Tag Archives: ios
IMA SDK for iOS now supports bitcode
We’re pleased to announce that the latest version of the IMA SDK for iOS, 3.2.0, supports compiling with bitcode enabled.
To enable/disable bitcode, go into Build Settings in your XCode project and toggle the 'Enable Bitcode' build option. For more information on bitcode, please see the developer documentation.
If you have any questions about these changes, feel free to contact us via the support forum.
Source: Google Ads Developer Blog
The Mobile Ads Garage: A new video series about using the Google Mobile Ads SDK
Today, the first episode of the Mobile Ads Garage hits YouTube! The Mobile Ads Garage is a new series that covers how to use the Mobile Ads SDK to display ads from AdMob and Doubleclick For Publishers. Each episode will cover one aspect of the SDK, break down a feature, and show screencasts of real implementations on both Android and iOS – all in a friendly format.
The series will make its home on YouTube's Google Developer Channel, where you'll find the first episode in the Mobile Ads Garage playlist along with a sneak peek of the next four.
In addition to being a new way that people can find out about the SDK and how to use it, the series is a way for publishers to let us know what features they'd like to learn more about. The comment sections for the videos are open, and you're welcome to toss out ideas for new episodes and examples you'd like to see. If you have a technical question relating to something discussed in one of the episodes, you can bring it to our support forum.
Source: Google Ads Developer Blog
The Mobile Ads Garage: A new video series about using the Google Mobile Ads SDK
Today, the first episode of the Mobile Ads Garage hits YouTube! The Mobile Ads Garage is a new series that covers how to use the Mobile Ads SDK to display ads from AdMob and Doubleclick For Publishers. Each episode will cover one aspect of the SDK, break down a feature, and show screencasts of real implementations on both Android and iOS – all in a friendly format.
The series will make its home on YouTube's Google Developer Channel, where you'll find the first episode in the Mobile Ads Garage playlist along with a sneak peek of the next four.
Source: Inside AdMob
Introducing Goals in Google Calendar on Android and iPhone
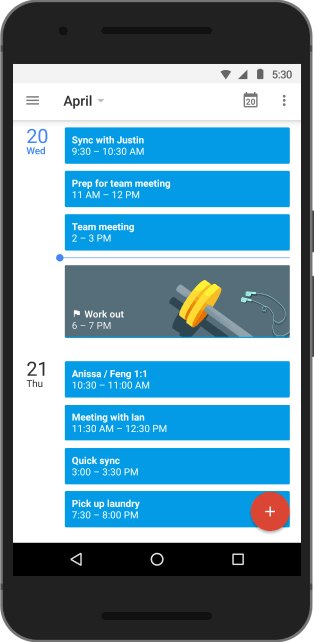
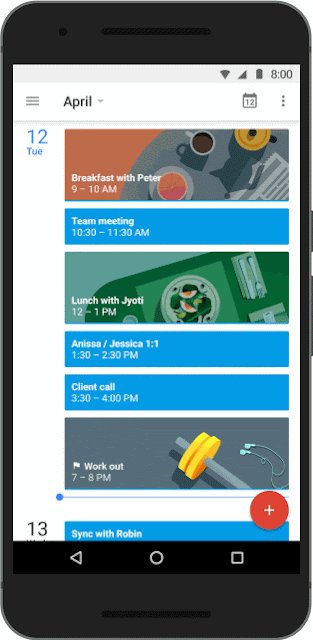
Goals are easy to set up
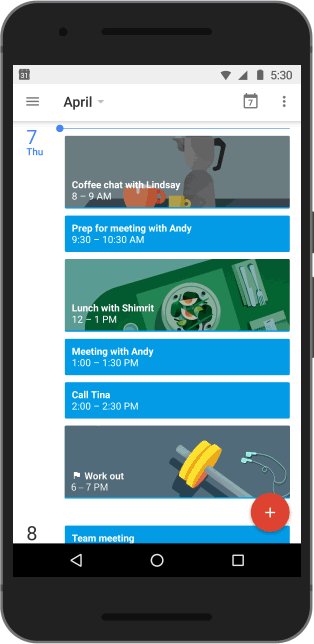
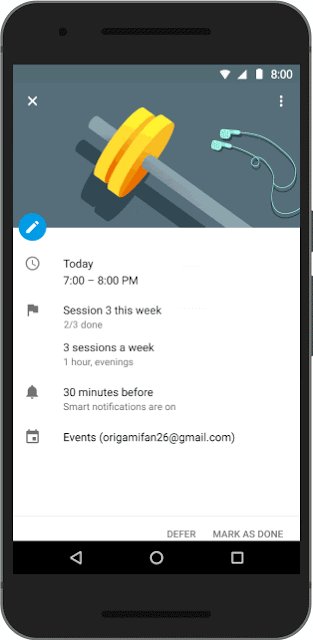
To set a goal (like “Work out more”), a user must simply answer a few questions (like “How often?” and “Best time?”). From there Calendar will look at the user’s schedule and find the best windows to pencil in time for that goal. Goals created in Google Calendar will have the same privacy setting as the default calendar setting.
