By Magnus Hyttsten, Developer Advocate, Google Drive
By Magnus Hyttsten, Developer Advocate, Google DriveWith today's developer preview of the Google Drive Android API in Google Play Services 4.1, you can add the convenience of Google Drive cloud storage to your apps without breaking a sweat.
While Drive integration on Android was possible in the past, the new API creates a faster, seamless experience that enables your apps to integrate with the Drive backend within minutes.
The new API offers a number of benefits:
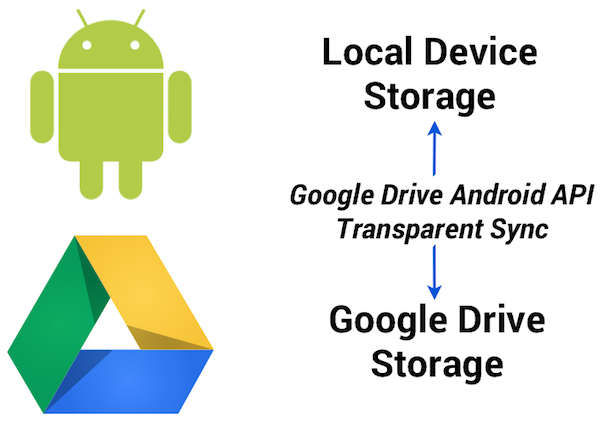
1. Transparent use and syncing of local storage
The Google Drive Android API temporarily uses a local data store in case the device is not connected to a network. So, no need to worry about failed API calls in your app because the user is offline or experiencing a network connectivity problem. Data stored locally in this fashion will automatically and transparently be stored in the Google Drive cloud by Android’s sync scheduler when connectivity is available to minimize impact on battery life, bandwidth, and other resources.
2. Designed for Android and available everywhere
The API was developed for Android and conforms to the latest Android design paradigms, such as using the new uniform client API GoogleAPIClient. And being part of the latest release of Google Play Services provides additional benefits:
- There’s minimal impact on the weight of your apps. As the client library is a stub to Google Play Services, incorporating the API has minimal impact on the size of your .apk binaries, resulting in faster downloads, fewer updates, and smaller execution footprint.
- User files are automatically synced between different devices (provided the app has the same namespace and is signed with the same key).
- Any device running the Gingerbread or later releases of Android and Google Play Services will automatically have support for the Google Drive Android API.
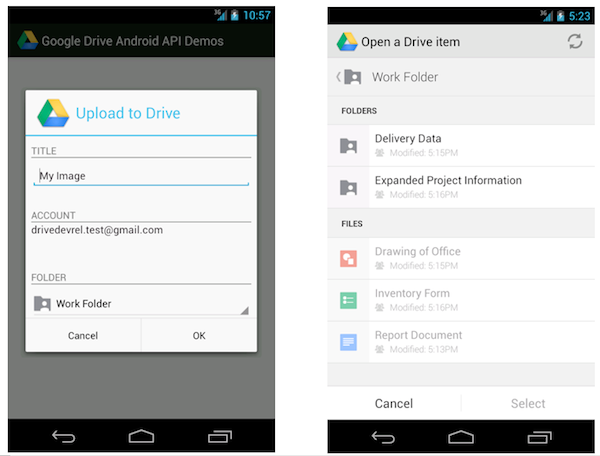
3. User interface components
File picker and creator user interface components are provided with this initial release of the Google Drive Android API, enabling users to select files and folders in Google Drive.
For example, the file picker is implemented as an Intent and allows you develop a native Android user experience with just a couple lines of code. This following code snippet launches the picker and allows the user to select a text file:
// Launch user interface and allow user to select file
IntentSender i = Drive.DriveApi
.newOpenFileActivityBuilder()
.setMimeType(new String[] { “text/plain” })
.build(mGoogleApiClient);
startIntentSenderForResult(i, REQ_CODE_OPEN, null, 0, 0, 0);
The result is provided in the onActivityResult callback as usual.
4. Direct access to Drive functionality
You may be wondering how the Google Drive Android API relates to the Storage Access Framework released as part of Android 4.4 KitKat.
The Storage Access Framework is a generic client API that works with multiple storage providers, including cloud-based and local file systems. While apps can use files stored on Google Drive using this generic framework, the Google Drive API offers specialized functionality for interacting with files stored on Google Drive — including access to metadata and sharing features.
Additionally, as part of Google Play services the Google Drive APIs are supported on devices running Android 2.3 Gingerbread and above.
How to get started
As you incorporate the Google Drive Android API into your apps, we hope it makes your life a little bit easier, and enables you to create fun, powerful apps that take advantage of all that Android and Google Drive can do together.
For more information visit our documentation or explore our API demo and other sample applications on the official Google Drive GitHub repository.
Also check out the official launch video:
Let’s keep the discussions going on +GoogleDrive, and Stack Overflow (google-drive-sdk).
Magnus Hyttsten is a Developer Advocate on the Google Drive team. Beyond work, he enjoys trying out new technologies, thinking about product strategies, and exploring California.
Posted by Scott Knaster, Editor
Cross posted on the Google Developers Blog.