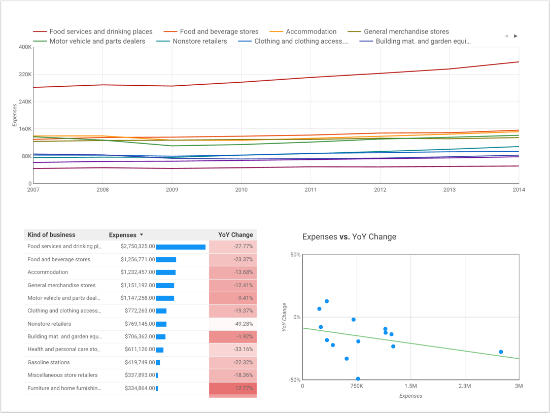
- Line chart: this is extremely useful if you have time series data, it will help you quickly identify trends over time. It is recommended you use not only the time dimensions (which would aggregate all other dimensions), but also segment the data by a second dimension, to see how different groups behave over time. In this case we are using the Business Type to segment the main trend. Once you do that, you will see one line per value (see legend above the chart) - as you can see, 10 lines is a bit crowded, so you might want to use 6-8 lines only
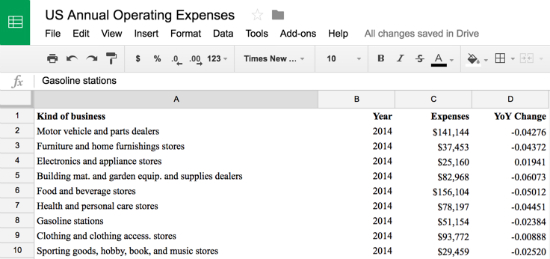
- Table: it is hard to find a better way to get a feeling for the data than tabular data! To help visualize the stats, you can also use bar charts and heatmaps inside the tables (see blue bars on second column and red heatmap on third column), they are pretty helpful visual clues especially in tables with lots of data.
- Scatter chart: the scatter charts are great to understand how two metrics correlate. In the screenshot above you will also note that there is a trend line (green) in the chart; it shows that as the expense grows, the YoY Change has a lower value, meaning that it decreases quicker.
Tag Archives: Analytics
Introducing the Google Analytics Demo Account
“Have you wondered why you've always gravitated towards people with real-world experience rather than on-paper experiences? The real-world part :) So while it hurts my feelings a bit to say that my best selling analytics books are not enough, I'm massively excited that the GA team has figured out a solution for the entire universe to get real-world experience. Get the access, download my awesome bundle of segments, dashboards and custom reports, and really start your learning experience!”
- Avinash Kaushik, Author - Web Analytics 2.0 and Web Analytics : An Hour a Day
- Access all the Standard reports to see which ones are useful to you
- Get inspiration from predefined dashboards and segments imported from the Solutions Gallery to create your own
- Alter reports by adding table filters and secondary dimensions, and by changing the report type
- Learn how to compare audience, acquisition, behavior and conversion performance to a previous date range period
- Create your own personal assets such as custom reports, annotations, shortcuts and custom alerts
- Become familiar with the predefined attribution models and even create your own
- Determine whether features you don't haven’t implemented could be beneficial to you e.g. AdWords and Search Console integrations
- Use it as a companion when following a training course
Source: Google Analytics Blog
Autotrack turns 1.0
The following was originally posted on the Google Developers Blog.
Autotrack is a JavaScript library built for use with analytics.jsthat provides developers with a wide range of plugins to track the most common user interactions relevant to today's modern web.
The first version of autotrack for analytics.js was released on Github earlier this year, and since then the response and adoption from developers has been amazing. The project has been starred over a thousand times, and sites using autotrack are sending millions of hits to Google Analytics every single day.
Today I'm happy to announce that we've released autotrack version 1.0, which includes several new plugins, improvements to the existing plugins, and tons of new ways to customize autotrack to meet your needs.
Note: autotrack is not an official Google Analytics product and does not qualify for Google Analytics 360 support. It is maintained by members of the Google Analytics developer platform team and is primarily intended for a developer audience.