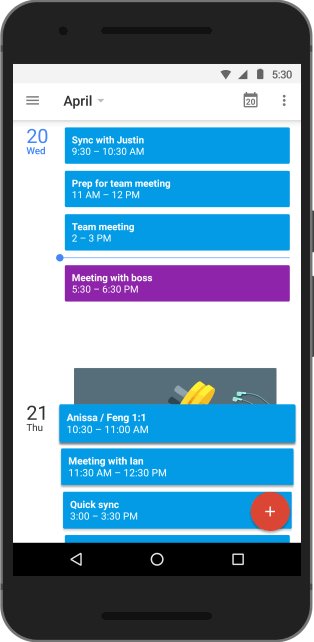
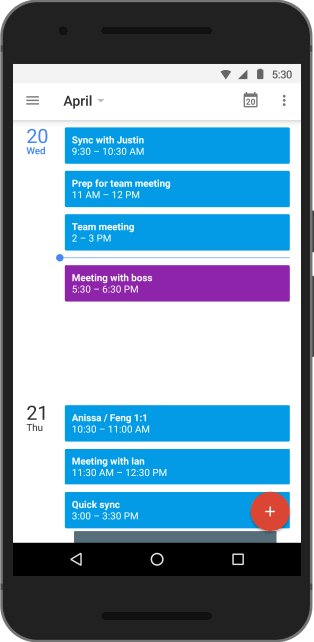
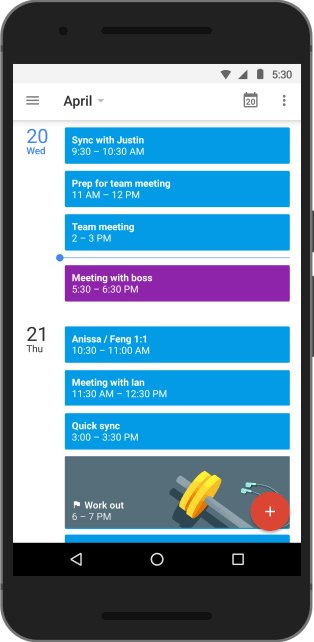
Goals adjust to your busy life
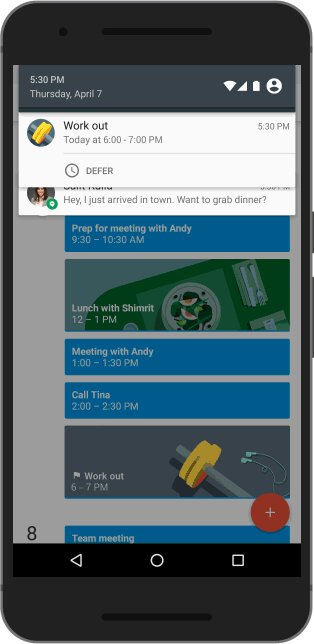
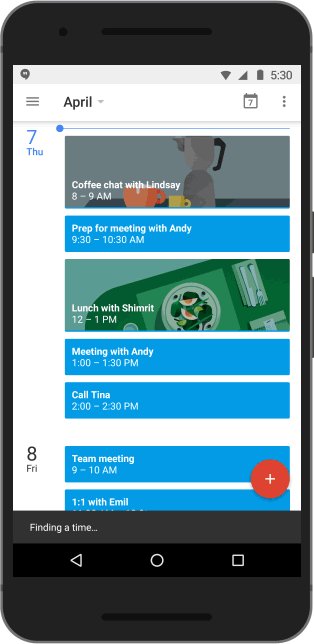
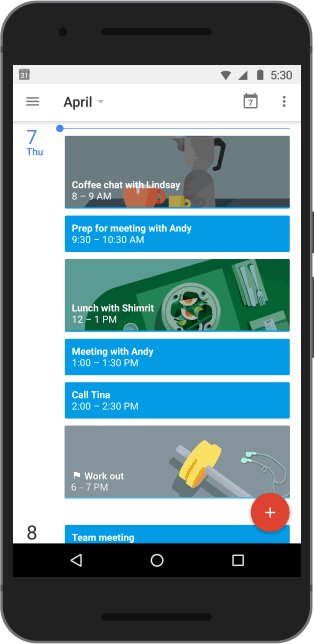
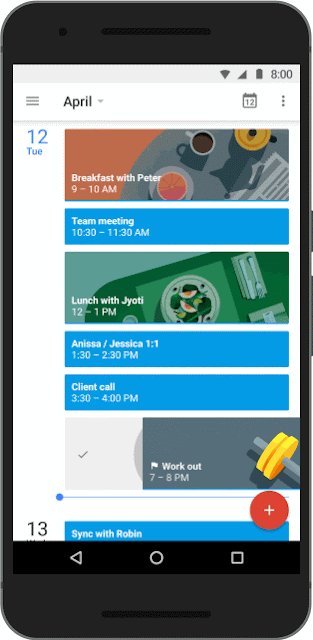
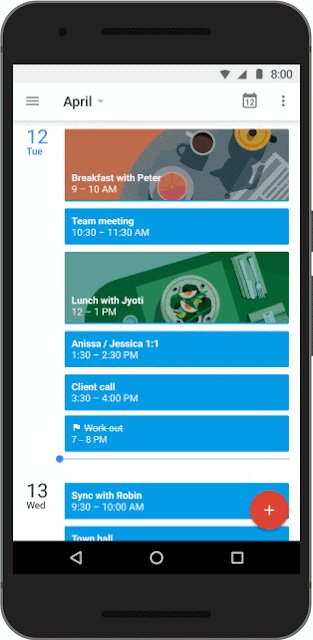
Goals aren't easy—especially when the unexpected comes up—but Calendar can help adjust in a number of important ways. For example, Calendar will automatically reschedule if a user adds another event that's a direct conflict with a goal.
Users can also defer a goal at any time, and Calendar will make time for it later.
Finally, Calendar actually gets better at scheduling the more it is used—if a goal is deferred or edited then Calendar will choose even better times in the future.
To get started, users can download the Google Calendar app on Android or iPhone, and set their first goal.
Please note: Currently, events created through Goals does not take into account secondary calendars or other personal calendars synced to the device.
Launch Details
Release track:
Launching to both Rapid and Scheduled release
Rollout pace:
Full rollout (1-3 days for feature visibility)
Impact:
All end users
Action:
Change management suggested/FYI
More Information
Help Center: Goals
Help Center: FAQ
Get the latest Google Calendar Android app on Google Play
Get the latest Google Calendar iPhone app in the App Store
Note: all launches are applicable to all Google Apps editions unless otherwise noted
Launch release calendar
Launch detail categories
Get these product update alerts by email
