In just a few days, on Tuesday, August 27 at 10AM PT, we’ll be dropping our summer episode of #TheAndroidShow, on YouTube and on developer.android.com. In this quarterly show, we’ll be unpacking all of the goodies coming out of this month’s Made by Google event and what you as Android developers need to know!
With two new Wear OS 5 watches, we’ll show you how to get building for the wrist. And with the latest foldable from Google, the Pixel 9 Pro Fold, we’ll show how you can leverage out of the box APIs and multi-window experiences to make your apps adaptive for this new form factor.
Plus, Gemini Nano now has Multimodality, and we’ll be going behind-the-scenes to show you how teams at Google are using the latest model for on-device AI.
#TheAndroidShow is your conversation with the Android developer community, this time hosted by Huyen Tue Dao and John Zoeller. You'll hear the latest from the developers and engineers who build Android.
Don’t forget to tune in live on August 27 at 10AM PT, live on YouTube and on developer.android.com/events/show!
Source: Android Developers Blog
Create exceptional experiences on Pixel’s new watches and foldables

Pixel just announced the latest devices coming to the Android ecosystem, including Pixel 9 Pro Fold and Pixel Watch 3. These devices bring innovation to the foldable and wearable spaces, with larger screen sizes and exceptional performance.
Not only are these devices exciting for consumers, but they are also important for developers to consider when building their apps. To prepare you for the new Pixel devices and all the innovations in large screens and wearables, we’re diving into everything you need to know about building adaptive UIs, creating great Wear OS 5 experiences, and enhancing your app for larger watch displays.
Building for Pixel 9 Pro Fold with Adaptive UIs
Pixel unveiled their new foldable, Pixel 9 Pro Fold with Gemini, at Made By Google. This device has the largest inner display on a phone1 and is 80% brighter than last year’s Pixel Fold. When it’s folded, it’s just like a regular phone, with a 6.3-inch front display. Users have options for how to engage and multitask based on the screen they are using and the folded state of their device - meaning there are multiple different experiences that developers should be considering when building their apps.

Developers can help their app look great across the four different postures – inner, front, tabletop, and tent – available on Pixel 9 Pro Fold by making their app adaptive. By dynamically adjusting their layouts—swapping components and showing or hiding content based on the available window size rather than simply stretching UI elements—adaptive apps take full advantage of the available window size to provide a great user experience.
When building an adaptive app, our core guidance remains the same – use WindowSizeClasses to define specific breakpoints for your UI. Window size classes enable you to change your app layout as the display space available to your app changes, for example, when a device folds or unfolds, the device orientation changes, or the app window is resized in multi‑window mode.
Announced at Google I/O 2024, we’ve introduced APIs that, under the hood, take advantage of these WindowSizeClasses for you. These APIs provide a new way to implement common adaptive layouts in Compose. The three components in the library – NavigationSuiteScaffold, ListDetailPaneScaffold, and SupportingPaneScaffold – are designed to help you build an adaptive app with UI that looks great across window sizes.
Finally, developers who want to build a truly exceptional experience for foldables should consider supporting tabletop mode, where the phone sits on a surface, the hinge is in a horizontal position, and the foldable screen is half opened. You can use the Jetpack WindowManager library, leveraging FoldingFeature.State and FoldingFeature.Orientation to determine whether the device is in tabletop mode. Once you know the posture the device is in, update your app layout accordingly. For example, media apps that adapt to tabletop mode typically show audio information or a video above the fold and include controls and supplementary content just below the fold for a hands-free viewing or listening experience.

Even games are making use of foldable features: from racing games like Asphalt Legends Unite and Disney Speedstorm to action games like Modern Combat 5 and Dungeon Hunter 5, Gameloft optimized their games so that you can play not just in full-screen but also in split-view tabletop mode which provides a handheld game console experience. With helpful features like detailed game maps and enhanced controls for more immersive gameplay, you’ll be drifting around corners, leveling up your character, and beating the bad guys in record time!
Preparing for Pixel Watch 3: Wear OS 5 and Larger Displays
Pixel Watch 3 is the latest smartwatch engineered by Google, designed for performance inside and out. With this new device, there are also new considerations for developers. Pixel Watch 3 rings in the stable release of Wear OS 5, the latest platform version, and has the largest display ever from the Pixel Watch series - meaning developers should think about the updates introduced in Wear OS 5 and how their UI will look on varied display sizes.

Wear OS 5 is based on Android 14, so developers should take note of the system behavior changes specific to Android 14. The system includes support for the privacy dashboard, giving users a centralized view of the data usage for all apps running on Wear OS 5. For apps that have updated their target SDK version to Android 14, there are a few additional changes. For example, the system moves always-on apps to the background after they're visible in ambient mode for a certain period of time. Additionally, watches that launch with Wear OS 5 or higher will only support watch faces that use the Watch Face Format, so we recommend that developers migrate to using the format. You can see all the behavior changes you should prepare your app for.
Another important consideration for developers is that the Pixel Watch 3 is available in two sizes, 41 mm and 45 mm. Both sizes offer more display space than ever2, having 16% smaller bezels, which gives the 41 mm watch 10% more screen area and the 45 mm watch 40% more screen area than on the Pixel Watch 2! As a developer, review and apply the principles on building adaptive layouts to give users an optimal experience. We created tools and guidance on how to develop apps and tiles for different screen sizes. This guidance will help to build responsive layouts on the wrist using the latest Jetpack libraries, and make use of Android Studio’s preview support and screenshot testing to confirm that your app works well across all screens.
Learn more about all these exciting updates in the Building for the future of Wear OS technical session, shared during this year’s Google I/O event.