New plugins
Based on the feedback and numerous feature requests we received from developers over the past few months, we've added the following new autotrack plugins:Impression Tracker
The impression tracker plugin allows you to track when an element is visible within the browser viewport. This lets you much more reliably determine whether a particular advertisement or call-to-action button was seen by the user.Impression tracking has been historically tricky to implement on the web, particularly in a way that doesn't degrade the performance of your site. This plugin leverages new browser APIs that are specifically designed to track these kinds of interactions in a highly performant way.
Clean URL Tracker
If your analytics implementation sends pageviews to Google Analytics without modifying the URL, then you've probably experienced the problem of seeing multiple different page paths in your reports that all point to the same place. Here's an example:/contact/contact//contact?hl=en/contact/index.html
Note: setting up View Filters in your Google Analytics view settings is another way to modify the URLs sent to Google Analytics.
Page Visibility Tracker
It's becoming increasingly common for users to visit sites on the web and then leave them open in an inactive browser tab for hours or even days. And when users return to your site, they often won't reload the page, especially if your site fetches new content in the background.If your site implements just the default javascript tracking snippet, these types of interactions will never be captured.
The page visibility tracker plugin takes a more modern approach to what should constitute a pageview. In addition to tracking when a page gets loaded, it also tracks when the visibility state of the page changes (i.e. when the tab goes into or comes out of the background). These additional interaction events give you more insight into how users behave on your site.
Updates and improvements
In addition to the new plugins added to autotrack, the existing plugins have undergone some significant improvements, most notably in the ability to customize them to your needs.All plugins that send data to Google Analytics now give you 100% control over precisely what fieldsget sent, allowing you to set, modify, or remove anything you want. This gives advanced users the ability to set their own custom dimensions on hits or change the interaction setting to better reflect how they choose to measure bounce rate.
Users upgrading from previous versions of autotrack should refer to the upgrade guide for a complete list of changes (note: some of the changes are incompatible with previous versions).
Who should use autotrack
Perhaps the most common question we received after the initial release of autotrack is who should use it. This was especially true of Google Tag Managerusers who wanted to take advantage of some of the more advanced autotrack features.Autotrack is a developer project intended to demonstrate and streamline some advanced tracking techniques with Google Analytics, and it's primarily intended for a developer audience. Autotrack will be a good fit for small to medium sized developer teams who already have analytics.js on their website or who prefer to manage their tracking implementation in code.
Large teams and organizations, those with more complex collaboration and testing needs, and those with tagging needs beyond just Google Analytics should instead consider using Google Tag Manager. While Google Tag Manager does not currently support custom analytics.js plugins like those that are part of autotrack, many of the same tracking techniques are easy to achieve with Tag Manager’s built-in triggers, and others may be achieved by pushing data layer events based on custom code on your site or in Custom HTML tags in Google Tag Manager. Read Google Analytics Events in the Google Tag Manager help center to learn more about automatic event tracking based on clicks and form submissions.
Next steps
If you're not already using autotrack but would like to, check out the installation and usage section of the documentation. If you already use autotrack and want to upgrade to the latest version, be sure to read the upgrade guide first.To get a sense of what the data captured by autotrack looks like, the Google Analytics Demos & Tools site includes several reports displaying its own autotrack usage data. If you want to go deeper, the autotrack library is open source and can be a great learning resource. Have a read through the plugin source code to get a better understanding of how some of the advanced analytics.js features work.
Lastly, if you have feedback or suggestions, please let us know. You can report bugs or submit any issues on Github.
Posted by Philip Walton, Developer Programs Engineer
Source: Google Analytics Blog
Autotrack turns 1.0
Posted by Philip Walton, Developer Programs Engineer
Autotrack is a JavaScript library built for use with analytics.jsthat provides developers with a wide range of plugins to track the most common user interactions relevant to today's modern web.
The first version of autotrack for analytics.js was released on Github earlier this year, and since then the response and adoption from developers has been amazing. The project has been starred over a thousand times, and sites using autotrack are sending millions of hits to Google Analytics every single day.
