Posted by Michele Turner, Senior Director of Product for Google’s Smart Home Ecosystem

Earlier this year at Google I/O, we told you that our goal is to make Google the best place for smart home developers like you to build, innovate, and grow. Today, I'm excited to show you all the new ways we're improving the tools and opportunities you'll have to build you best experiences with Google, by:
- Expanding our platform and tools to make it easier for you to learn and build devices that do more with Google.
- Providing a site where you can preview the new tools that are coming over the next year to help you build your devices, apps, and integrations.
- Supporting Matter & Thread across our entire ecosystem, including Nest and Android.
- Developing more automation capabilities, including the ability to build suggested routines for your users.
- Helping you differentiate with Google and connect to more users.
(re) Introducing “Google Home”
Our journey as an ecosystem started five years ago with the Google Home speaker and Google Assistant. It has grown into a powerful platform, with support for new smart speakers and displays, Android, Nest, and the Google Home app. It also includes an ecosystem of tens of thousands of devices made by partners and developers like you, enabling Google users to engage with over 200 million devices, and making the smart home more than the sum of its parts.
We’re bringing all of this together, and announcing a new, but familiar name, for our entire smart home platform and developer program, that helps users and developers do more with Google – Google Home. By bringing our platform and tools under the same roof, it gives us a simpler way to show you why and how integrating your devices with Google Home makes them more accessible and helpful across the Google ecosystem.
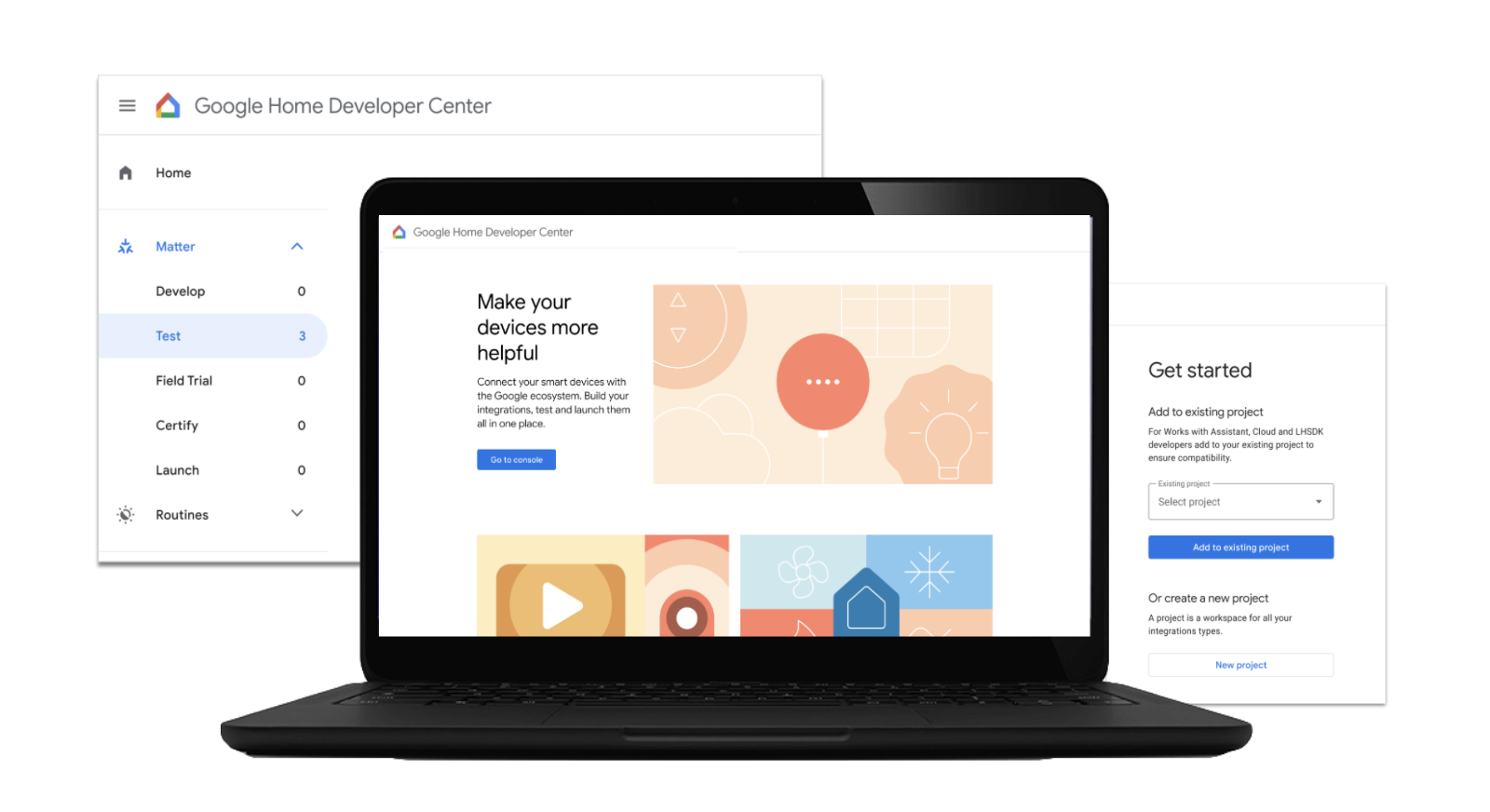
New Google Home Developer Center
Launching early next year, you’ll have access to our new Google Home Developer Center that will have everything you need to learn and build smart home devices, applications, and automations with Google. It’s a total redesign of our developer site and console, focused on major upgrades to navigation, and new self-serve tools for both developers and their business teams.