Learn more about how to get started preparing your app
With these new announcements from Pixel, it’s a great time to make sure your app looks great on all the screens your users love most. Get your app ready for large screens by building adaptive layouts and learn more about all things Wear OS on our Wear OS developer site. For game developers, be sure to read our large screen game optimization guide and check the sample project to learn the best practices for leveling up your game for large screen and foldable devices.
For even more of the latest from Android, tune into the Android Show on August 27th. We’ll talk about Wear OS, adaptive apps, Jetpack Compose, and more!
Source: Android Developers Blog
What’s new from Android, at Android Dev Summit ‘22
Posted by Matthew McCullough, Vice President, Product Management, Android Developer
Just now, we kicked off the first day of Android Dev Summit in the Bay Area, where my team and I covered a number of ways we’re helping you build excellent experiences for users by leveraging Modern Android Development, which can help you extend those apps across the many devices Android has to offer - across all screen sizes from the one on your wrist, to large screens like a tablet or foldables.
Here’s a recap of what we covered, and don’t forget to watch the full keynote!
Modern Android Development: Compose October ‘22
A few years ago, we introduced a set of libraries, tools, services, and guidance we call Modern Android Development, or MAD. From Android Studio, Kotlin, Jetpack libraries and powerful Google & Play Services, our goal is to make it faster and easier for you to build high quality apps across all Android devices.For building rich, beautiful UIs, we introduced Jetpack Compose several years ago - this is our recommended UI framework for new Android applications.
We’re introducing a Gradle Bill of Materials (BOM) specifying the stable version of each Compose library. The first BOM release, Compose October 22, contains Material Design 3 components, lazy staggered grids, variable fonts, pull to refresh, snapping in lazy lists, draw text in canvas, URL annotations in text, hyphenation, and LookAheadLayout. The team at Lyft has benefited from using Compose. They shared “Over 90% of all new feature code is now developed in Compose.”
Modern Android Development comes to life in Android Studio, our official IDE that provides powerful tools for building apps on every type of Android device. Today, we’re releasing a number of new features for you to test out, including updated templates that are Compose by default and feature Material 3, Live Edit on by default for Compose, Composition Tracing, Android SDK Upgrade Assistant, App Quality Insights Improvements and more. Download the latest preview version of Android Studio Flamingo to try out all the features and to give us feedback.
 |
Wear OS: the time is now!
A key device that users are turning to is the smallest and most personal — the watch. We launched our joint platform – Wear OS – with Samsung just last year, and this year, we have seen 3X as many device activations, with amazing new devices hitting the market, like Samsung Galaxy Watch 5 and Google Pixel Watch. Compose for Wear OS, which makes it faster and easier to build Apps for Wear OS, went to 1.0 this summer, and is our recommended approach for building user interfaces for Wear OS apps. More than 20 UI components specifically designed for Wearables, with built-in material theming and accessibility.Today, we’re sharing updated templates for Wear OS in Android Studio, as well as a stable Android R emulator system image for WearOS.
With personalized data from a wearable, it’s important to keep the data completely private and safe, which is why we’ve been working on a solution to make this easier – Health Connect. It’s an API that we built in close collaboration with Samsung for storing and sharing health data - all with a single place for users to easily manage permissions.
Developers who invest in Wear OS are seeing big results: Todoist increased their install growth rate by 50% since rebuilding their app for Wear 3, and Outdooractive reduced development time by 30% using Compose for Wear OS. Now is the time to bring a unique, engaging experience to your users on Wear OS!
Making your app work great on tablets & large screens
As you heard earlier this year: Google is all in on tablets, foldables, and ChromeOS. With amazing new hardware–like Samsung Galaxy Z Fold4, Lenovo P12 Tab Pro, and Google’s upcoming Pixel Tablet, there has never been a better time to review your apps and get them ready for large screens. We’ve been hard at work, with updates to Android, improved Google apps and exciting changes to the Play store making optimized Tablet apps more discoverable.We’ve made it easier than ever to test your app on the large screen in Android Studio Electric Eel, including resizable and desktops emulators and visual linting to help you adhere to best practices on any sized screen.
We’ve also heard that we can help you by providing more design and layout guidance for these devices. To help today, we added new layout guidance for apps by vertical to developer.android.com, as well as developer guidance for Canonical layouts with samples.
Apps that invest in large screen features are seeing that work pay off when it comes to engagement; take Concepts, which enables amazing stylus interactions like drawing and shape guides for ChromeOS and stylus devices, and saw a 70% higher usage for tablets compared to phones!
Be on the lookout for more updates on our improvements to Android Studio, Window Manager Jetpack, and more with the Form Factors track, broadcast live on November 9.
Making it easier to take advantage of platform features in Android 13
At the heart of a successful platform is the operating system, and Android 13, released in August, brings developer enhancements too many facets of the platform, including personalization, privacy, security, connectivity, and media.For example per-app language preferences, improve the experience for multilingual users, allowing people to experience their device in different languages in different contexts.
The new Photo picker is a permission free way to allow the user to browse and select photos and videos they explicitly want to share with your app, a great example of how Android is focused on privacy.
To help you target new API levels, we're introducing the Android SDK Upgrade Assistant tool within the latest preview of Android Studio Flamingo, which gives you step-by-step documentation for the most important changes to look for when updating the target SDK of your app.
These are just a few examples of how we're making it easier than ever to adapt your app to platform changes, while enabling you to take advantage of the latest features Android has to offer.
Connecting with you around the world at Android Dev Summit
This is just the first day of Android Dev Summit - where we kicked off with the keynote and dove into our first track on Modern Android Development, we’ve still got a lot more over the coming weeks. Tune in on November 9, when we livestream our next track: Form Factors. Our final technical track will be Platform, livestreamed on November 14.If you’ve got a burning question, tweet us using #AskAndroid; we’ll be wrapping up each track livestream with a live Q&A from the team, so you can tune in and hear your question answered live.