Today I'm happy to announce that we've released autotrack version 1.0, which includes several new plugins, improvements to the existing plugins, and tons of new ways to customize autotrack to meet your needs.
Note: autotrack is not an official Google Analytics product and does not qualify for Google Analytics 360 support. It is maintained by members of the Google Analytics developer platform team and is primarily intended for a developer audience.
New plugins
Based on the feedback and numerous feature requests we received from developers over the past few months, we've added the following new autotrack plugins:
Impression Tracker
The impression tracker plugin allows you to track when an element is visible within the browser viewport. This lets you much more reliably determine whether a particular advertisement or call-to-action button was seen by the user.
Impression tracking has been historically tricky to implement on the web, particularly in a way that doesn't degrade the performance of your site. This plugin leverages new browser APIs that are specifically designed to track these kinds of interactions in a highly performant way.
Clean URL Tracker
If your analytics implementation sends pageviews to Google Analytics without modifying the URL, then you've probably experienced the problem of seeing multiple different page paths in your reports that all point to the same place. Here's an example:
/contact/contact//contact?hl=en/contact/index.html
The clean URL tracker plugin avoids this problem by letting you set your preferred URL format (e.g. strip trailing slashes, remove index.html filenames, remove query parameters, etc.), and the plugin automatically updates all page URLs based on your preference before sending them to Google Analytics.
Note: setting up View Filters in your Google Analytics view settings is another way to modify the URLs sent to Google Analytics.
Page Visibility Tracker
It's becoming increasingly common for users to visit sites on the web and then leave them open in an inactive browser tab for hours or even days. And when users return to your site, they often won't reload the page, especially if your site fetches new content in the background.
If your site implements just the default javascript tracking snippet, these types of interactions will never be captured.
The page visibility tracker plugin takes a more modern approach to what should constitute a pageview. In addition to tracking when a page gets loaded, it also tracks when the visibility state of the page changes (i.e. when the tab goes into or comes out of the background). These additional interaction events give you more insight into how users behave on your site.
Updates and improvements
In addition to the new plugins added to autotrack, the existing plugins have undergone some significant improvements, most notably in the ability to customize them to your needs.
All plugins that send data to Google Analytics now give you 100% control over precisely what fieldsget sent, allowing you to set, modify, or remove anything you want. This gives advanced users the ability to set their own custom dimensions on hits or change the interaction setting to better reflect how they choose to measure bounce rate.
Users upgrading from previous versions of autotrack should refer to the upgrade guide for a complete list of changes (note: some of the changes are incompatible with previous versions).
Who should use autotrack
Perhaps the most common question we received after the initial release of autotrack is who should use it. This was especially true of Google Tag Managerusers who wanted to take advantage of some of the more advanced autotrack features.
Autotrack is a developer project intended to demonstrate and streamline some advanced tracking techniques with Google Analytics, and it's primarily intended for a developer audience. Autotrack will be a good fit for small to medium sized developer teams who already have analytics.js on their website or who prefer to manage their tracking implementation in code.
Large teams and organizations, those with more complex collaboration and testing needs, and those with tagging needs beyond just Google Analytics should instead consider using Google Tag Manager. While Google Tag Manager does not currently support custom analytics.js plugins like those that are part of autotrack, many of the same tracking techniques are easy to achieve with Tag Manager’s built-in triggers, and others may be achieved by pushing data layer events based on custom code on your site or in Custom HTML tags in Google Tag Manager. Read Google Analytics Events in the Google Tag Manager help center to learn more about automatic event tracking based on clicks and form submissions.
Next steps
If you're not already using autotrack but would like to, check out the installation and usage section of the documentation. If you already use autotrack and want to upgrade to the latest version, be sure to read the upgrade guide first.
To get a sense of what the data captured by autotrack looks like, the Google Analytics Demos & Tools site includes several reports displaying its own autotrack usage data. If you want to go deeper, the autotrack library is open source and can be a great learning resource. Have a read through the plugin source code to get a better understanding of how some of the advanced analytics.js features work.
Lastly, if you have feedback or suggestions, please let us know. You can report bugs or submit any issues on Github.
