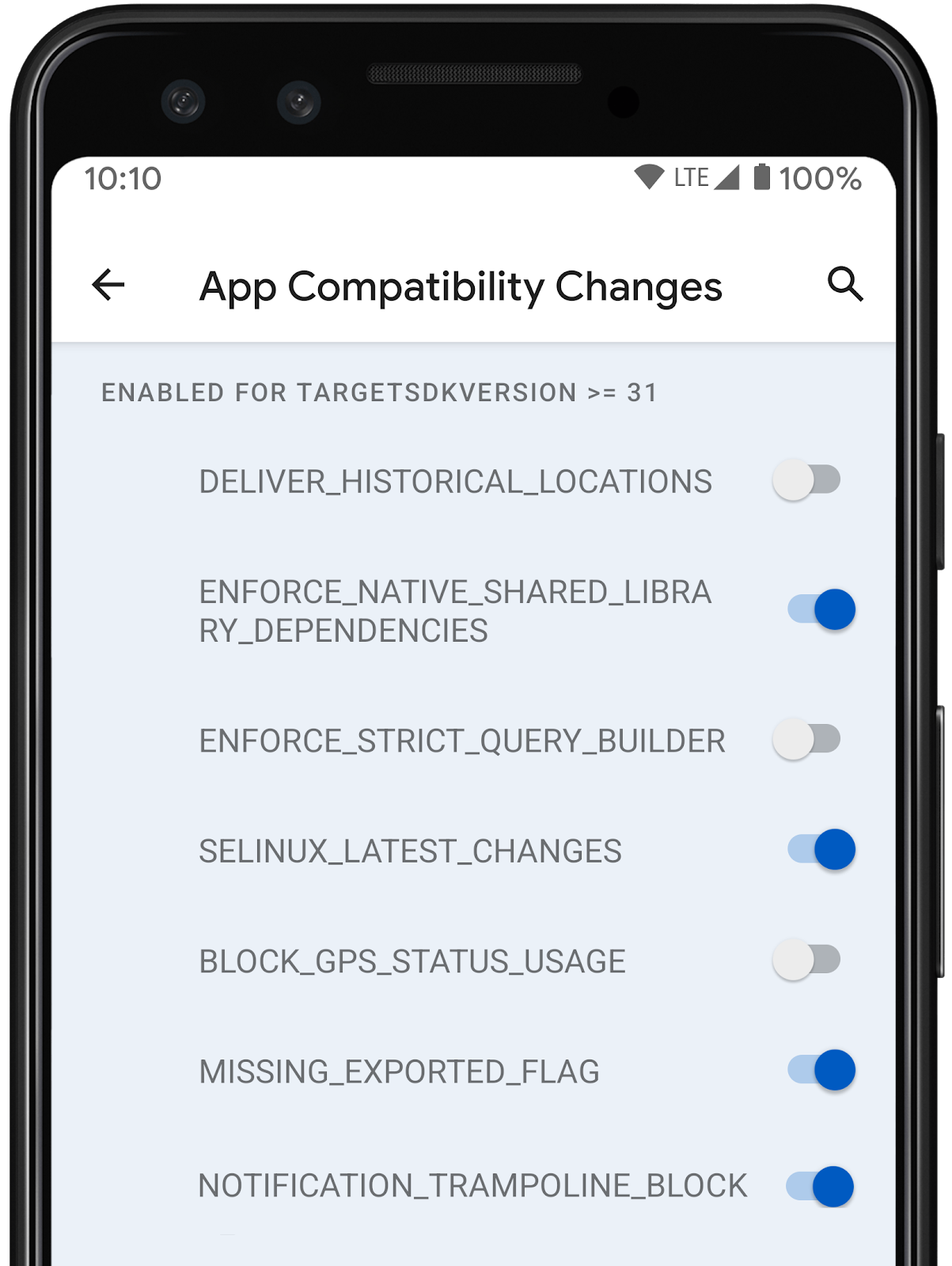
It’s also a good time to start your compatibility testing and identify any work you’ll need to do. We recommend doing the work early, so you can release a compatible update by Android 12 Beta 1. There’s no need to change your app’s targetSdkVersion at this time, but we do recommend using the behavior change toggles to get a preliminary idea of how your app might be affected by opt-in changes in Android 12.
As we reach Platform Stability in August 2021, all of the app-facing system behaviors, SDK/NDK APIs, and non-SDK lists will be finalized. At that point, you can wind up your final compatibility testing and release a fully compatible version of your app, SDK, or library. More on the timeline for developers is here.

App compatibility toggles in Developer Options.
Get started with Android 12
The Developer Preview has everything you need to try the Android 12 features, test your apps, and give us feedback. You can get started today by flashing a device system image to a Pixel 3 / 3 XL, Pixel 3a / 3a XL, Pixel 4 / 4 XL, Pixel 4a / 4a 5G, or Pixel 5 device or using the Android Emulator. If you’ve already installed a preview build to your Pixel device, you’ll automatically get future updates over-the-air for all later previews and Betas. More details on how to get Android 12 are here.
You can also test your apps on Android TV using today’s release and try the all-new Google TV experience. Learn more here and get started with your ADT-3 developer kit.
For complete information, visit the Android 12 developer site.