Posted by Dave Burke, VP of Engineering

It’s already April and we’ve been making steady progress refining the features and stability of Android 13, building around our core themes of privacy and security, developer productivity, as well as tablet and large screen support. Today we’re moving into the next phase of our cycle and releasing the first Beta of Android 13.
For developers, there’s a lot to explore in Android 13, from privacy features like the new notification permission and photo picker, to APIs that help you build great experiences, like themed app icons, quick settings tile placement, and per-app language support, as well as capabilities like Bluetooth LE audio and MIDI 2.0 over USB. In Beta 1, we’ve added new permissions for more granular access to media files, improved audio routing APIs, and more. We’ll have more to share at Google I/O, coming up on May 11-12, so please save the date!
We’re inviting you to give Beta 1 a try as we welcome more early adopters to give us feedback on this release. You can try Android 13 Beta 1 today on supported Pixel devices by enrolling here to get the update over-the-air. If you’re already running a developer preview of Android 13, your device will automatically get this and future updates over the air. As always, downloads for Pixel and the Android Emulator are also available. Visit the Android 13 developer site for details on how to get started developing and testing your app.
What’s new in Beta 1?
We’re continuing to focus on privacy and security, while giving you new APIs to help you build great experiences for your users. Beta 1 includes the latest updates to features we announced earlier, like the new notification permission, photo picker, themed app icons, improved localization and language support, and more. Beta 1 also introduces a small number of new features, so give these a try and let us know what you think!
More granular permissions for media file access - Previously, when an app wanted to read shared media files in local storage, it needed to request the READ_EXTERNAL_STORAGE permission, which gave access to all types of media files. To bring more transparency and control to users, we’re introducing a new set of permissions with more granular scope for accessing shared media files.
With the new permissions, apps now request access to a specific type of file in shared storage:
When the permissions are granted by the user, apps will have read access to the respective media file types. To simplify the experience for users, If an app requests READ_MEDIA_IMAGE and READ_MEDIA_VIDEO at the same time, the system displays a single dialog for granting both permissions. If your app accesses shared media files, you’ll need to migrate to the new permissions when your app targets Android 13. More here.
Better error reporting in Keystore and KeyMint - For apps that generate keys, Keystore and KeyMint now provide more detailed and accurate error indicators. We’ve added an exception class hierarchy under java.security.ProviderException, with Android-specific exceptions that include Keystore/KeyMint error codes, and whether the error is retryable. You can also modify the methods for key generation, signing, and encryption to throw the new exceptions. The improved error reporting should now give you what you need to retry key generation.
Anticipatory audio routing - To help media apps identify how their audio is going to be routed, we’ve added new audio route APIs in the AudioManager class. The new getAudioDevicesForAttributes() API allows you to retrieve a list of devices that may be used to play the specified audio, and we added the getDirectProfilesForAttributes() API to help you understand whether your audio stream can be played directly. Use these new APIs to determine the best AudioFormat to use for your audio track.
App compatibility
If you haven’t tested your app for compatibility with Android 13 yet, now is the time to do it! With Android 13 now in Beta, we’re opening up access to early-adopter users as well as developers. This means that in the weeks ahead, you can expect more users to be trying your app on Android 13 and raising any issues that they find.
To test for compatibility, install your published app from Google Play or other source on a device or emulator running Android 13 Beta and work through all of the app’s flows. Review the behavior changes to focus your testing. After you’ve resolved any issues, publish an update as soon as possible.
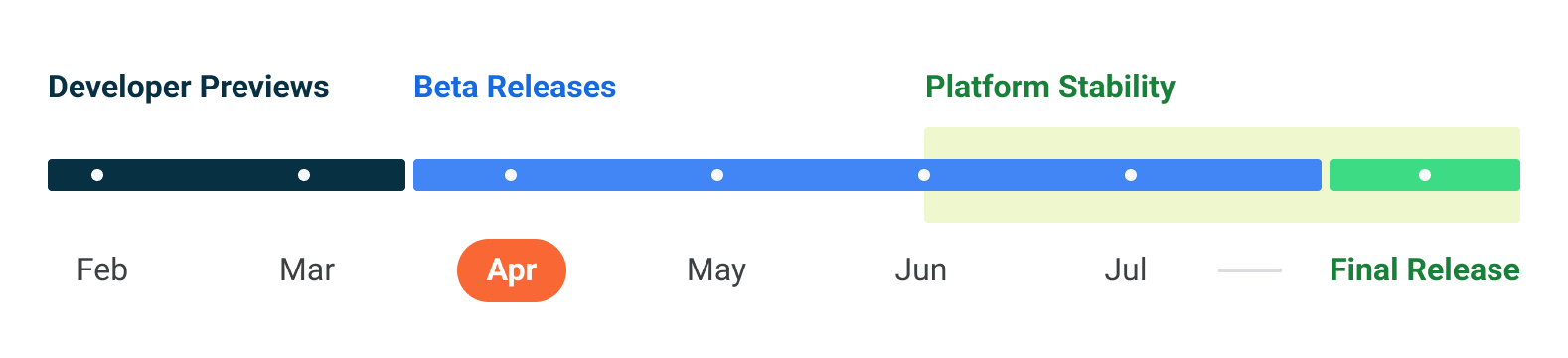
With Beta we’re getting closer to Platform Stability in June 2022. Starting then, app-facing system behaviors, SDK/NDK APIs, and non-SDK lists will be finalized. At that time, you should finish up your final compatibility testing and release a fully compatible version of your app, SDK, or library. More on the timeline for developers is here.
Get started with Android 13!
Today’s Beta release has everything you need to try the Android 13 features, test your apps, and give us feedback. Just enroll any supported Pixel device here to get this and future Android 13 Beta and feature drop Beta updates over-the-air. If you’ve already installed a developer preview build, you’ll automatically get these updates. To get started developing, set up the SDK.
For even broader testing on supported devices, try Android 13 Beta on Android GSI images, and if you don’t have a device you can test on the Android Emulator -- just download the latest emulator system images via the SDK Manager in Android Studio.
For complete details on how to get the Beta, visit the Android 13 developer site.