Source: Google Developers Blog
Behind the Scenes with Google Data Studio
In May, we introduced Google Data Studio, a free version of our tool, to put it in the hands of many more of you - which has led to the design and sharing of creative reports that bring your information to life. We’ve been excited to see the rapid adoption, and initiated a series of livestreams to answer questions around our design of the product, deliver demos and highlight features.
The first recording in this series, hosted by Product Manager Nick Mihailovski and Louis Gray, is now available, and shares:
- An introduction to Google Data Studio
- The perspective of our product manager on Data Visualization
- Walkthroughs and sample reports
Posted by Louis Gray, Google Analytics Team
Source: Google Analytics Blog
Google Data Studio for Ecommerce Businesses
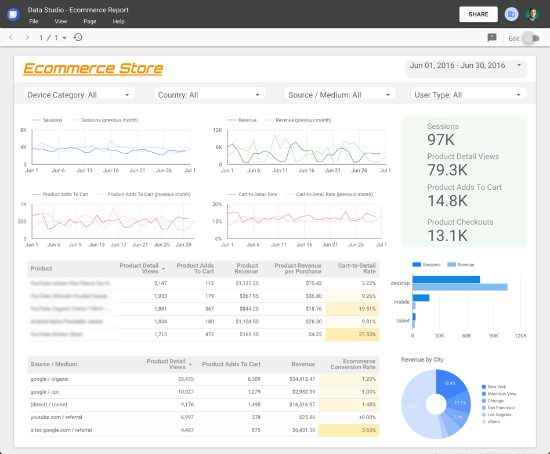
- Header: it is always helpful to provide some info and controls in the top of the report. In this case you will see the website logo, a time range control and a series of four filter controls, with which you can segment your reports by Device, Country, Source or User Type.
- Trend charts: the four line charts in the top left will show how the business is performing over time (also compared to the previous period). This is important to understand drops and spikes in the data.
- Scorecards: the overall stats (green background) show in a glance how the business is doing, they provide a quick and effective way to understand the bottom line.
- Detailed information: tables are the best way to represent data in a detailed way. As seen in the report, the tables provide more information about the products being sold and also the traffic sources bringing the most users.
- Additional info: depending on your business, you might want to add special metrics and dimensions to enrich your report (e.g. custom dimensions & metrics). In the report above you will find some additional information on the bar and pie charts in the bottom right corner.
Source: Google Analytics Blog
Data Studio: New, Simplified, AdWords Connector
The AdWords connector allows AdWords customers to access their AdWords account data in Data Studio, build visually stunning reports, and share those reports to business stakeholders across their organization.
Report built with the AdWords connector in Google Data Studio
With our recent update, the new AdWords connector now unifies over 100 AdWords dimensions and metrics as a single list, making it easier select the data you want to visualize.
20 of over 100 dimensions and metrics available in the new connector
The new connector also supports many more combinations of dimensions and metrics, dramatically simplifying building reports.
Customizing a table with AdWords data in the Report Editor
Of course, when you build AdWords reports with Data Studio, all the existing Data Studio features are compatible with this data including: calculated metrics, derived fields, custom visualizations, rich styling and custom branding, simplified sharing through Google Drive and realtime collaboration.
These new changes are available today in both Data Studio 360 and Data Studio versions. To use the new connector, you must create a new Data Studio Data Source. Data Source using the previous connector will continue to work. Please read our help documentation on how to migrate to the new version.
We’re excited to see all of the new reports customers will create with this enhancement.
Posted by Nick Mihailovski, Google Data Studio team
Source: Google Analytics Blog
Let us know your thoughts on Google Data Studio
The survey should take around 10 minutes to complete. Your comments will help us build a better product!
Note: Your answers will be held in strict confidentiality. The results will be reported in aggregate form only, and cannot be identified individually. Thank you!
Posted by the Google Data Studio Team
Source: Google Analytics Blog
Get Facebook, Bing, Twitter & more into Google Data Studio
Google Data Studio provides native integration with a few Google platforms (Google Analytics, AdWords, YouTube, BigQuery, Attribution 360). Of course, most marketers, to use Google Data Studio as their primary dashboarding tool, would like to include data from many more sources, such as Facebook Ads, Bing Ads and Twitter Ads.
