Posted by Chet Haase, Developer Relations Engineer
We recently finished another series of MAD Skills videos - this time on Motion Layout. We covered ways in which you can use the API and the design tool to create rich, custom, and complex animations for your users.
Check out the episodes below to increase your knowledge and skills in different areas of the Motion Layout API and design tool. And watch the live Q&A episode, featuring engineers on the Motion Layout and Developer Relations teams.
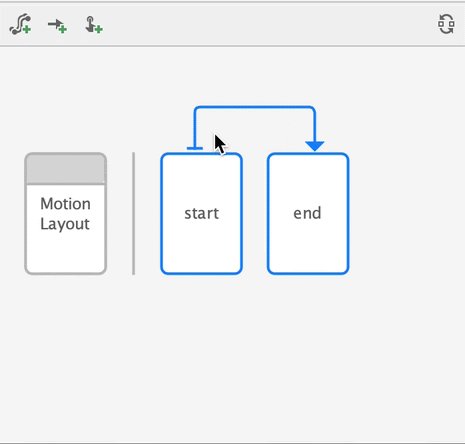
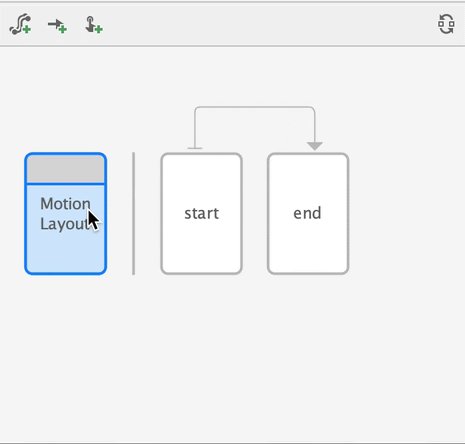
Episode 1 - ConstraintSet Animations
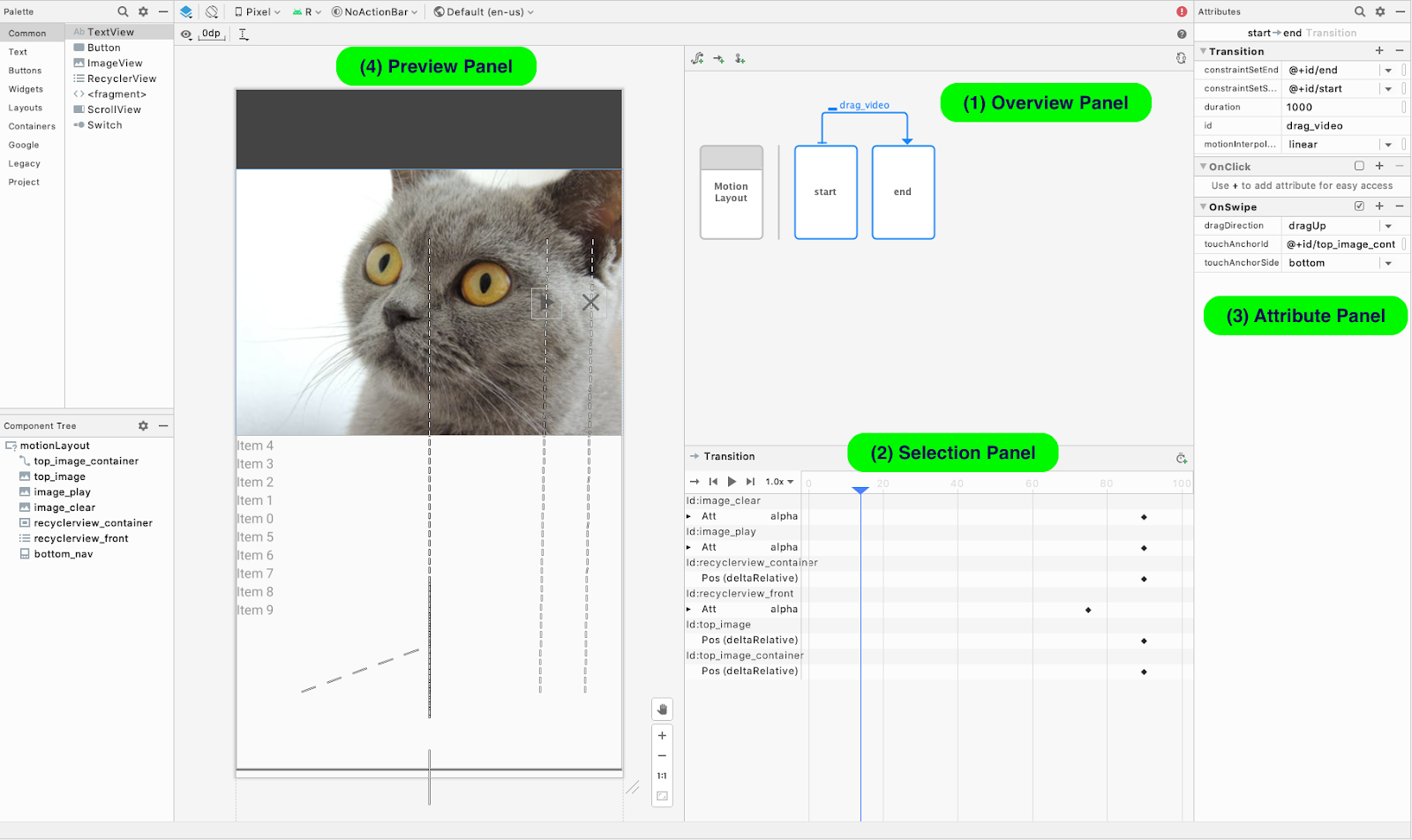
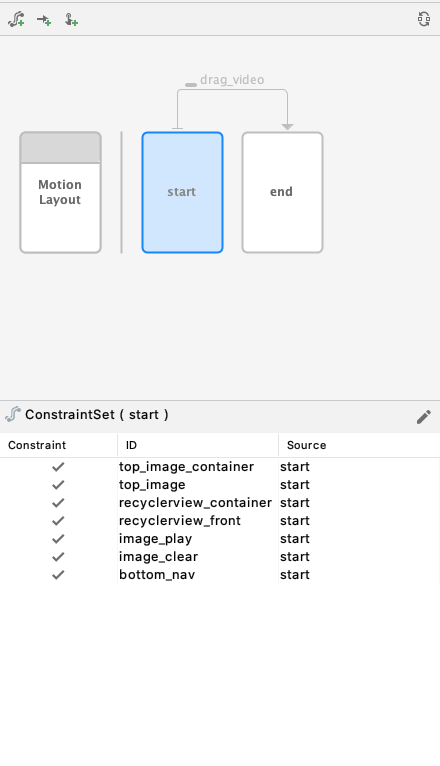
This video explores how ConstraintSets are used to define different states of your UI that you animate between. Along the way, Sean shows how to use Motion Editor in Android Studio to create and edit these transitions.