This year, we’re also really excited to get the opportunity to meet with developers around the world in person, including today in the Bay Area. On November 9, Android Dev Summit moves to London. And the fun will continue in Asia in December with more roadshow stops: in Tokyo on December 16 (more details to come) at Android Dev Summit with Google DevFest, and in Bangalore in mid-December (you can express interest to join here).
Whether you’re tuning in online, or joining us in-person around the world, it’s feedback from developers like you that help us make Android a better platform. We thank you for the opportunity to work together with you, building excellent apps and delighting users across all of the different devices Android has to offer - enjoy your 2022 Android Dev Summit!
Source: Android Developers Blog
Raising the quality bar with updated guidelines for Wear OS 3.0
Posted by Marcus Leal, Senior Product Manager for Google Play Store
Our Modern Android Developer tools and APIs are designed to help you build high quality apps your users love, and this extends to form factors such as wearables. Earlier this year we announced udates to our developer tools APIs to support you in building seamless, high quality apps for your users. Today we’re announcing new guidelines to help support you in building these experiences.
Updated quality guidelines for Wear OS apps
We’ve started by updating our guidelines to give you a better understanding of what we expect of quality apps on Google Play, and what your users will be expecting for Wear OS 3.0. Some of the major changes are summarized below:
- There are updated quality requirements for notifications, layout, and Wear functionality. Starting October 13th, Wear OS apps will need to meet these requirements to be published on Google Play.
- Starting October 13th, Watch Faces will need to comply with our updated guidelines. All watch faces still need to comply with Google Play policies in order to publish on Google Play.
Many developers are already meeting these requirements and won’t need to make many of these changes when migrating to Wear OS 3.0. However, we recommend familiarizing yourself with the full updated guidelines here.
Updated screenshot requirements for Wear OS apps
With these quality guideline updates, we’re also rolling out changes to the Play Store to improve the discoverability of Wear OS apps. In July we launched the ability for people to filter for Wear OS and Watch Faces when searching for apps within the Play Store.
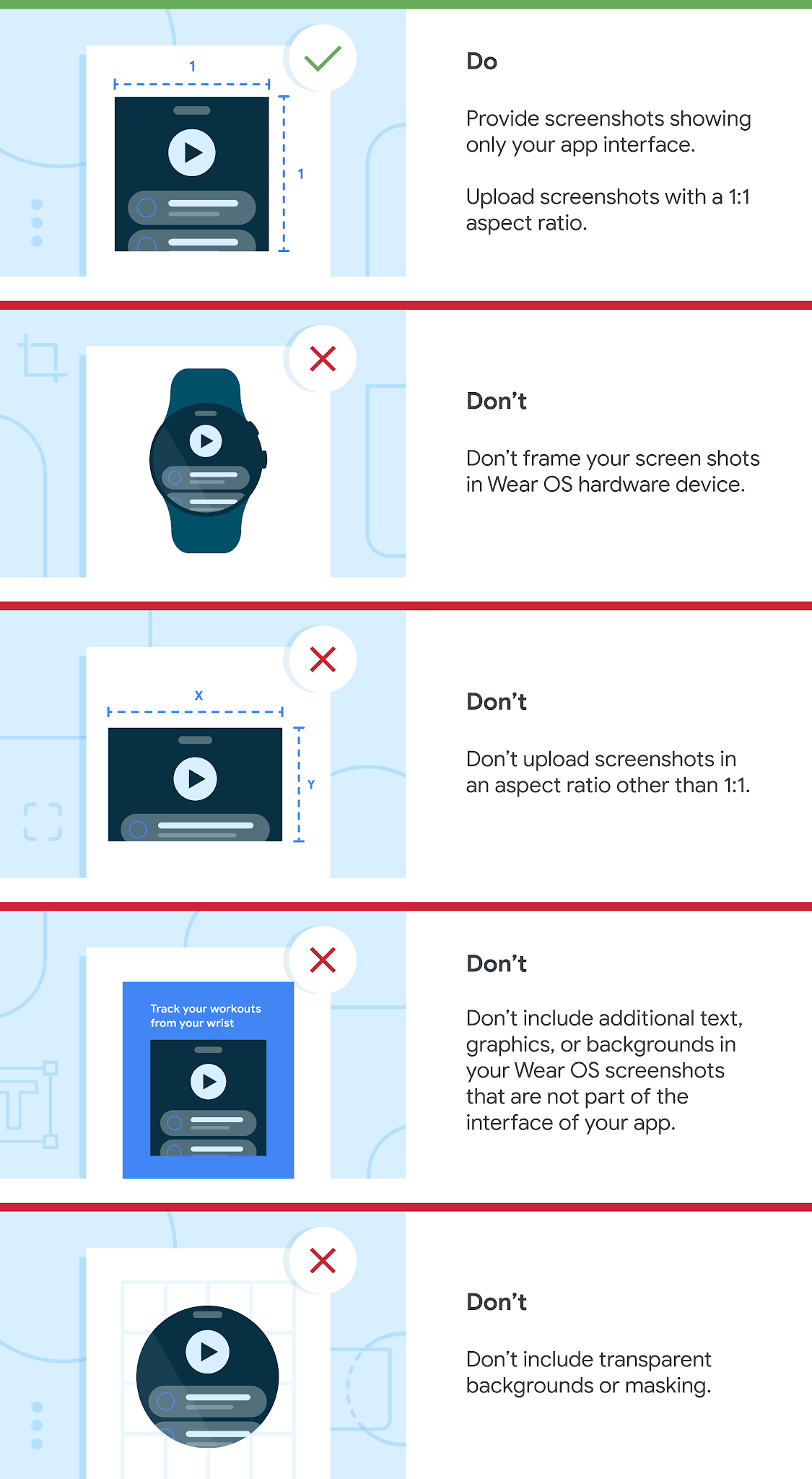
We’re now releasing new screenshot requirements for Wear OS apps to help users better understand your Wear OS app’s functionality when discovering new apps. Starting October 13th, Wear OS apps will need to meet these screenshot requirements to be published on Google Play:
- Upload screenshots with a minimum size of 384 x 384 pixels, and with a 1:1 aspect ratio.
