
Posted by Jason Tang, Product Management, Diego Zuluaga, Developer Relations, and Michael Mauzy, Developer Documentation
Since we introduced gesture navigation in Android 10, users have signaled they want to understand where a back gesture will take them before they complete it.
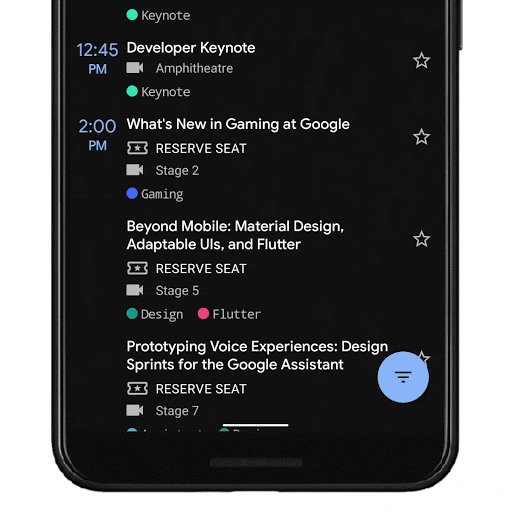
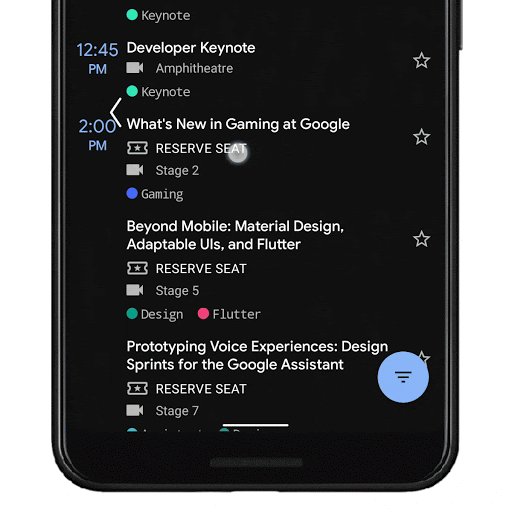
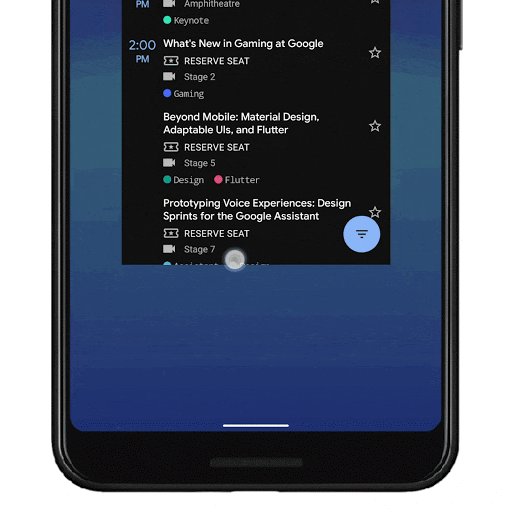
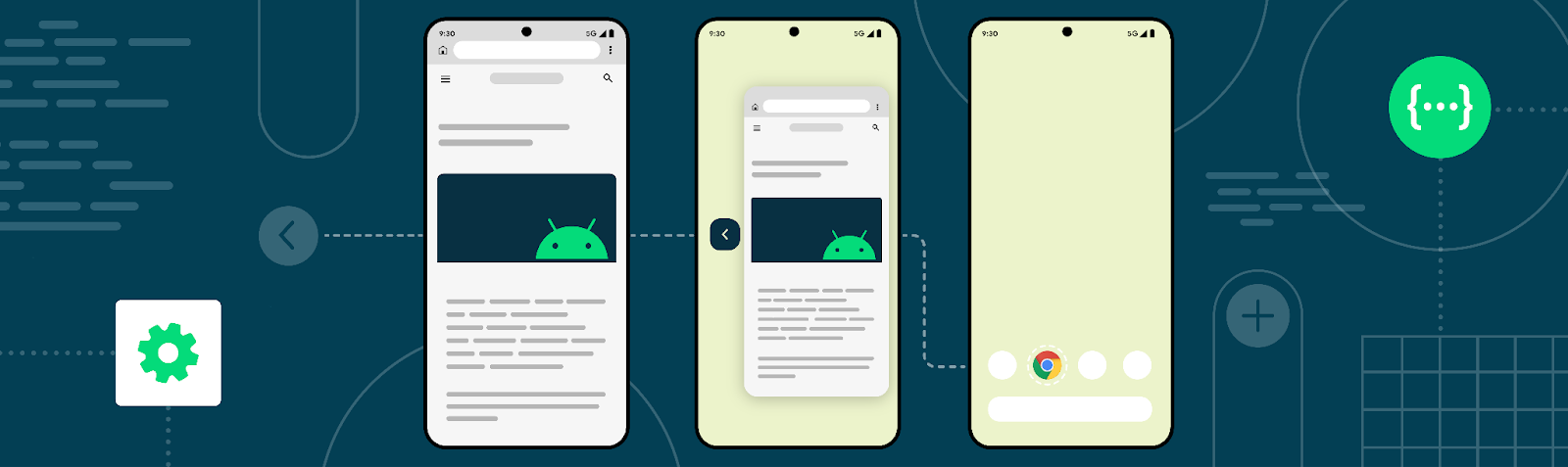
As the first step to addressing this need, we've been developing a predictive back gesture. When a user starts their gesture by swiping back, we’ll show an animated preview of the destination UI, and the user can complete the gesture to navigate to that UI if they want – as shown in the following example.