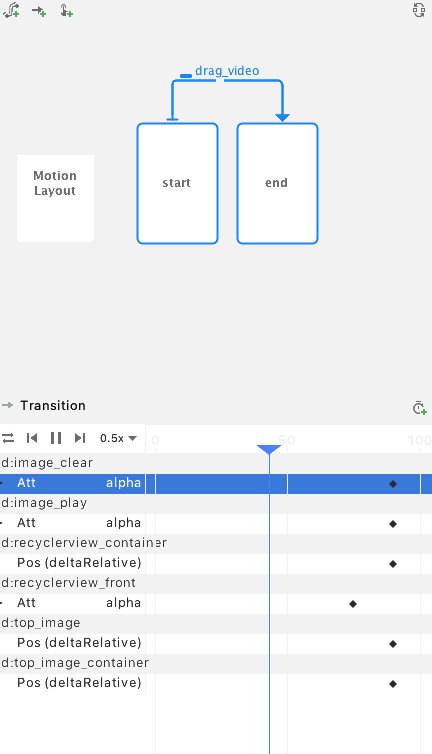
Episode 2 - Keyframes
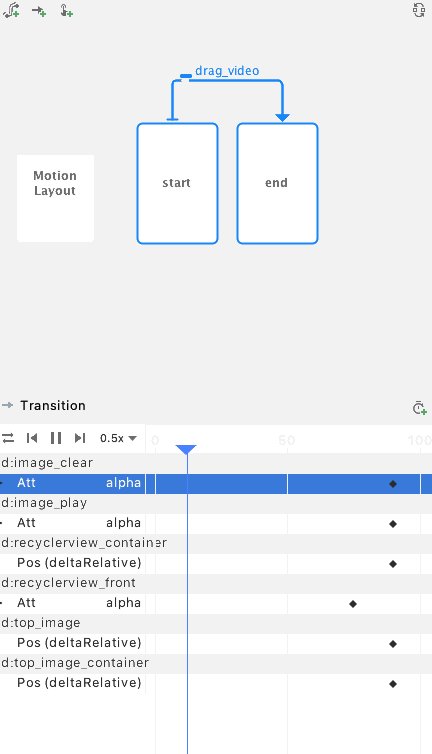
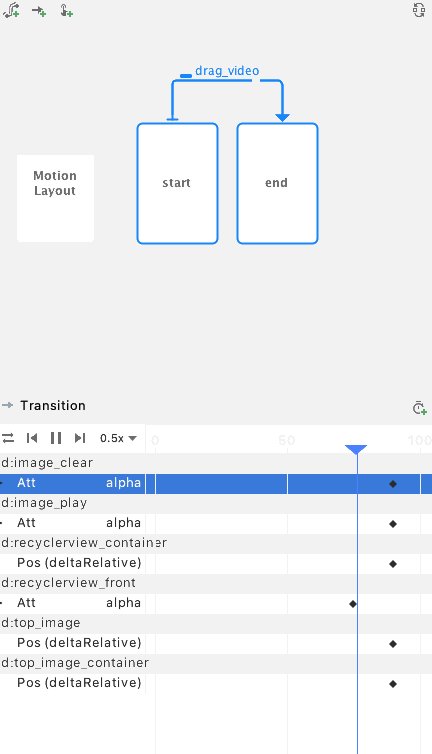
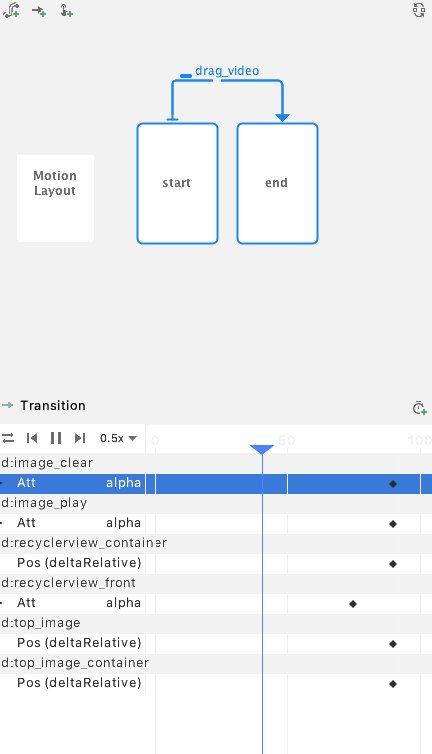
This episode shows how to use Keyframes in a MotionLayout animation to customize the animation by altering the values of various properties over time. For example, you can use keyframes to change the path an object takes between start and end, instead of following just the default linear path it would follow otherwise.