- Provide screenshots showing only your app interface — screenshots must demonstrate the actual in-app or in-game experience, focusing on the core features and content so users can anticipate what the app or game experience will be like.
- Don’t frame your screenshots in a Wear OS watch.
- Don’t include additional text, graphics, or backgrounds in your Wear OS screenshots that are not part of the interface of your app.
- Don’t include transparent backgrounds or masking.

Similar to mobile, your store listing and the quality of your Wear OS app will influence your search ranking and opportunities for merchandising. In order to put your best foot forward on Google Play, we recommend thinking about the following considerations:
- Test your app on Wear OS 3.0 devices, and make sure it is working as expected.
- Make sure your store listing shows that your app is available for Wear OS. One way to do this is to upload a screenshot of your Wear OS app or Watch face in Google Play Console.
- Most importantly, ensure your Wear OS app meets the new quality requirements.
We hope this transparency helps your development process, and we look forward to seeing more seamless Wear OS experiences on Google Play. Happy Coding!
Source: Android Developers Blog
What’s new with Wear
Posted by Simon Earnshaw, Group Product Manager

We’re announcing our biggest update yet to the Wear platform, with new features, APIs and tools to help developers create beautiful, high quality wearable experiences. In this blog post we highlight how we’re making it easier to build great apps for Wear, and how you can start working with pre-release versions of these APIs and tools to prepare your app for the new platform.
First things first: tools
The first thing you’ll want to do is download and install Android Studio Arctic Fox Beta, which includes a developer preview of the new Wear system image as well as improved tools for developing and testing Wear apps without a device:
- Emulator with new Wear system image (preview) - A developer preview of the new Wear system image is now available so that you can use and play with the newest platform updates!
- Wear app to phone pairing - We’ve made it much simpler to pair Wear emulators with your phone directly from Android Studio, so you can stay in the IDE to develop, test, and iterate. The new pairing assistant guides you step by step through pairing Wear emulators with physical or virtual phones directly in Android Studio! You can start by going to Device Dropdown > Wear OS emulator pairing assistant. Note that this will currently pair with the Wear OS 2 companion, and a Wear companion for the new release will be coming soon. Learn more.