The developer center will have tools for each step of development, deployment, and analytics, including:
- Building Matter devices
- Customizing setup of your devices in Android and the Google Home app
- Creating automations and routines
- Building Android apps with Matter
- Testing and certification
- New tools for analytics & performance monitoring

Quickly build and integrate with Matter
One of the most important new capabilities we’re bringing to our developers is the ability to quickly build and integrate Matter devices. We’re continuing to collaborate with other leading and innovative companies from across the industry to develop Matter — the new, universal, open smart home application protocol that makes it easy to build, buy, and set up smart home devices with any Matter ecosystem or app. We’re also adding Matter as a powerful new way to connect your devices to Google Home and your Android apps.
To make sure users are ready for your Matter devices, we’ll update Nest and Android devices with Matter support, following the launch of the new standards. That means when you build devices with Matter, they can be easily set up and controlled by millions of users everywhere they interact with Google, including Nest speakers and displays, the Google Assistant, and of course Android devices. To make sure you’re ready to build your best Matter-enabled experiences with Google, we’re adding support for Matter in the Google Home Developer Center, and rolling out new tools for Matter development across Google Home and Android, including two new SDKs.
New Google Home Device SDK for Matter devices
The first is the Google Home Device SDK — the fastest way to develop Matter devices, enabling seamless setup, control, and interoperability.
The open source Matter specification and SDK will ensure everyone is starting from the same code base. But building innovative, quality experiences goes beyond sharing the same connectivity protocol. The Google Home Device SDK complements the open-source libraries and simplifies building Matter devices to work seamlessly with Google, including configuring your device with Assistant, improving quality with logging, and adding tools to interact and test with Google devices. This helps you build a more responsive, reliable end-to-end experience for users. We’ll also be adding new capabilities that allow you to innovate with the SDK.
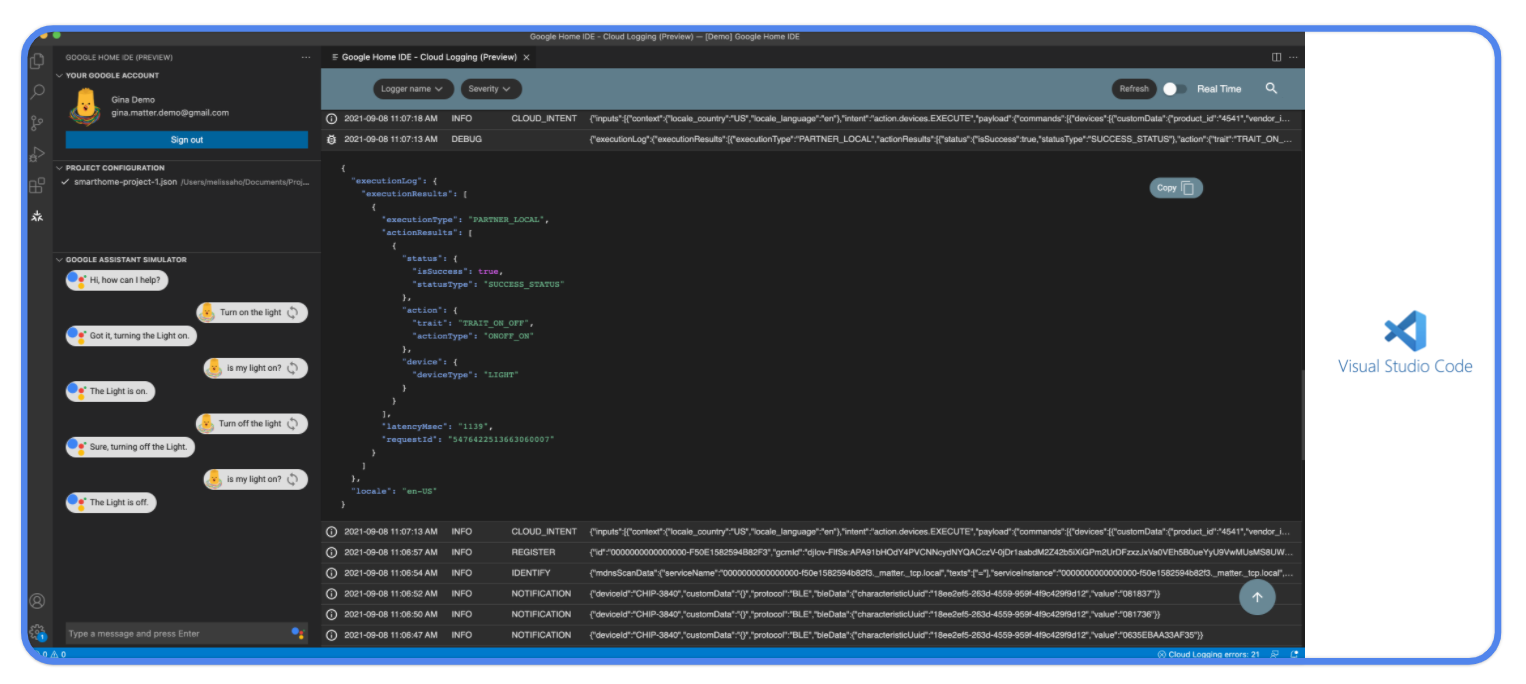