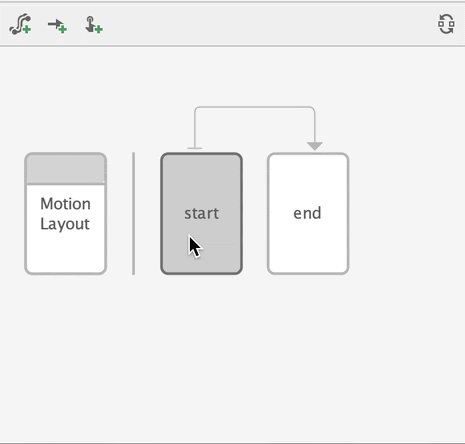
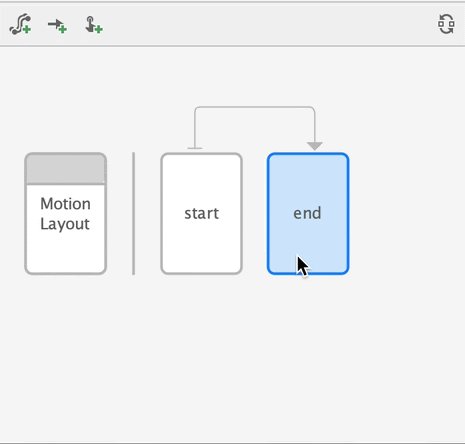
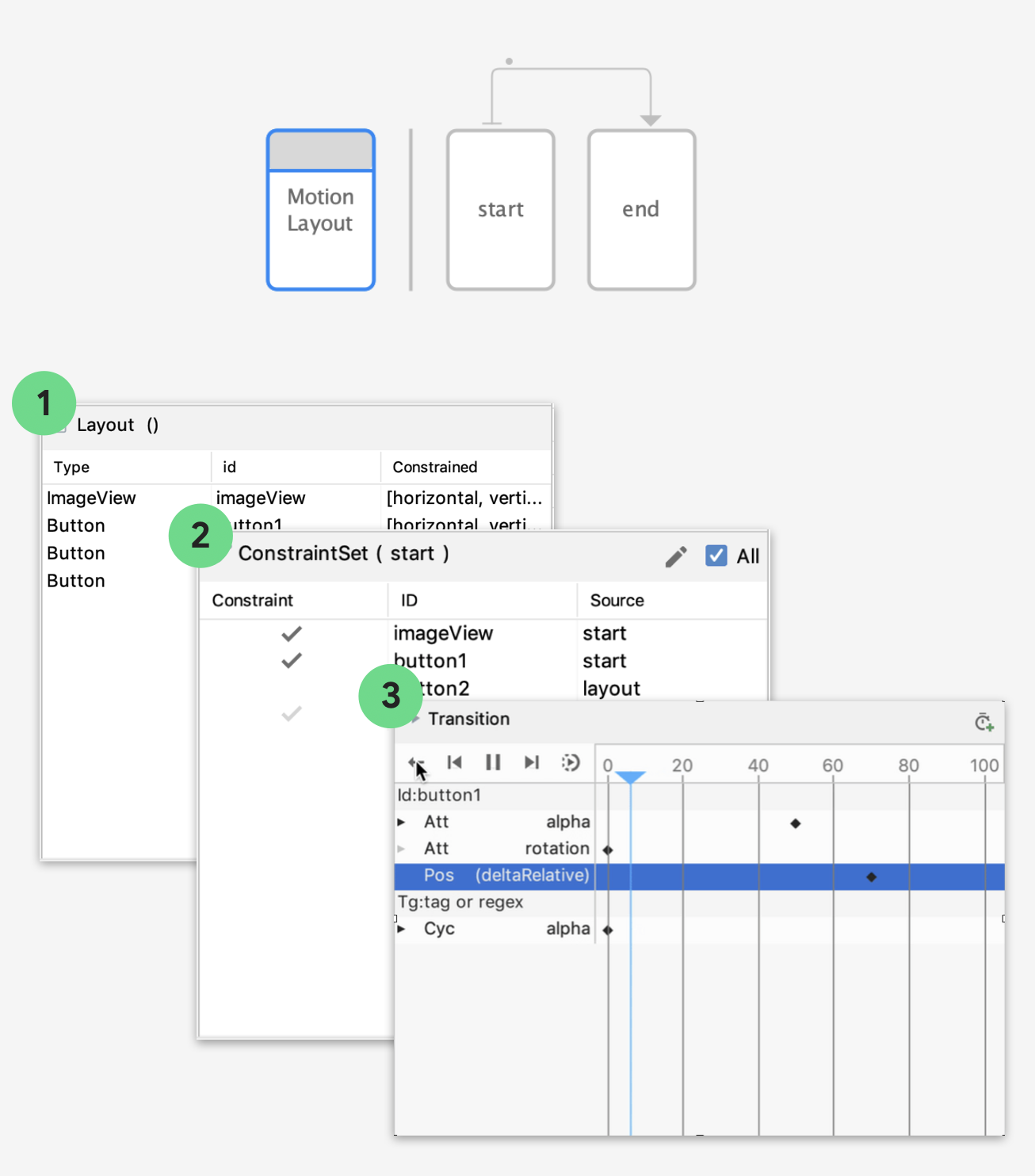
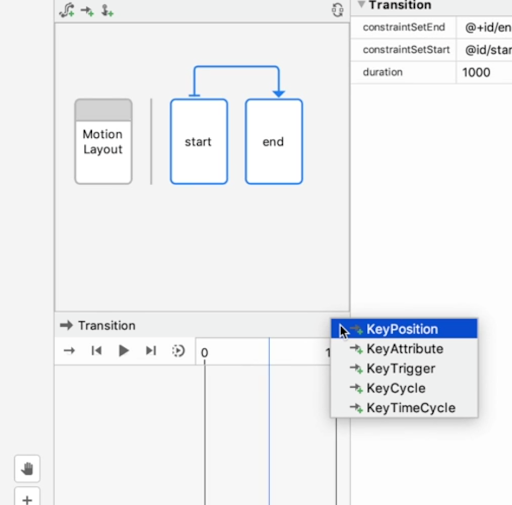
Episode 3 - Multiple ConstraintSets
In this third episode, Sean shows how you can add ConstraintSets, beyond the default two (start + end) to create more complex animations, or transitions that flow through multiple states between the start and end.