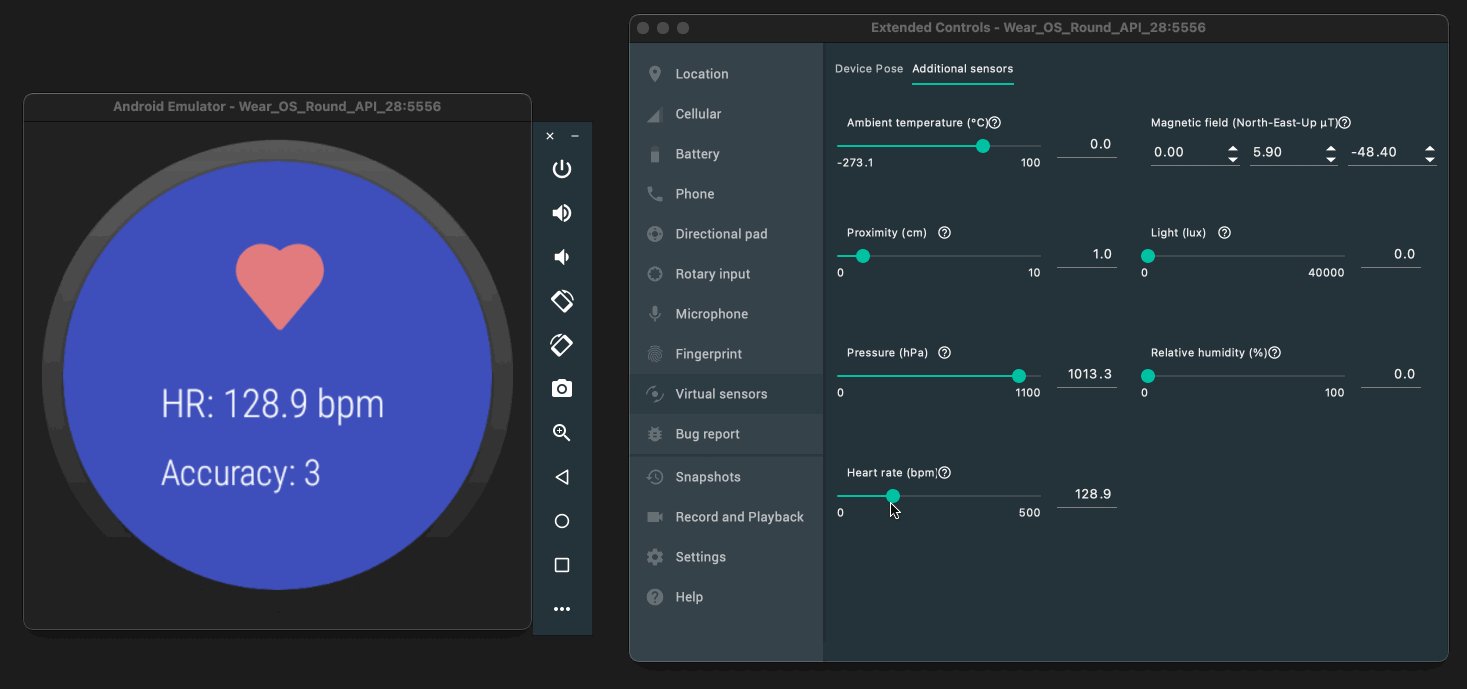
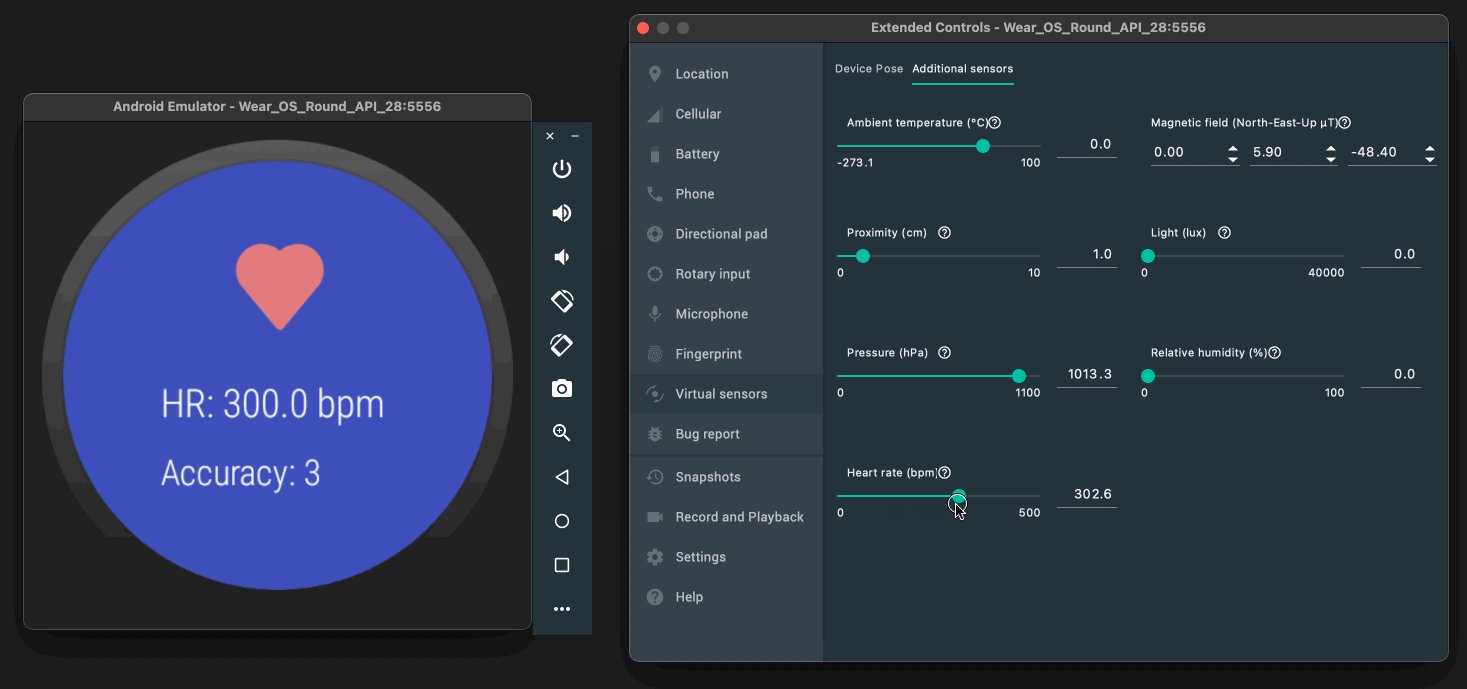
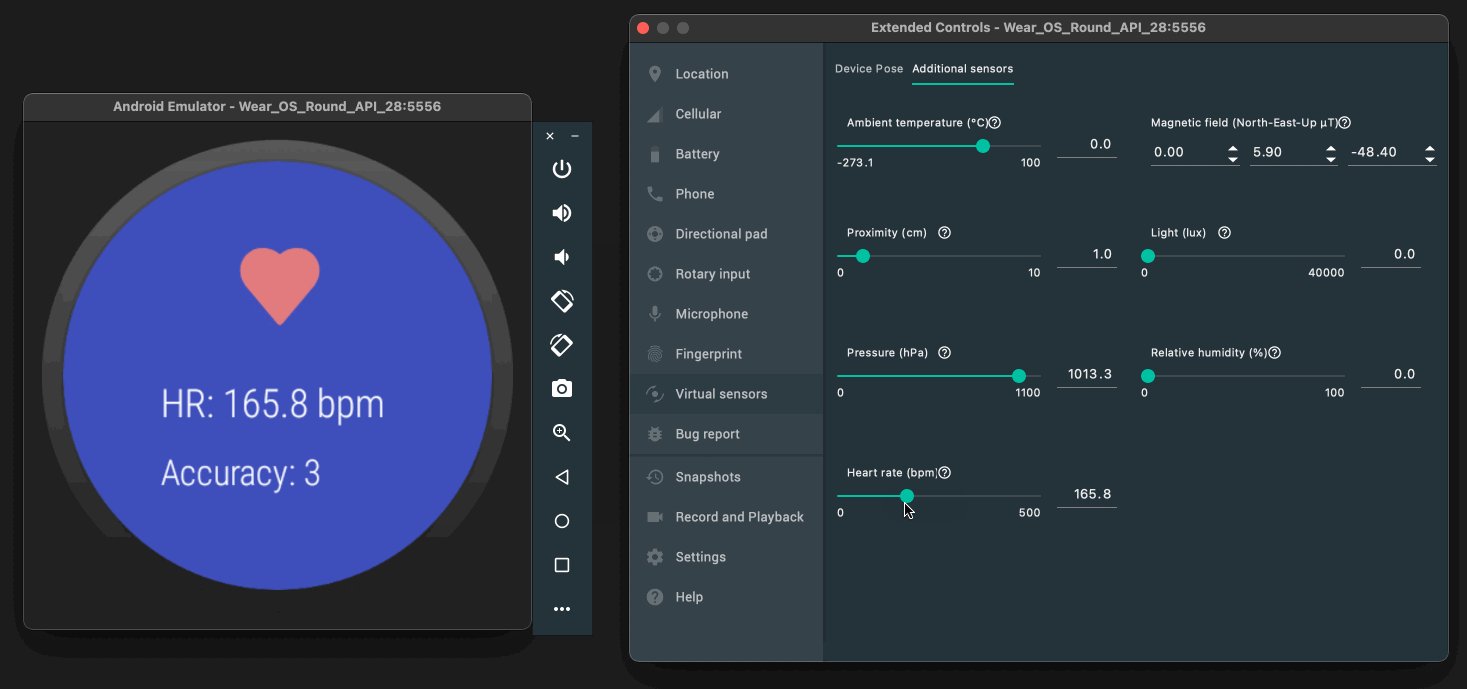
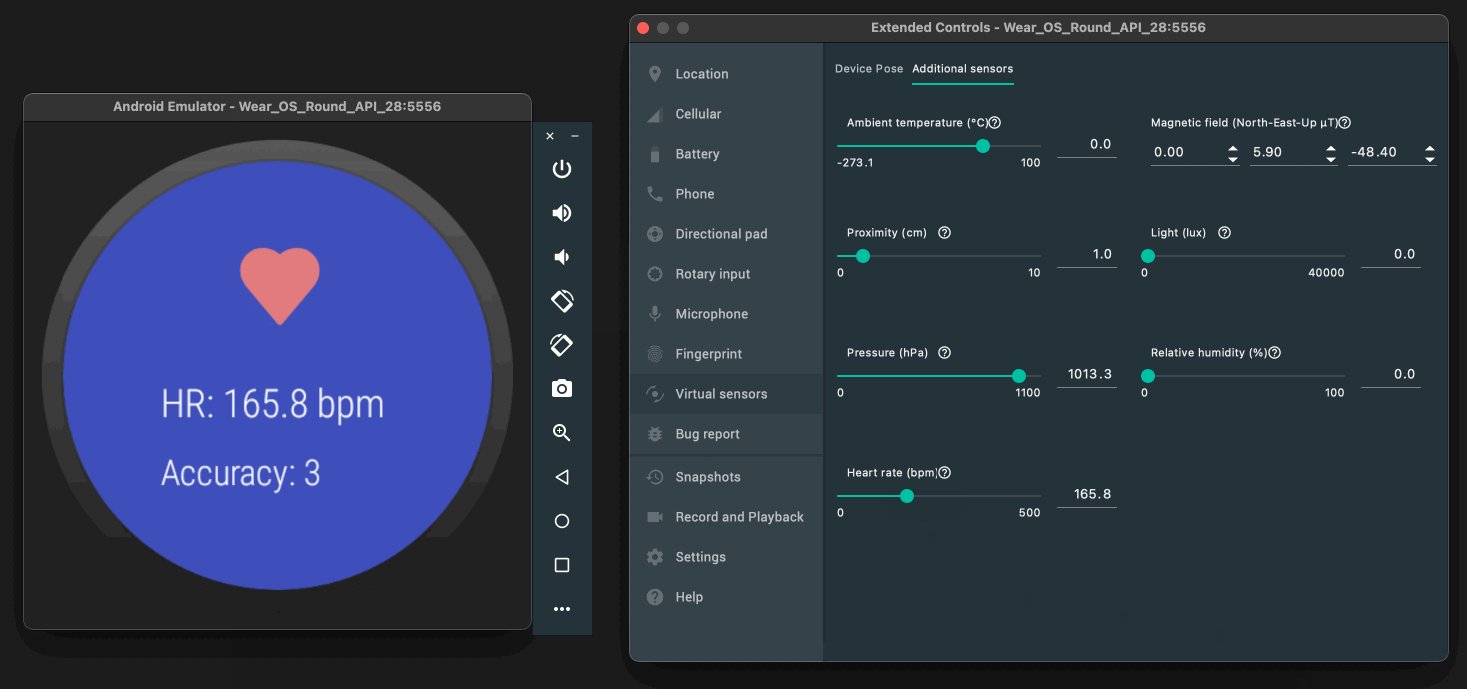
- Virtual Heart Rate Sensor - The emulator now has a virtual heart rate sensor, including support for the Heart Rate Sensor API, to help you create and test apps that respond differently to activity levels. Make sure you are running at least Android Emulator v30.4.5 downloaded via the Android Studio SDK Manager.

We also announced a new watch face design tool built by Samsung. This new tool will make it a breeze to develop watch faces for all devices running Wear, and is coming soon.
New developer documentation and design guidance
In preparation for the new version of Wear we’ve completely revamped our developer site with new API documentation, learning pathways, codelabs and samples. And with Wear soon to feature a completely new consumer experience based on the latest from Material Design, we’ve updated our design guidelines to cover the new design system, UI components, UX patterns, and styles. Learn more.
