Here is our list of the top 8 things to consider when helping your clients AMPlify their websites (and staying ahead of their curiosity!) after our announcement to expand support for Accelerated Mobile Pages.
- Getting started can be simple
If a site uses a popular Content Management System (CMS), getting AMP pages up and running is as straightforward as installing a plug-in. Sites that use custom HTML or that are built from scratch will require additional development resources.

- Not all types of sites are suitable
AMP is great for all types of static web content such as news, recipes, movie listings, product pages, reviews, videos, blogs and more. AMP is less useful for single-page apps that are heavy on dynamic or interactive features, such as route mapping, email or social networks.
- You don’t have to #AMPlify the whole site
Add AMP to a client's existing site progressively by starting with simple, static content pages like articles, products, or blog posts. These are the “leaf” pages that users access through platforms and search results, and could be simple changes that also bring the benefits of AMP to the website. This approach allows you to keep the homepage and other “browser” pages that might require advanced, non-AMP dynamic functionality.
If you're creating a new, content-heavy website from scratch, consider building the whole site with AMP from the start. To begin with, check out the getting started guidelines.
- The AMP Project is open source and still evolving
If a site's use case is not supported in the AMP format yet, consider filing a feature request on GitHub, or you could even design a component yourself.
- AMP pages might need to meet additional requirements to show up in certain places
In order to appear in Google’s search results, AMP pages need only be valid AMP HTML. Some products integrating AMP might have further requirements than the AMP validation. For example, you'll need to mark up your AMP pages as Article markup with Structured Data to make them eligible for the Google Top Stories section.
- There is no ranking change on Search
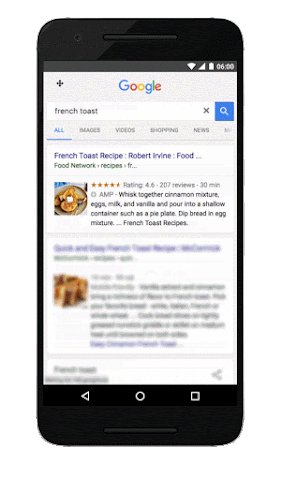
Whether a page or site has valid and eligible AMP pages has no bearing on the site’s ranking on the Search results page. The difference is that web results that have AMP versions will be labeled with an  icon.
icon.
- AMP on Google is expanding globally
AMP search results on Google will be rolling out worldwide when it launches in the coming weeks. The Top Stories carousel which shows newsy and fresh AMP content is already available in a number of countries and languages.
- Help is on hand
There’s a whole host of useful resources that will help if you have any questions:
Webmasters Help Forum: Ask questions about AMP and Google’s implementation of AMP
Stack Overflow: Ask technical questions about AMP
GitHub: Submit a feature request or contribute
What are your top tips to #AMPlify pages? Let us know in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.






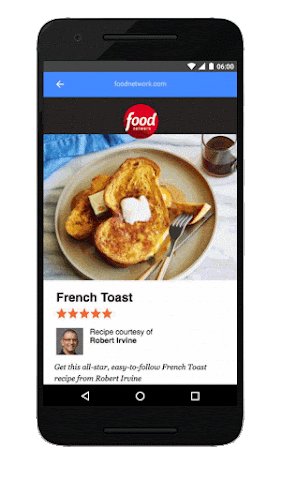
 . When you tap on these results, you will be directed to the corresponding AMP page within the AMP viewer.
. When you tap on these results, you will be directed to the corresponding AMP page within the AMP viewer.