By Lindsay Rumer, Product Marketing Manager, Google for EducationA few years ago,
we launched the Classroom API to make it easier for developers to integrate their applications with Classroom, and for administrators to manage classes. Since then,
hundreds of applications have integrated with Classroom to help teachers gamify their classes, improve students’ writing skills, build interactive presentations and more.
Using the API, developers can build deep integrations that manage Classroom rosters, assignments and grades. Or they can simply embed the Classroom share button to let users quickly share content. For teachers and students, these integrations create a seamless experience between Classroom and their favorite education apps.
Valuable integrations have been built to support the needs of teachers and students in the classroom that showcase the creative possibilities available through the Classroom API. Today, we take a look at how some schools are using Classroom integrations.
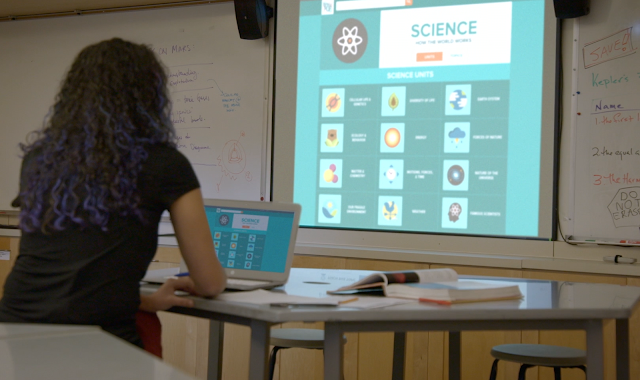
Enriching lessons with rich content from BrainPOP
In the words of Mike Jones, a teacher at Illinois State University’s K-8 Lab School, “Class time is precious. Why would I want to waste any of it with a process that can easily be automated?”
Improved automation is one of the key reasons we’ve seen education applications integrate with Google Classroom and one of those applications is
BrainPOP. BrainPOP offers digital educational content that engages students through animated movies, learning games, quizzes, concept mapping, movie-making, and more.
The team at BrainPOP recognized that manually setting up individual student accounts for
My BrainPOP could be a tedious task for teachers. Utilizing the Classroom API, the team at BrainPOP developed an integration that allows teachers to import their classes directly into My BrainPOP, automatically creating single sign-on-ready, student accounts and allowing students to log into BrainPOP through the Google launcher menu. According to Jones, the integration “allows all staff to easily access the benefits of BrainPOP and do what they do best: help children learn.”
Adjusting teaching tactics in real-time with Edulastic
Egg Harbor Township in New Jersey holds an intensive summer program for its Title I elementary students who aren’t ready to enter the next grade level. During last year’s program, the school had just 12 days to address learning gaps, which meant teachers had to stay laser-focused on deficiencies and adjust teaching tactics quickly to help their students achieve success. Given the tight timeframe, the school turned to
Edulastic, an online assessment system that gives teachers instant teaching insights, and Google Classroom.
Edulastic’s Google Classroom sync meant the summer program could be set up quickly with no additional passwords or logins for teachers or students. As a result of the pilot, Egg Harbor Township Title I teachers used this integration beyond their summer program and the entire school subsequently decided to use it for their assessments as well.
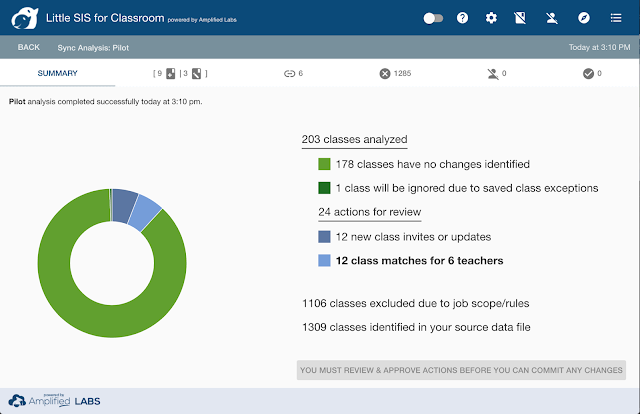
Simplifying setup and syncing with Little SIS
Classroom integrations can also give IT leaders insights and administrative powers in Classroom. For instance,
Little SIS for Classroom, an app designed and built by the team at
Amplified Labs, is using the Classroom Courses and Guardians APIs to automate the setup and daily sync of Google Classroom classes, rosters, and guardian invites from information in the school’s SIS.
San Francisco Unified School District is piloting a roster-integrated approach to Google Classroom that they hope to scale to their 57,000 students. Executive Director of Technology & Innovation David Malone first approached Amplified Labs with guarded optimism because of the district’s size, but since installation he feels much more confident. “Despite being new to the market, I am really impressed at the maturity and thoughtfulness of the Little SIS app. It loaded our entire district’s G Suite users and 7,500 Classroom classes in just a few minutes, and allowed us to get a great baseline on the current state of adoption.”
We’ve been thrilled to see what developers have created using the Classroom API capabilities and the impact that it's had on teachers, students and administrators. If you’re interested in learning more about the Classroom API, check out
developers.google.com/classroom or search for
google-classroom on Stack Overflow. You can also
join our announcement list to keep up with updates to our API.