New Jetpack APIs
From new Jetpack APIs tailored for small (round or square) screens and designed to optimize battery life to the Jetpack Tiles API, we’re adding a number of new features to help you build great Wear experiences, reduce boilerplate code, and write code that works consistently across Wear versions and devices:
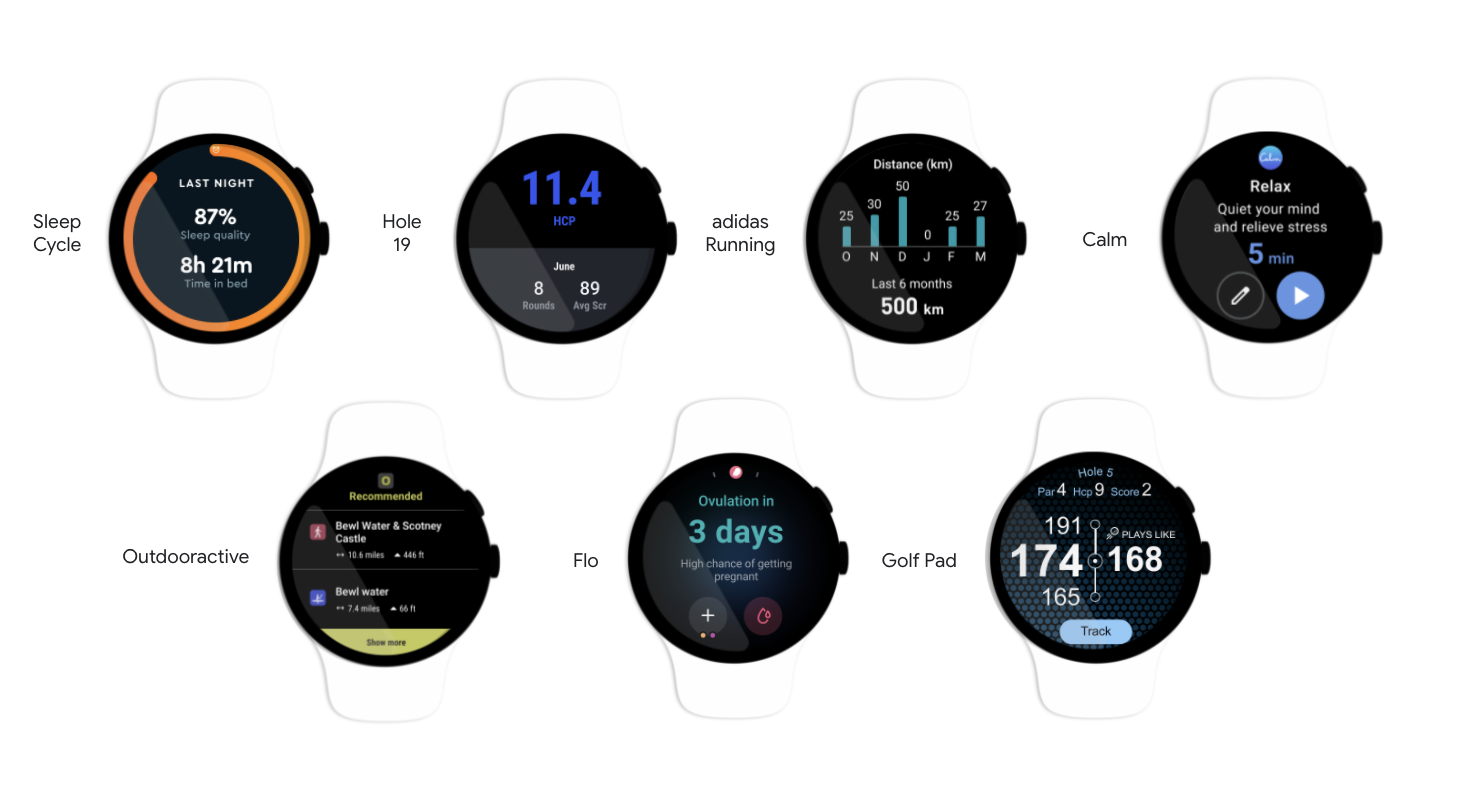
- Tiles - Tiles give users fast, predictable access to the information and actions they rely on most. We’ve now opened up Tiles for developers, and we’ve already been working with several early access partners to add Tiles to their apps. Here are a few coming soon:

The Tiles API is in alpha and supported on devices running Wear OS 2 and up, so you can create Tiles for all the devices in the Wear ecosystem. Tiles will start to show up on consumer watches with the new platform update. Learn more
- Task switching and Ongoing Activities - The new version of Wear makes it easy for users to switch back and forth between apps. With a minimal amount of code, you can use the new Ongoing Activities API to let your users return to your app after they’ve navigated away (to start some other task such as music playback) by tapping an activity indicator icon at the bottom of the watch face, double tapping on the the side button, or via the Recents section of the global app launcher. The Ongoing Activities API is now in alpha. Learn more.

- Health Services - We also announced today the beginning of a health and fitness platform, created in collaboration with Samsung. This platform provides fitness and health data generated from sensors, contextually-aware algorithms, and all-day health monitoring. You can use the APIs to create high quality, powerful fitness and health experiences for wearables with a simpler development experience. The platform handles all the work to manage your hardware and sensors for you, removing one of the biggest challenges in managing it yourself - knowing when to stop work so the battery doesn't drain. The alpha of this Health Services platform is available today. Learn more.
- Other new APIs - We’ve released several other new APIs in Jetpack to make wearable app development easier, including support for curved text, input, watch faces, complications and remote interactions. You can learn more about these APIs here.
Google Play Store changes
We know that user engagement and discovery of an app is an important part of growing your business, so big updates coming to Google Play will soon make it much easier for users to discover great app experiences on the watch, including using search to easily find apps for the watch, look at the Wear category for app recommendations, and install apps to the watch directly from the phone.
Learn more
We’re excited for the next generation of Wear. To learn more about developing apps for smartwatches, see d.android.com/wear. We’re excited to see what you build!
Source: Android Developers Blog
What’s happening in Wear OS by Google
Posted by Karen Ng, Director of Product and Robert Simpson, Product Manager
This blog post is part of a weekly series for #11WeeksOfAndroid. For each week, we’re diving into a key area and this week we’re focusing on Android Beyond Phones. Today, we’ll share what’s happening with Wear OS by Google.