Fortunately, there’s a really simple method for adding many more data sources into Google Data Studio, using its Google Sheets connector. Here’s a quick step-by-step guide for doing that.
1. Create a Google Sheet with data to be imported
There are a number of ways to do this. For instance, to get Facebook Ads data, you can go to Facebook Ads Manager to do a CSV export of your data, and then upload it to Google Drive. For some data sources, you can use spreadsheet functions like IMPORTXML. Or you can build your own Google Apps Script connectors.
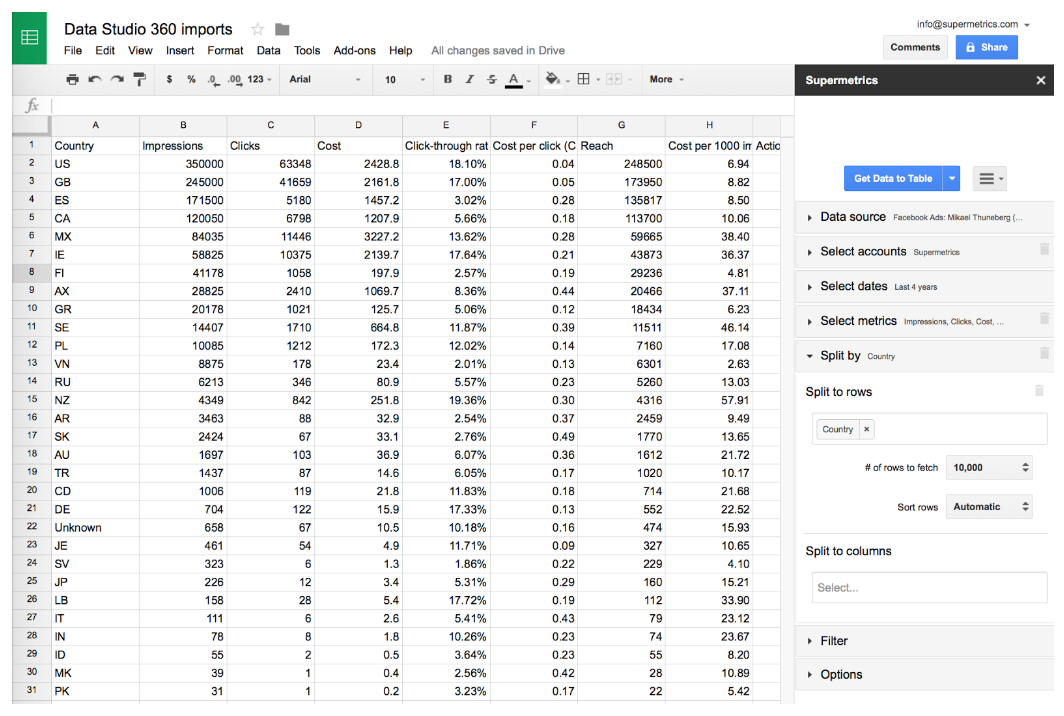
For a fully automated data importing workflow, I recommend you try our Supermetrics add-on for Google Sheets (available here; free for 30 days, then $49/mo). It has an easy-to-use query builder and connects to a large number of data sources, like Facebook, Bing, Twitter, MailChimp, even Adobe SiteCatalyst.
To run a simple query using Supermetrics:
- Launch Supermetrics from the Add-ons menu
- Log in to a data source (eg. Facebook Ads)
- Pick a few metrics (eg. impressions and cost)
- Split to rows by one or more dimensions (eg. country)
- Click the blue Get Data to Table button
If you don’t want to test Supermetrics now, you can make a copy of this sheet to try out the following steps.
2. Import the data into Google Data Studio
You can launch Google Data Studio here. If you haven’t yet used Data Studio, you can get the free version here (US only for the time being).
