Today, as part of the Compose April ‘25 Bill of Materials, we’re releasing version 1.8 of Jetpack Compose, Android's modern, native UI toolkit, used by many developers. This release contains new features like autofill, various text improvements, visibility tracking, and new ways to animate a composable's size and location. It also stabilizes many experimental APIs and fixes a number of bugs.
To use today’s release, upgrade your Compose BOM version to 2025.04.01 :
implementation(platform("androidx.compose:compose-bom:2025.04.01"))
Note: If you are not using the Bill of Materials, make sure to upgrade Compose Foundation and Compose UI at the same time. Otherwise, autofill will not work correctly.
Autofill
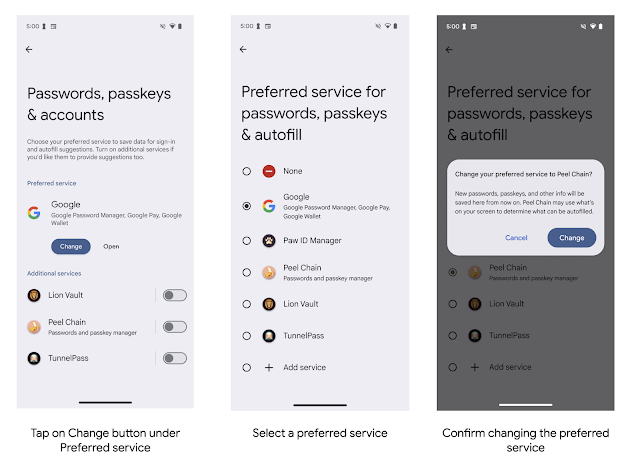
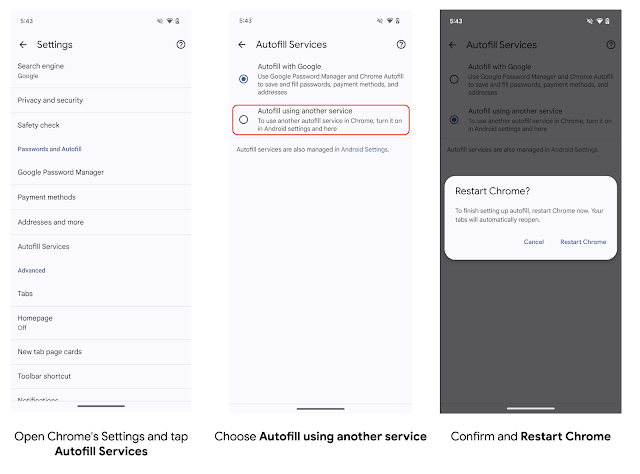
Autofill is a service that simplifies data entry. It enables users to fill out forms, login screens, and checkout processes without manually typing in every detail. Now, you can integrate this functionality into your Compose applications.
Setting up Autofill in your Compose text fields is straightforward:
1. Set the contentType Semantics: Use Modifier.semantics and set the appropriate contentType for your text fields. For example:
TextField(
state = rememberTextFieldState(),
modifier = Modifier.semantics {
contentType = ContentType.Username
}
)
2. Handle saving credentials (for new or updated information):
a. Implicitly through navigation: If a user navigates away from the page, commit will be called automatically - no code needed!
b. Explicitly through a button: To trigger saving credentials when the user submits a form (by tapping a button, for instance), retrieve the local AutofillManager and call commit().
For full details on how to implement autofill in your application, see the Autofill in Compose documentation.
Text
When placing text inside a container, you can now use the autoSize parameter in BasicText to let the text size automatically adapt to the container size:
Box {
BasicText(
text = "Hello World",
maxLines = 1,
autoSize = TextAutoSize.StepBased()
)
}

