Deezer is a global music streaming platform that provides users access to over 110 million tracks. Deezer aims to make its application easily accessible, letting users listen to their audio when, where, and how they want. With the growing popularity of Wear OS devices and large screens and foldables, the Deezer team saw an opportunity to give its users more ways to stream by enhancing its multi-device support.

Increasing smart watch support
Over the past few years, users increasingly requested Deezer to make its app available on Wear OS. During this time, the Deezer team had also seen rapid growth in the wearable market.
“The Wear OS market was growing thanks to the Fitbit acquisition by Google, the Pixel watch announcement, and the switch to Wear OS on Galaxy watches,” said Hugo Vignaux, a senior product manager at Deezer. “It was perfect timing because Google raised the opportunity with us to invest in Wear OS by joining the Media Experience Program in 2022.”
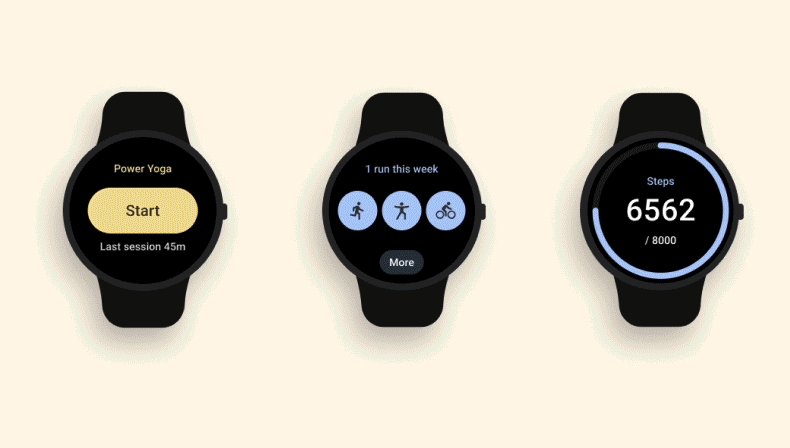
Deezer’s developers initially focused on providing instant, easy access to users’ personalized playlists from the application. To do this, engineers streamlined the app’s Wear OS UI, making it easier for users to control the app from their wrist. They also implemented a feature that allowed users to download their favorite Deezer playlists straight to their smartwatches, making offline playback possible without requiring a phone or an internet connection.
The Deezer team relied on Google’s Horologist and its Media Toolkit during development. Horologist and its libraries guided the team and ensured updates to the UI adhered to Wear best practices. It also made rolling out features like audio and bluetooth management much easier.
“The player view offered by the Media Toolkit was a source of inspiration and guaranteed that the app’s code quality was up to par,” said Hugo. “It also allowed us to focus on unit testing and resiliency rather than developing new features from scratch.”
More support for large screens and foldables
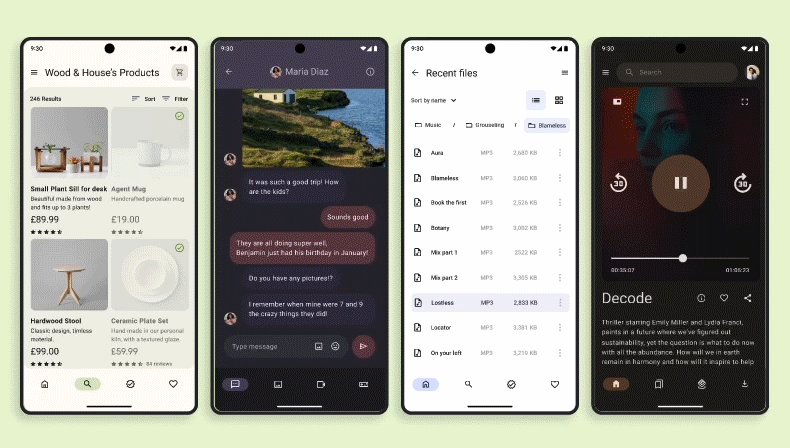
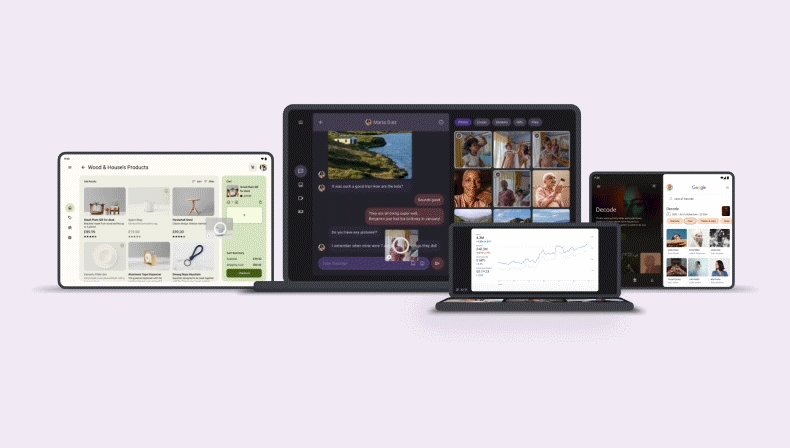
Before updating the app, Deezer’s UX wasn’t fully optimized for large screens and foldables. With this latest update, Deezer developers created special layouts for multitasking on large screens, like tablets and laptops, and used resizable emulators to optimize the app’s resizing capabilities for each screen on foldables.
“Supporting large screens means we can better fit multiple windows on a screen,” said Geoffrey Métais, engineering manager at Deezer. “This allows users to easily switch between apps, which is good because Deezer doesn’t require a user's full attention for them to make use of its UI.”
On tablets, Deezer developers split pages that were displayed vertically to be displayed horizontally. Developers also implemented a navigation rail and turned some lists into grids. These simple quality-of-life updates improved UX by giving users an easier way to click through the app.
Making these changes was easy for developers thanks to the Jetpack WindowManager library. “The WindowManager library made it simple to adapt our UI to different screen sizes,” said Geoffrey. “It leverages Jetpack Compose’s modularity to adapt to any screen size. And Compose code stays simple and consistent despite addressing a variety of different configurations.”
Updates to large screens and foldables and Wear OS were all created using Jetpack Compose and Compose for Wear OS, respectively. With Jetpack Compose, Deezer developers were able to efficiently create and implement a design system that focused on technical issues within the new app. The Deezer team attributes their increased productivity with Compose to Composable functions, which lets developers reuse code segments, and Android Studio, which helps developers iterate on features faster.
“The combination of a proper Design System with Jetpack Compose’s modularity and reactive paradigms is a very smart and efficient solution to improve usability without losing development productivity,” said Geoffrey.

The impact of increased multi-device support
Increasing multi-device support was easy for Deezer developers thanks to the tools and resources offered by Google. The updates the Deezer team made across screens improved the app’s UI, making it easier for users to navigate the app and listen to audio on their own terms.
Since updating for Wear OS and other Android devices, the Deezer team saw a 4X increase in user engagement and received positive feedback from its community.
“Developing for WearOS and across devices was great thanks to the help of the Google team and the availability of libraries and APIs that helped us deliver some great features, such as Horologist and its Media Toolkit. All those technical assets were very well documented and the Google team’s dedication was tremendous,” said Hugo.
Get started
Learn how you can start developing for Wear OS and other Android devices today.
 Posted by the Android team
Posted by the Android team