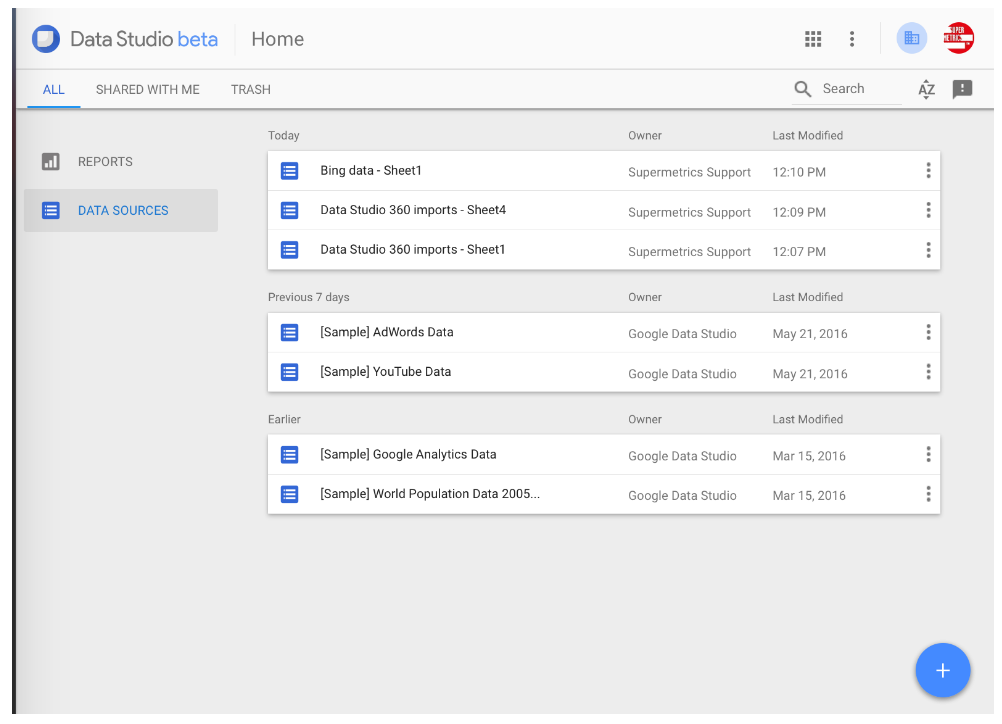
In DATA SOURCES, click the plus button in the lower-right corner:
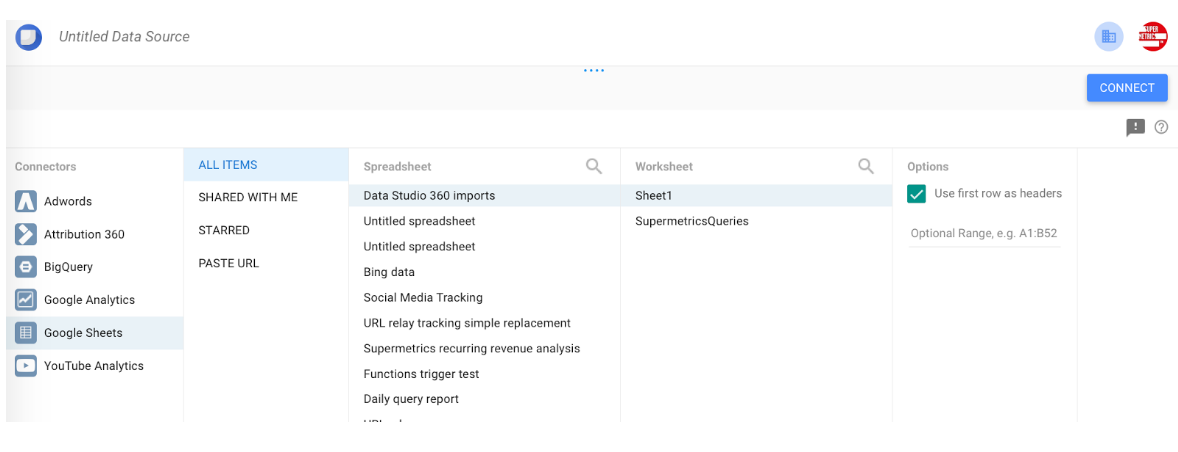
From connectors, select Google Sheets and the file you just created, then click CONNECT
Next, Google shows you a list of fields imported from the Google Sheet. Click CREATE REPORT, and in the next window, ADD TO REPORT.