You can customize sizing by setting a minimum and/or maximum font size and define a step size. Compose Foundation 1.8 contains this new BasicText overload, with Material 1.4 to follow soon with an updated Text overload.
Furthermore, Compose 1.8 enhances text overflow handling with new TextOverflow.StartEllipsis or TextOverflow.MiddleEllipsis options, which allow you to display ellipses at the beginning or middle of a text line.
val text = "This is a long text that will overflow" Column(Modifier.width(200.dp)) { Text(text, maxLines = 1, overflow = TextOverflow.Ellipsis) Text(text, maxLines = 1, overflow = TextOverflow.StartEllipsis) Text(text, maxLines = 1, overflow = TextOverflow.MiddleEllipsis) }

And finally, we're expanding support for HTML formatting in AnnotatedString, with the addition of bulleted lists:
Text(
AnnotatedString.fromHtml(
"""
<h1>HTML content</h1>
<ul>
<li>Hello,</li>
<li>World</li>
</ul>
""".trimIndent()
)
)

Visibility tracking
Compose UI 1.8 introduces a new modifier: onLayoutRectChanged. This API solves many use cases that the existing onGloballyPositioned modifier does; however, it does so with much less overhead. The onLayoutRectChanged modifier can debounce and throttle the callback per what the use case demands, which helps with performance when it’s added onto an item in LazyColumn or LazyRow.
This new API unlocks features that depend on a composable's visibility on screen. Compose 1.9 will add higher-level abstractions to this low-level API to simplify common use cases.
Animate composable bounds
Last year we introduced shared element transitions, which smoothly animate content in your apps. The 1.8 Animation module graduates LookaheadScope to stable, includes numerous performance and stability improvements, and includes a new modifier, animateBounds. When used inside a LookaheadScope, this modifier automatically animates its composable's size and position on screen, when those change:
Box(
Modifier
.width(if(expanded) 180.dp else 110.dp)
.offset(x = if (expanded) 0.dp else 100.dp)
.animateBounds(lookaheadScope = this@LookaheadScope)
.background(Color.LightGray, shape = RoundedCornerShape(12.dp))
.height(50.dp)
) {
Text("Layout Content", Modifier.align(Alignment.Center))
}

Increased API stability
Jetpack Compose has utilized @Experimental annotations to mark APIs that are liable to change across releases, for features that require more than a library's alpha period to stabilize. We have heard your feedback that a number of features have been marked as experimental for some time with no changes, contributing to a sense of instability. We are actively looking at stabilizing existing experimental APIs—in the UI and Foundation modules, we have reduced the experimental APIs from 172 in the 1.7 release to 70 in the 1.8 release. We plan to continue this stabilization trend across modules in future releases.
Deprecation of contextual flow rows and columns
As part of the work to reduce experimental annotations, we identified APIs added in recent releases that are less than optimal solutions for their use cases. This has led to the decision to deprecate the experimental ContextualFlowRow and ContextualFlowColumn APIs, added in Foundation 1.7. If you need the deprecated functionality, our recommendation for now is to copy over the implementation and adapt it as needed, while we work on a plan for future components that can cover these functionalities better.
The related APIs FlowRow and FlowColumn are now stable; however, the new overflow parameter that was added in the last release is now deprecated.
Improvements and fixes for core features
In response to developer feedback, we have shipped some particularly in-demand features and bug fixes in our core libraries:
- Accessibility checks in tests: Use enableAccessibilityChecks in your Espresso tests to automatically test for common accessibility issues in your app.
- Make dialogs go edge to edge: When displayed full screen, dialogs now take into account the full size of the screen and will draw behind system bars.
- Easier testing of ClickableText: Verify correct behavior when the user taps on a link with a new test assertion, performFirstLinkClick.
- Allow customizing overscroll: All lists now have new overloads, allowing you to pass an OverscrollEffect.
Get started!
We’re grateful for all of the bug reports and feature requests submitted to our issue tracker - they help us to improve Compose and build the APIs you need. Continue providing your feedback, and help us make Compose better.
Happy composing!
 Posted by Jolanda Verhoef – Developer Relations Engineer
Posted by Jolanda Verhoef – Developer Relations Engineer
 Posted by Eiji Kitamura – Developer Advocate
Posted by Eiji Kitamura – Developer Advocate