To make your development even easier, we’re also delivering the Google Home IDE to build your smart home devices and connect them to Google in a familiar way. For developers using Visual Studio Code to develop smart home devices, you can easily leverage our tools in that environment by installing the new Google Home IDE, which complements your existing extensions and tools in this popular editor.

Native Android Support via Google Play Services and a new Google Home Mobile SDK
Mobile devices are an important smart home tool for users, and are critical to how users set up, manage, and control the devices in their home. To make app experiences more seamless, and help your users experience the magic of your device as quickly as possible, we’re building Matter directly into Android, and announcing support for Matter through Google Play services.
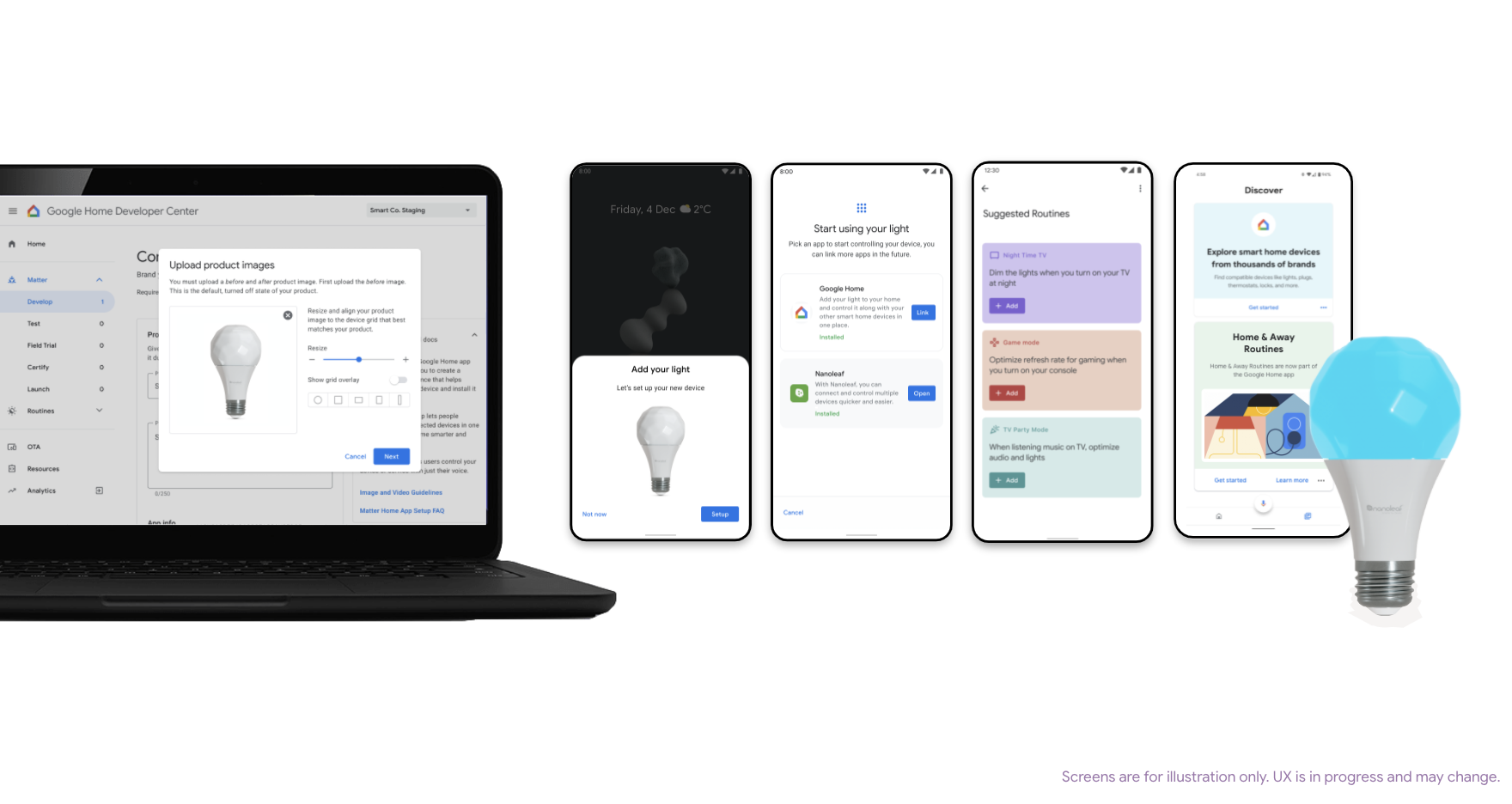
One of the key benefits this enables is seamless Matter device setup flows in Android, letting users connect new Matter devices over WiFi and Thread as easily as a new pair of headphones. You’ll be able to customize that setup flow with branding and device descriptions. With just a few taps, users will be able to link your devices to your app, the Google Home app, and other Matter apps they’ve installed. Of course, when users connect your device to Google, it automatically shows up in the Google Home app, on Android controls for smart home devices, and is controllable with the Google Assistant on Android, without additional development.
We’re also creating new tools to accelerate your development with the Google Play services Matter APIs, using the new Google Home Mobile SDK. Building a Matter-native app on Android lets users link their smart home devices to your app during the setup process, or later in their journey, with a few easy taps - with no need for account linking.
We’re already well underway building Matter integrations with many of the leaders in the smart home industry, and helping their Matter devices do more with Google, with many more to follow.
Inspire engagement with Suggested Routines
Whether via Matter or existing integration paths, being able to easily and reliably connect your devices to Google helps users build their smart homes. For developers, automations allow users to do more with your devices.