3. Using the data
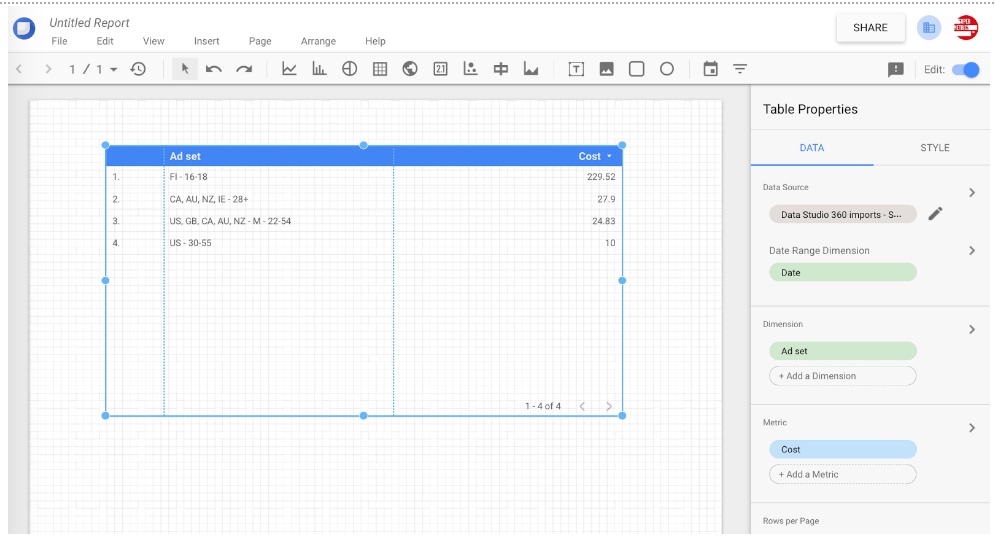
You now have a blank report where you can start working with the data. To check everything has been imported ok, try inserting a table. You can change the columns displayed in the Table Properties sidebar.
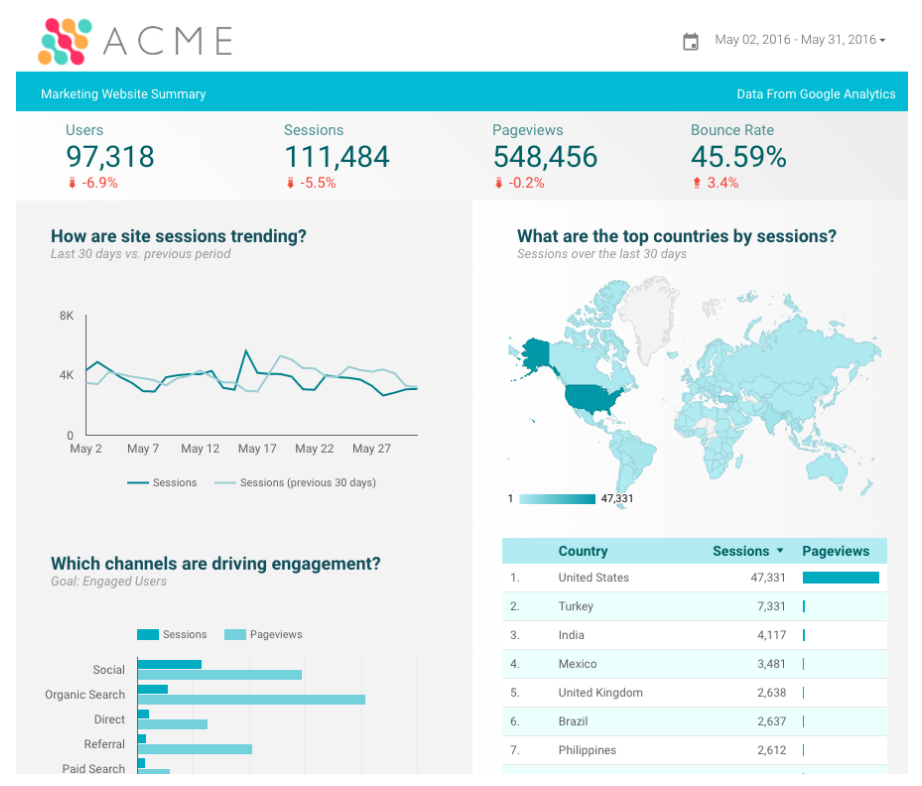
You can then start building your report. After some trying, you’ll be able to make something great like this:
In many cases, you will want to include more than one Google Sheets data connector, to fetch data from different sources or with different metrics & dimensions. This can be done very easily, just repeat step 1 and 2. Go back to Google Sheets to fetch new data, e.g. Twitter Ads, to another sheet. Then in Data Studio, when adding a graph or table, in the properties sidebar press the arrow next to Data Source to add a connection to the new sheet.