Subscribe to the RSS feed of these updates
Source: Google Apps update alerts
Rewarded Video Support for AdMob Mediation
At the 2016 Games Developer’s Conference, we announced a new addition to the AdMob mediation platform: rewarded video ads. This new avenue for monetization offers users the option to engage with ads in exchange for in-app rewards. Our growing list of mediation partners includes:
- Unity Ads
- Chartboost
- Vungle
- AdColony
- AppLovin
- Fyber
- Upsight
Choosing AdMob for your rewarded video mediation platform gives you access to ad content from all of these networks, and allows you to develop against a single API from AdMob.
Rewarded video ads are requested and displayed using the the new RewardedVideoAd and GADRewardBasedVideoAd classes. Here’s an example showing how to request a rewarded video ad on Android:
RewardedVideoAd mRewardedVideoAd = MobileAds.getRewardedVideoAdInstance(this);
mRewardedVideoAd.setRewardedVideoAdListener(this);
mRewardedVideoAd.loadAd(AD_UNIT_ID, new AdRequest.Builder().build());
And here’s the iOS equivalent:
GADURewardBasedVideoAd *rewardedVideo = [GADRewardBasedVideoAd sharedInstance];
rewardedVideo.delegate = self;
[rewardedVideo loadRequest:request withAdUnitID:adUnitID];
You can find additional documentation on rewarded video ads in our publishers get started guides (Android | iOS). Mediation documentation not specific to rewarded video ads can be found in the mediation get started guides (Android | iOS).
If you have any questions about rewarded video mediation, you can reach us on our forum. You can also find us on Google+, where we have updates on all of our Google Ads developer products.