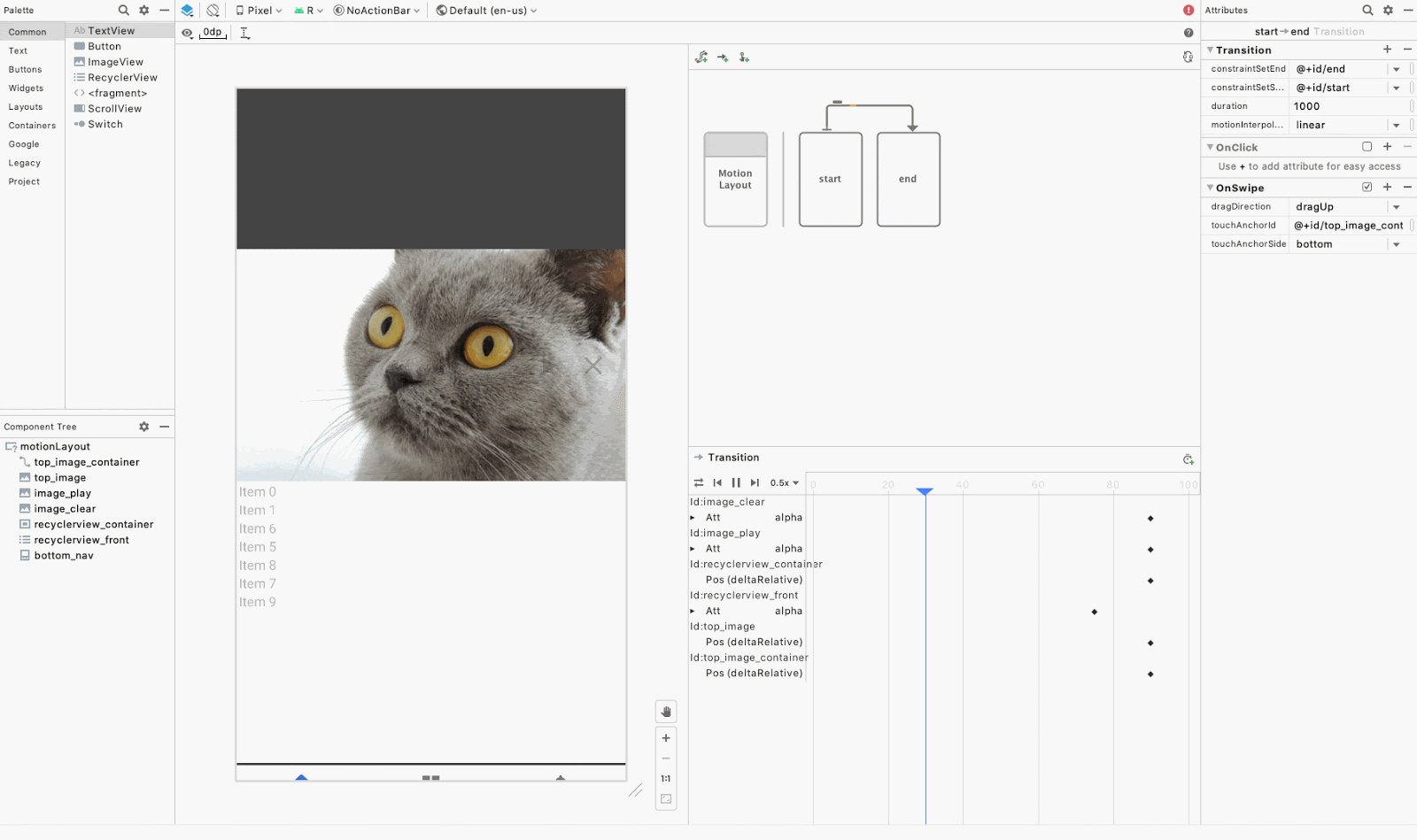
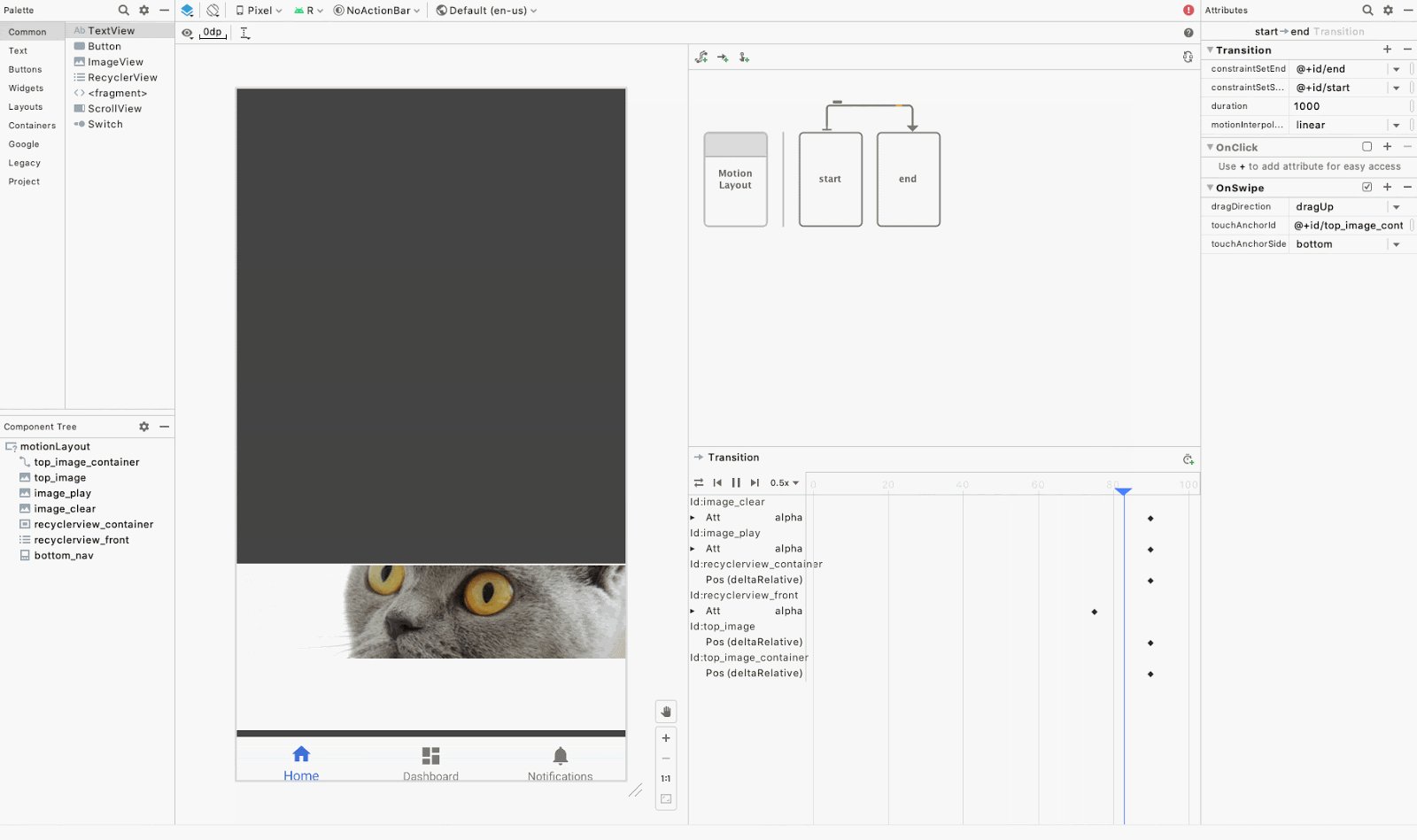
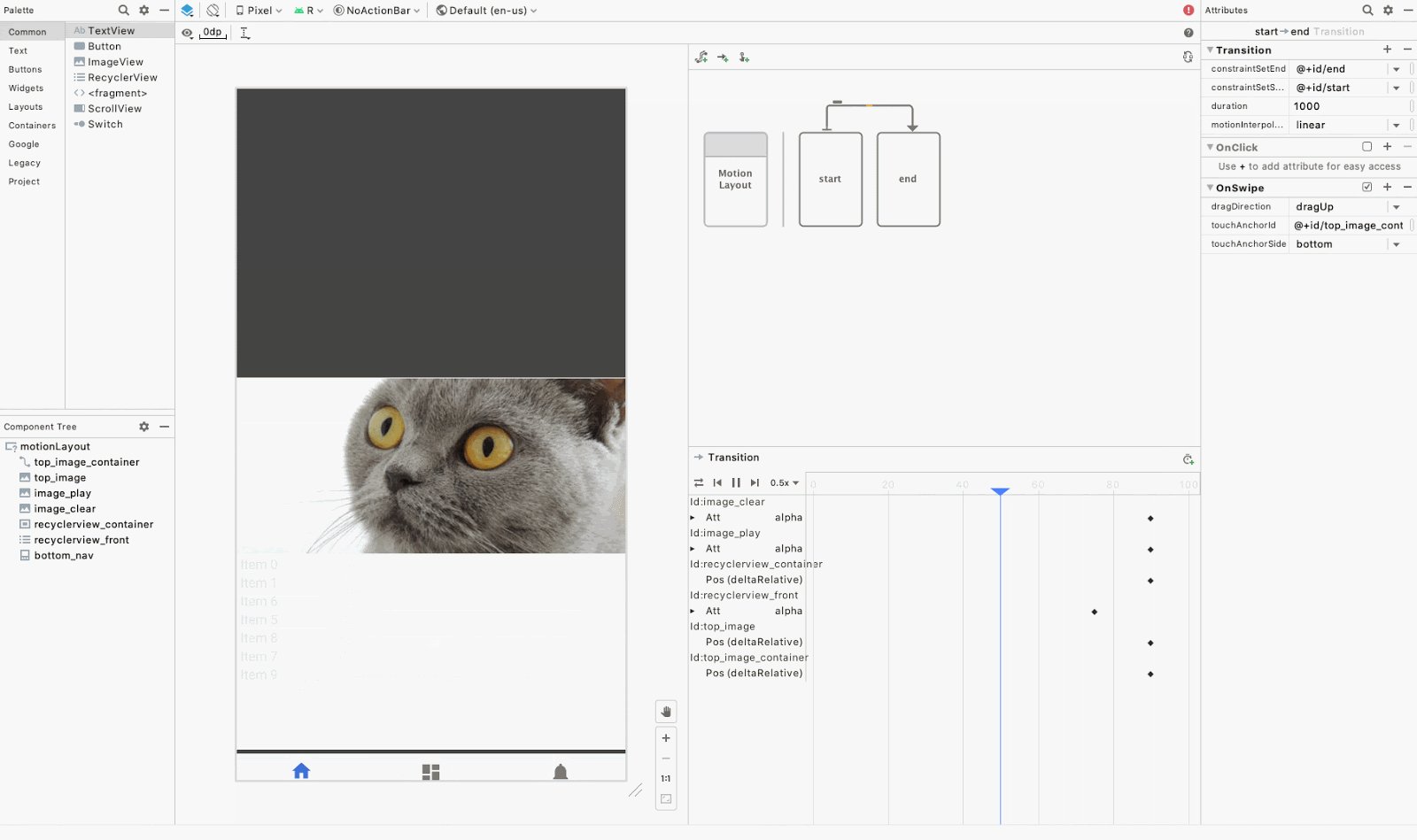
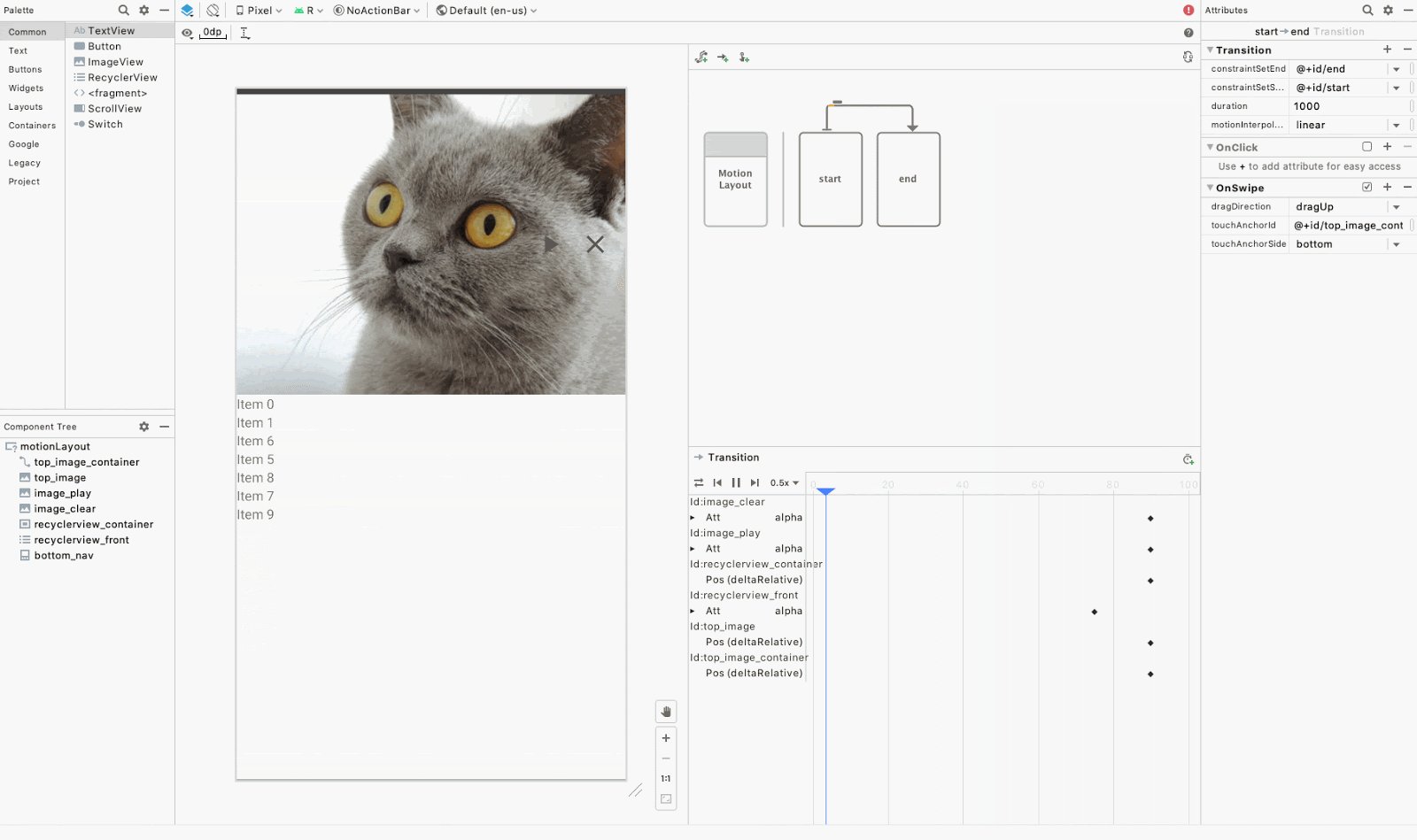
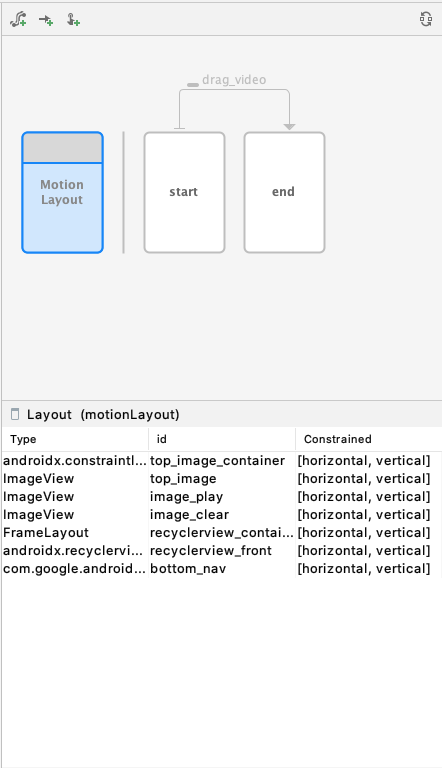
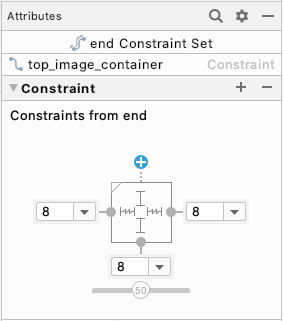
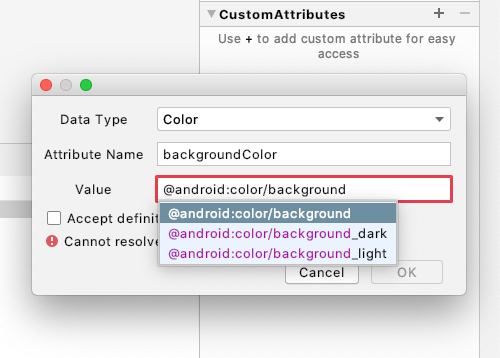
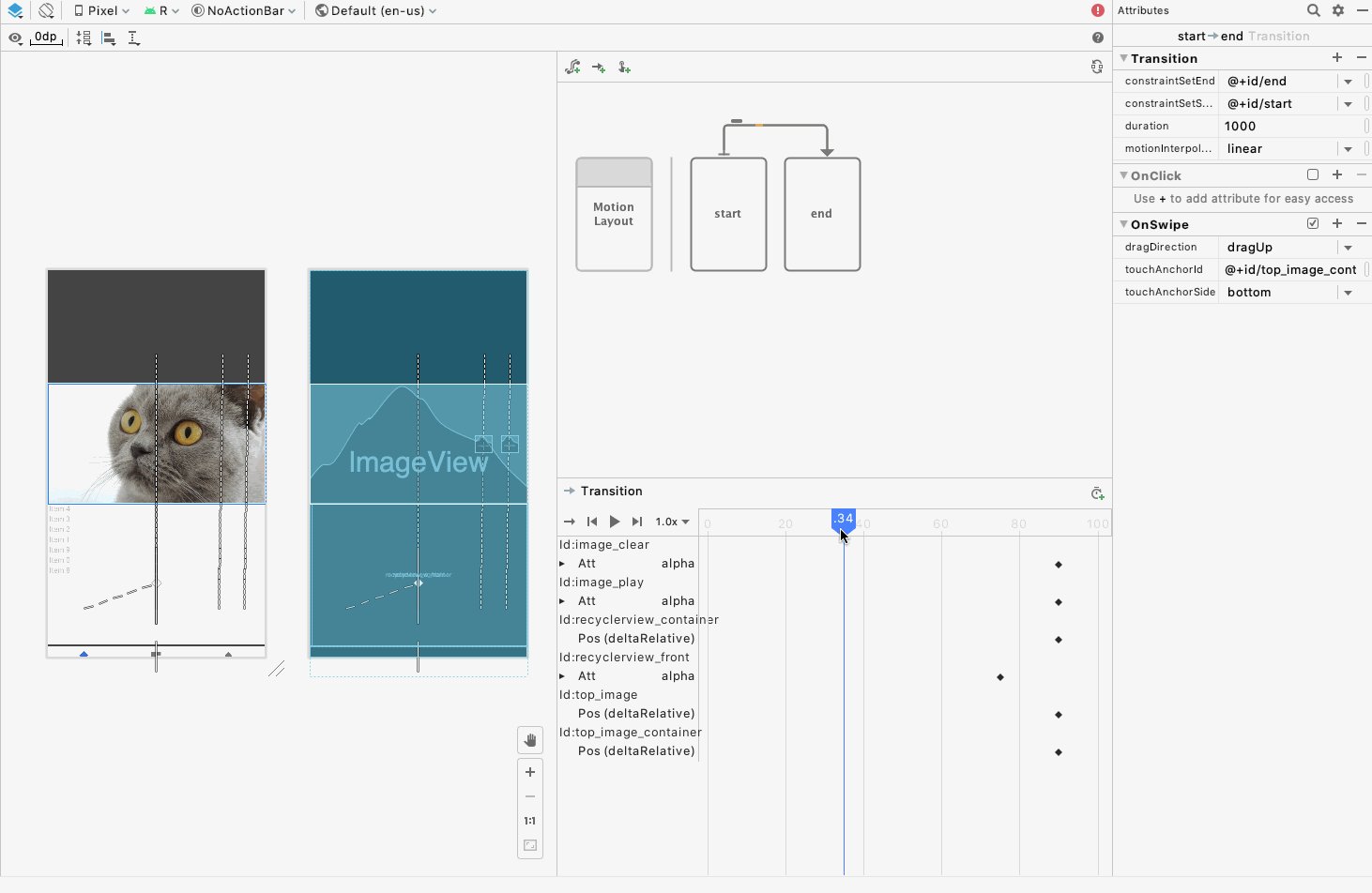
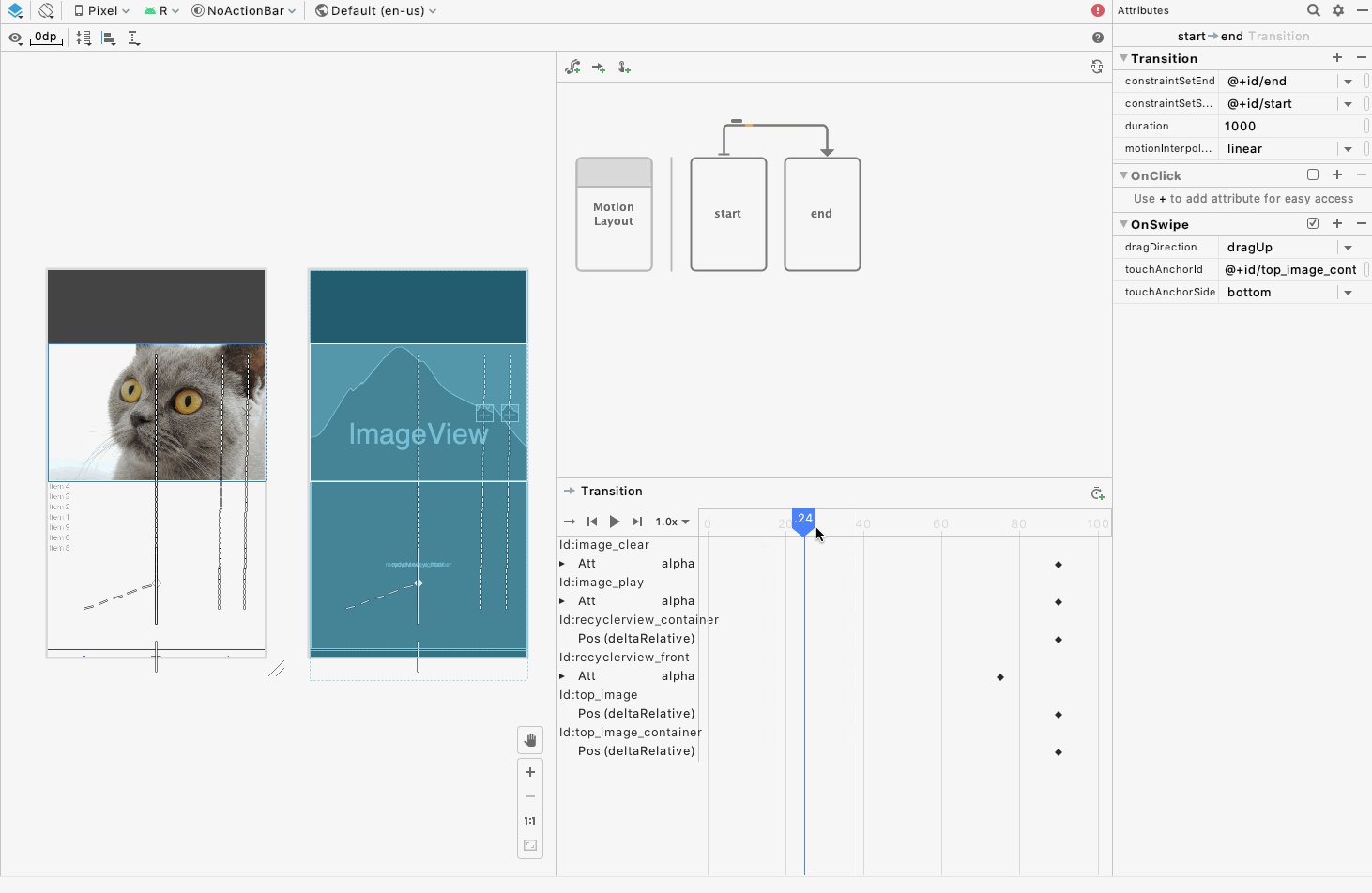
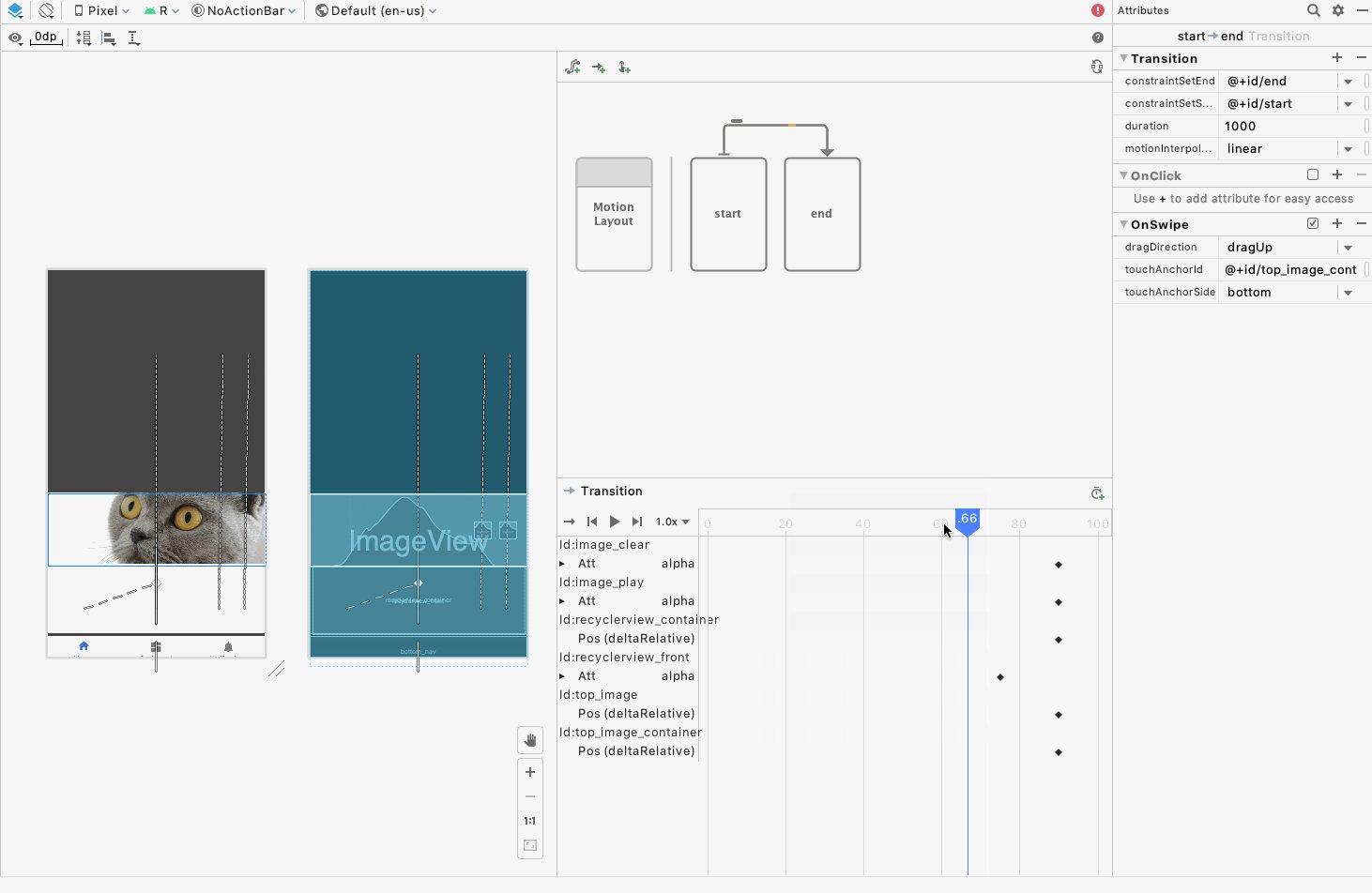