4. Ensure your reports stay up-to-date
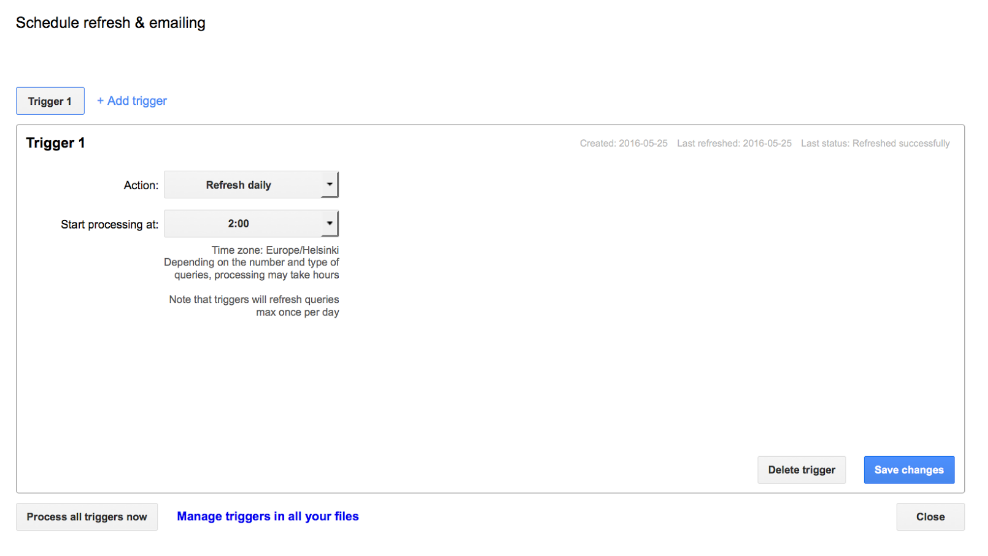
If you used the Supermetrics add-on to fetch data into Google Sheets, you can set the those queries to refresh automatically every day, so your Data Studio report will always have the latest data. In Google Sheets, go to Add-ons: Supermetrics: Schedule refresh & emailing, and store a daily refresh trigger.
Final thoughts
Google Data Studio is a powerful dashboarding tool for any marketer, but by default only works with Google platforms. To make the most of it, use its Google Sheets connector in combination with the Supermetrics Google Sheets add-on to build cross-channel reports.
Posted by Mikael Thuneberg, Google Analytics Certified Partner
Source: Google Analytics Blog
Attracting the Right Audiences with Google Analytics and Remarketing Lists for Search Ads
- Applicant A wants to study biology.
- Buyer B wants a $200,000 home.
- Attendee C wants a training in Pittsburgh.
“There is no greater win as a marketer than to be certain you’re finding the right people in the right place at the right time. The results speak for themselves: The marriage between Google Analytics and RSLA insured we were able to deliver the message we wanted to the people we wanted.” —Stacey Jaffe, Senior Managing Director, Digital Acquisitions and Channel Growth, Teach For America