Wearable technologies help people lead healthier lives and connect with important, timely information. Today, we're sharing our areas of investment focusing on the fundamentals, bringing even more helpful experiences to more watches, and giving users more choice in a device ecosystem.
Focusing on fundamentals
Wearables are designed to instantly connect people with what's important throughout the day. That's why we're focused on fundamentals like performance and power.
In the next OTA update coming in the fall, we’re improving performance by making it faster to access your info and start your apps. We’re simplifying the pairing process to make onboarding easier. You’ll see improvements to our SysUI for more intuitive controls for managing different watch modes and workouts. And with CPU core improvements, you’ll also see up to a 20% speed improvement in startup time for your apps.
Finally, we continue to support advancements in technology to bring new functionality, such as LTE, and expand levels of performance with the new Qualcomm® Snapdragon Wear™ 4100 and 4100+ platforms. We are excited by the kinds of wearable experiences that can be enabled in the future.
More helpful experiences
Wearables showcase important information at a glance. Some of the most used features of Wear OS by Google are hands-free timers and tracking fitness metrics. In response to COVID-19, we built a handwashing timer that helps ensure users practice good hygiene.

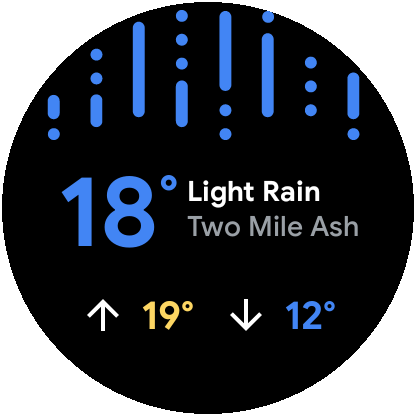
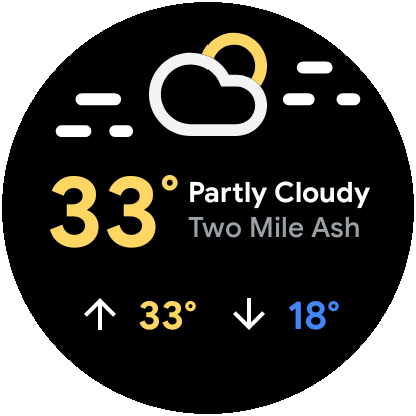
And later this year, you’ll see a beautiful new weather experience for Wear OS by Google. It aims to be easier to read while on the go, with an hourly breakdown of today’s weather to help you plan ahead and provide information about important weather alerts in your area.
We’re always imagining new ways wearables can help people stay healthy, present and connected. Stay tuned for more in 2021!
More choice than ever
We’re excited to welcome new watch OEMs to the Wear OS by Google family -- Oppo, Suunto, and Xiaomi. This means new watches that fit your style and needs -- such as the Suunto 7 with rich sports capabilities, or the new LTE watches from Oppo that will keep you connected on the go.
Bringing the best of Android to wearables
We’re also working to bring the best of Android 11 to wearables. Many of the things you’ve seen in modern Android development -- from Android Studio, a great language with Kotlin, and Jetpack libraries to make common tasks easier will be part of what you can expect as a developer building wearable apps. We’ve just released a release candidate for androidx.wear 1.1.0, and would love feedback on things you’d like to see as you get started building a wearable app.
We can’t wait to see what helpful experiences you’ll build!
Source: Android Developers Blog
Wear OS by Google developer preview

Today we launched the Wear OS by Google developer preview and brought Android P platform features to wearables. The developer preview includes updated system images on the official Android Emulator and a downloadable system image for the Huawei Watch 2 Bluetooth or Huawei Watch 2 Classic Bluetooth. This initial release is intended for developers only and is not for daily or consumer use. Therefore, it is only available via manual download and flash. Please refer to the release notes for known issues before downloading and flashing your device.
In this release, we would like to highlight the following features that developers should pay attention to:
- Restriction related to non-SDK methods and fields: To improve app compatibility, Android P has started the process of restricting access to non-SDK methods and fields. Developers should make plans to migrate away from these. If there is no public equivalent for your use case, please let us know.
- Dark UI system theme: To enhance glanceability, Wear OS has switched to a UI theme with a darker / black background for the notifications stream and system launcher since the start of the year. This is now also the default for the system theme and should improve the glanceability for wear apps. Developers should check the accessibility of their app's UI after this change.
- Limited background activity: To improve power, apps will no longer be allowed to run in the background unless the watch is on the charger. Developers should note that Wear OS is going further with Android's app standby feature than some other form factors. Exceptions to this include watch faces and complications that the user currently has selected. This feature will be rolled out gradually in the developer preview, so you may not see it immediately on your device, but should build your apps accordingly by removing background services.
- Turning off radios when off body: To improve power, bluetooth, WiFi, and cellular radios will be turned off when the watch is detected to be off body for an extended period of time. Again, this feature will be rolled out gradually so you may not initially see it on your device. If this feature causes challenges in your development process, you can disable the feature via adb; please follow the instructions in the release notes.
- WiFi off when BT is disconnected: To improve power, the device will no longer automatically connect to wifi when disconnected from bluetooth. Exceptions include if an app is requesting a high bandwidth network or if the watch is on the charger. This feature will be rolled out gradually so you may not initially see it on your device.
Please give us your feedback
We expect to provide several updates to this preview before the final production release. Please submit any bugs you find via the Wear OS by Google issue tracker. The earlier you submit them, the higher the likelihood that we can include the fixes in the final release.
 Posted by Anirudh Dewani – Director, Android Developer Relations
Posted by Anirudh Dewani – Director, Android Developer Relations
 Posted by Maru Ahues Bouza – Product Management Director
Posted by Maru Ahues Bouza – Product Management Director