We want to help you easily combine them with other devices into coordinated routines, and to use context and triggers to increase their usefulness and engagement with the help of Google’s intelligence. So in our new Developer Center, we’ll enable you to create your own suggested routines that users can easily discover directly in the Google Home app. Your routines can carry your brand, suggest new ways for users to engage with your devices, and enhance them by coordinating them with other devices and context signals in the home.
Do more with Google Home
This is just the start of new ways we’re enabling your devices and brands to do more with Google Home. We know that for device makers, compatibility with Google Home is an important way to engage your users. But you want to make sure that your brand, products, and innovations are front and center with your users, to help them get the most from the experiences you’ve built.
That’s why all of the new tools we’re building help you to go beyond just compatibility with Google Home — and empower you to build your best, most engaging experiences with Google.
- Customizable setup flows built into Android and Google Home that let your users experience the magic of your device with just a few taps right out of the box.
- Native Matter apps on Android your users can discover and connect to in one streamlined setup flow.
- Suggested routines to help your users do more with your devices.
- New ways for users to discover and use your devices’ capabilities within the Google Home app.
- the new Google Home Developer Center that brings developer and marketing tools together in one place, to help you and your team quickly bring all this to market.

Support user growth and discovery
Of course, when you’ve built those great experiences, you want to tell everyone about them! For users that haven’t discovered your devices yet, we’re leveraging the power of Google to help users learn about your devices, and bring them home.
Earlier this year, we launched our new smart home directory on web and mobile that has seen great user engagement. This new site gives consumers an easy to use resource for discovering smart devices compatible with Google, and the experiences they can create with them, whether with a single device or using multiple devices together with automations and routines. We’re continuing to expand the site with more use cases, addressing the needs of both beginners and more sophisticated users looking to grow their smart homes and get more out of them.
We’ll have more to share with you over the coming months! Visit developers.googoe.com/home to read more about our announcements today and sign up for updates. We can’t wait to see what you build!