Posted by Anna Bernbaum, Associate Product Manager
Last year we announced the Wear Tiles API. To complement that Java API, we are excited to announce that support for Wear OS Tiles has been added to Glance, a new framework built on top of Jetpack Compose designed to make it easier to build for surfaces outside your app on Android. We'd love to get your feedback on this alpha version.
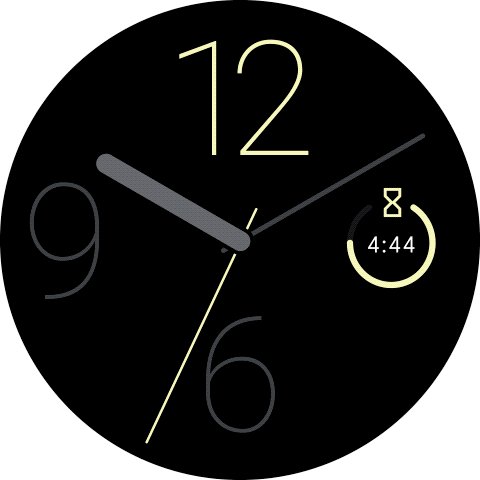
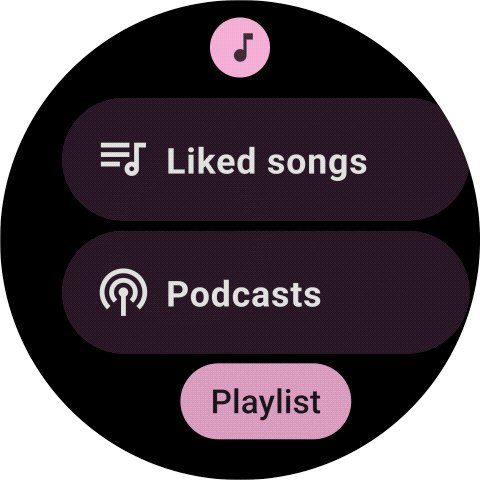
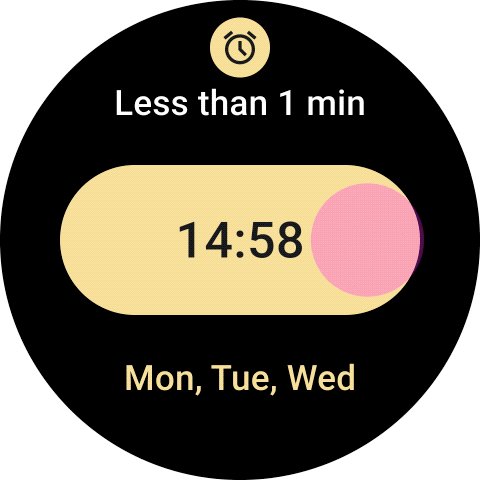
Tiles provide Wear OS users easy access to the information and actions they need in order to get things done quickly. They also are one of the most used surfaces on Wear OS. Just one swipe away from the Watch Face, users can quickly access the most important information or actions from an app, like start a timer or get the latest weather forecast.

Let's see how we can create a Tile with Glance:
class HelloTileService : GlanceTileService() {
@Composable
override fun Content() {
Text(text = "Hello Glance")
}
}
The simple code above generates the Tile below.

“Hello Glance” Tile sample with Glance
Note: Using Glance-wear-tiles requires`minSdkVersion`>= 26.
How it works
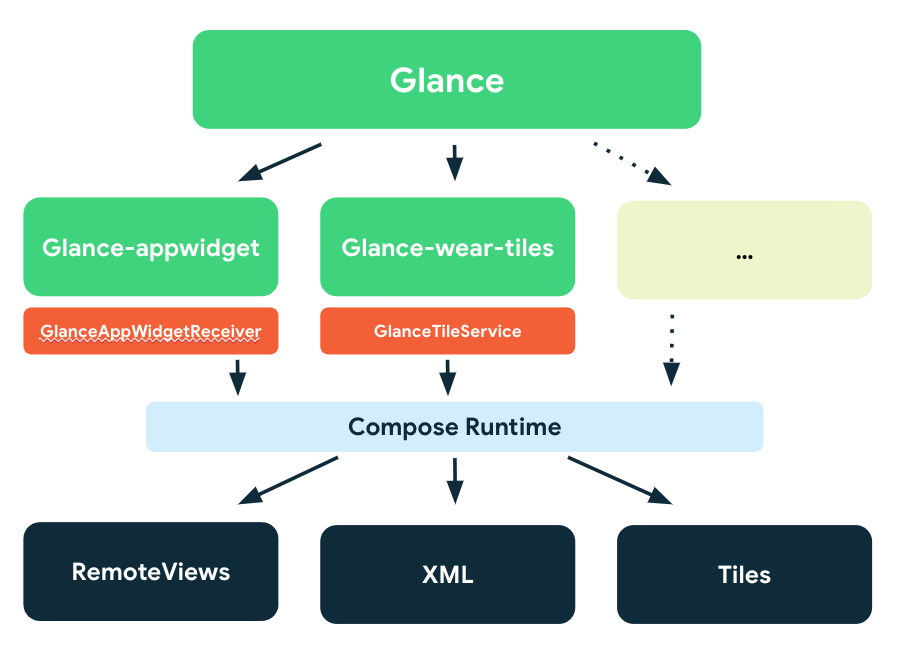
Glance creates “glanceable” experiences across Android surfaces using a base-set of Composables. For Tiles on Wear OS, Glance translates Composables into Tiles.

Diagram: Glance structure
Glance requires Compose to be enabled and depends on Runtime, Graphics, and Unit UI Compose layers, but it’s not directly interoperable with other existing Jetpack Compose UI elements, like Compose for Wear OS.
What’s in the Alpha
This initial release introduces the main APIs to build wear Tiles:
GlanceTileService- A service to create your tile in the composableContent()function.- Initial set of Glance Composables:
Box,Row,Column,Text,Image,Spacer,CurvedRow,CurvedText. GlanceModifier- Plays the same role asandroidx.compose.ui.Modifierbut for the Glance composables.actionStartActivity- Starts an Activity from a user interaction.TimelineMode.SingleEntryandTimelineMode.TimeBoundEntries- Handle single-entry and time bound timeline entries.GlanceStateDefinition- Persistent tile stateLocalTimeInterval- Local compositions (similar toLocalState)
We are working on bringing even more functionality with default theming, further Android Studio support, and more. Stay tuned for new releases.
Get started with Glance
For a quick start, take a look at the samples in the AndroidX repository. Glance works with the latest stable Android Studio, although since Glance relies on Compose Runtime, follow the steps on the Jetpack Compose docs to set it up first.
The Alpha version is your opportunity to influence the APIs, so please share your feedback and let us know your experience!
Happy Composing with Glance!