Although the predictive back gesture won’t be visible to users in Android 13, we’re making an early version of the UI available as a developer option for testing starting in Beta 4. We plan to make the UI available to users in a future Android release, and we’d like all apps to be ready. We’re also working with partners to ensure it’s consistent across devices.
Read on for details on how to try out the new gesture and support it in your apps. Adding support for predictive back gesture is straightforward for most apps, and you can get started today.
We also encourage you to submit your feedback.
Try out the predictive back gesture in Beta 4
To try out the early version of the predictive back gesture available through the developer option, you’ll need to first update your app to support the predictive back gesture, and then enable the developer option.
Update your app to support predictive back gesture
To help make predictive back gesture helpful and consistent for users, we're moving to an ahead-of-time model for back event handling by adding new APIs and deprecating existing APIs.
The new platform APIs and updates to AndroidX Activity 1.6+ are designed to make your transition from unsupported APIs (KeyEvent#KEYCODE_BACK and OnBackPressed) to the predictive back gesture as smooth as possible.
The new platform APIs include OnBackInvokedCallback and OnBackInvokedDispatcher, which AndroidX Activity 1.6+ supports through the existing OnBackPressedCallback and OnBackPressedDispatcher APIs.
You can start testing this feature in two to four steps, depending on your existing implementation.
To begin testing this feature:
1. Upgrade to AndroidX Activity 1.6.0-alpha05. By upgrading your dependency on AndroidX Activity, APIs that are already using the OnBackPressedDispatcher APIs such as Fragments and the Navigation Component will seamlessly work when you opt-in for the predictive back gesture.
2. Opt-in for the predictive back gesture. Opt-in your app by setting the EnableOnBackInvokedCallback flag to true at the application level in the AndroidManifest.xml.
If your app doesn’t intercept the back event, you're done at this step.
Note: Opt-in is optional in Android 13, and it will be ignored after this version.
3. Create a callback to intercept the system Back button/event. If possible, we recommend using the AndroidX APIs as shown below. For non-AndroidX use cases, check the platform API mentioned above.
This snippet implements handleOnBackPressed and adds the OnBackPressedCallback to the OnBackPressedDispatcher at the activity level.
4. When your app is ready to stop intercepting the system Back event, disable the onBackPressedCallback callback.
Note: Your app may require using the platform APIs (OnBackInvokedCallback and OnBackPressedDispatcher) to implement the predictive back gesture. Read our documentation for details.
Enable the developer option to test the predictive back gesture
Once you’ve updated your app to support the predictive back gesture, you can enable a developer option (supported in Android 13 Beta 4 and higher) to see it for yourself.To test this animation, complete the following steps:
- On your device, go to Settings > System > Developer options.
- Select Predictive back animations.
- Launch your updated app, and use the back gesture to see it in action.
Learn more
In addition to our detailed documentation, try out our predictive back gesture codelab in an actual implementation.If you need a refresher on system back and predictive back gesture on Android, we recommend watching Basics for System Back.
Thank you again for all the feedback and being a part of the Android Community - we love collaborating together to provide the best experience for our users.