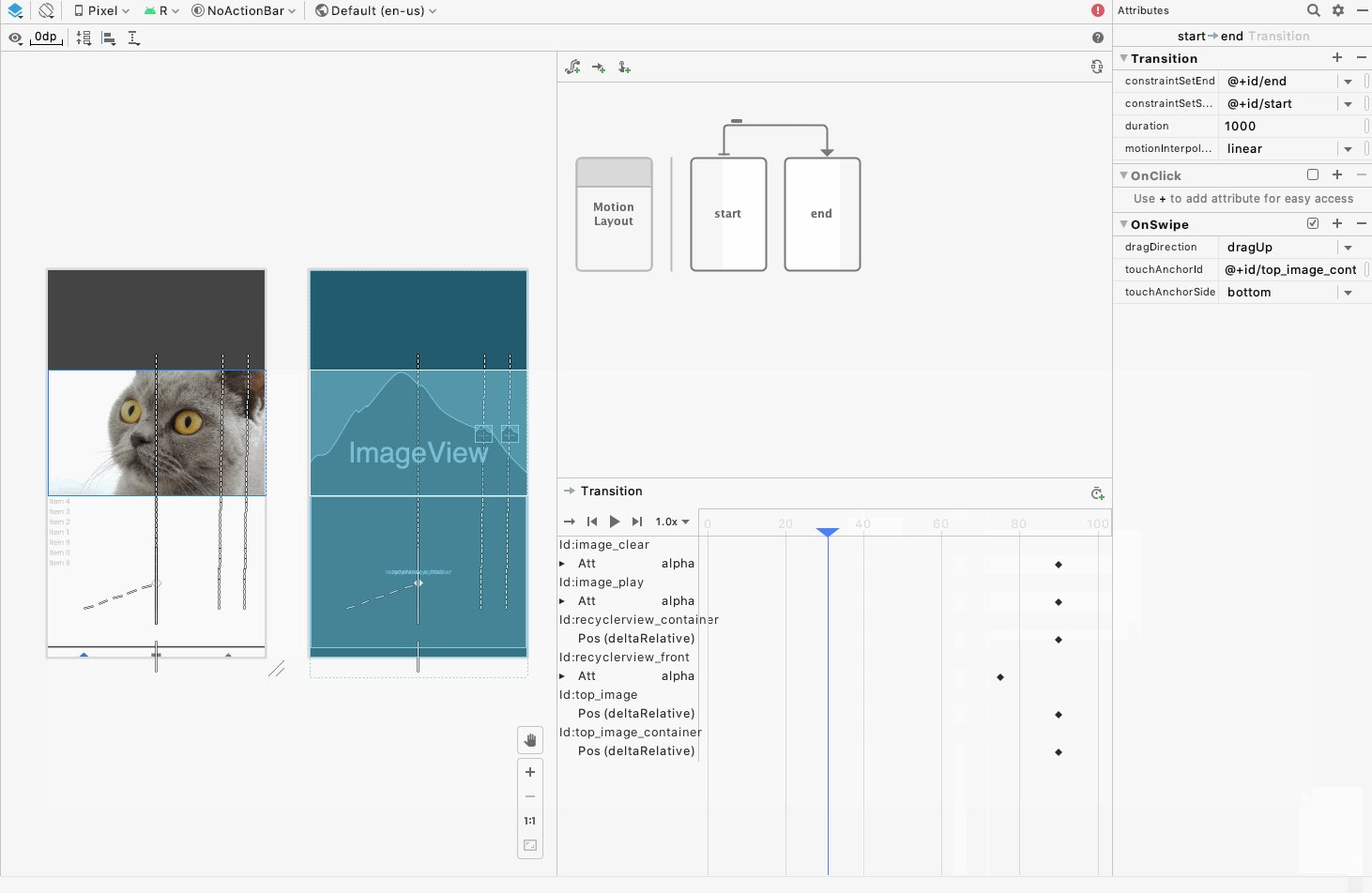
Episode 4 - Building a Collapsible Header
In the fourth episode, explains how to build a collapsible toolbar using Motion Layout, which is a common place where this API shines. Along the way, you'll learn how to animate custom attributes using MotionLayout.
Episode 5 - Live Q&A
The final episode of the series was a live Q&A, streamed and recorded on February 18th. It’s too late to see it or ask your questions live, but check out the recording to watch the conversation between me (asking the Qs) and Sean, John, and Nicolas (supplying the As).
More Motion Layout Resources
There are plenty of other resources to learn more about how to use Motion Layout, besides this MAD Skills series, including:
- MotionTags: This series of screencasts on specific areas of the Motion Layout API just wrapped up.
- Motion Layout Guide: This guide on our developer site provides a great jumping-off point with an overview of the API, code snippets showing how to get started, and examples of how to do various kinds of animations with Motion Layout.
- Examples: This doc has several visual examples, alongside the XML it took to create them.
- ADB podcast: I had a conversation with John, Nicolas, and Sean (not coincidentally, the same people who joined me for the livestream Q&A on MotionLayout) a few weeks ago. If you want to hear more about MotionLayout and ConstraintLayout, check it out on the podcast site or in your favorite podcast app.
But Wait, There’s More!
The Motion Layout series may have ended, but there’s still plenty still to come in the MAD Skills series. Be sure to check the MAD Skills playlist on YouTube, the articles on Medium, or this handy landing page that points to all of it.