Source: Google Ads Developer Blog
iOS Google Mobile Ads SDK 7.7.0 – now with bitcode support!
We’ve added support for bitcode in the latest release of the iOS Google Mobile Ads SDK! The Enable Bitcode setting was introduced in Xcode 7 as one of the components of app thinning - a technique to help re-optimize your app binary in the future without having to submit a new version to the App Store.
You can change this setting for your app in the project’s Build Settings. Under the Build Options section, set Enable Bitcode to Yes. Note that if you enable bitcode, all apps and frameworks in the app bundle need to include bitcode as well.
With the new release, we’ve also made some additional changes, one of which is an added dependency for the MediaPlayer framework. You will need to link this framework to your app’s binary. If you are using CocoaPods, then running a simple pod update will do the trick.
If you have any questions regarding the new iOS SDK release, feel free to contact us through our forum.
Source: Google Ads Developer Blog
EarlGrey: iOS functional UI testing framework
- Powerful built-in synchronization : Tests will automatically wait for events such as animations, network requests, etc. before interacting with the UI. This will result in tests that are easier to write (no sleeps or waits) and simple to maintain (straight up procedural description of test steps).
- Visibility checking : All interactions occur on elements that users can see. For example, attempting to tap a button that is behind an image will lead to test failure immediately.
- Flexible design : The components that determine element selection, interaction, assertion and synchronization have been designed to be extensible.
Source: Google Open Source Blog
EarlGrey – iOS Functional UI Testing Framework
Brewing for quite some time, we are excited to announce EarlGrey, a functional UI testing framework for iOS. Several Google apps like YouTube, Google Calendar, Google Photos, Google Translate, Google Play Music and many more have successfully adopted the framework for their functional testing needs.
The key features offered by EarlGrey include:
- Powerful built-in synchronization : Tests will automatically wait for events such as animations, network requests, etc. before interacting with the UI. This will result in tests that are easier to write (no sleeps or waits) and simple to maintain (straight up procedural description of test steps).
- Visibility checking : All interactions occur on elements that users can see. For example, attempting to tap a button that is behind an image will lead to test failure immediately.
- Flexible design : The components that determine element selection, interaction, assertion and synchronization have been designed to be extensible.
Are you in need for a cup of refreshing EarlGrey? EarlGrey has been open sourced under the Apache license. Check out the getting started guide and add EarlGrey to your project using CocoaPods or manually add it to your Xcode project file.
Source: Google Testing Blog
Google Mobile Ads Unity Plugin v3.0.0
Today we're launching version 3.0.0 of the Google Mobile Ads Unity Plugin. The updated Unity package is available for download on our GitHub repo.
Streamlined Build Process
With the v3.0.0 release of the Google Mobile Ads Unity plugin, the process for generating both Android and iOS projects no longer requires additional setup.
Android
The Google Play Services library project no longer has to be included within your Unity project. Instead, the necessary Google Play services client libraries are automatically copied into Unity projects at build time. This functionality is provided via the Unity JarResolver library (linked on our GitHub repo). This change decreases app size and fixes compatibility issues with other Unity plugins that use Google Play services, such as the Google Play Games plugin.
iOS
The Google Mobile Ads Unity plugin now uses CocoaPods to deploy the Google Mobile Ads SDK into the iOS project generated by Unity. The Google Mobile Ads Unity plugin will also configure all necessary build settings for the iOS project.
Custom IAP
This release of the Google Mobile Ads Unity Plugin also brings support for non-default in-app purchases. The non-default purchase flow gives developers full control over the implementation of the billing flow, while allowing for purchase of both consumable and non-consumable products. Steps on how to integrate non-default in-app purchases into your Unity application can be found on our Game Developers guide.
Ad Event Refactoring
This release includes a refactoring of ad events for both banners and interstitials. Take note of the following changes and update projects written against past versions of the Google Mobile Ads Unity plugin.
| Old Ad Event | New Ad Event |
| AdLoaded | OnAdLoaded |
| AdFailedtoLoad | OnAdFailedToLoad |
| AdOpened | OnAdOpening |
| AdClosing | (deprecated) |
| AdClosed | OnAdClosed |
| AdLeftApplication | OnAdLeavingApplication |
The source code and a sample app for the plugin are available on our GitHub repo, as is a changelog for this release. If you have any questions about Unity integration, you can reach us on our forum. Remember that you can also find us on Google+, where we post updates on all of our Google Ads developer products.