Posted by Florina Muntenescu, Android Developer Advocate
Displaying text is an important task in most apps, so in Android Q we're continuing to introduce new features to support your needs and improve performance. We disabled hyphenation by default, enabled creating a typeface using multiple fonts or font families, exposed the list of fonts installed on the device, and improved some of the most-used text styling APIs.
Hyphenation is off by default in Android Q and AppCompat v1.1.0
Our performance tests showed that when hyphenation is enabled, up to 70% of the time spent on measuring text is on hyphenation.

Hyphenation takes up to 70% of the time spent measuring text
Given that hyphenation often isn’t needed for all TextViews in an app, and because of the impact on performance, we decided to turn hyphenation off by default in Android Q and AppCompat v1.1.0. If you want to use hyphenation, you need to manually turn it on in your app by setting the hyphenation frequency to normal. You can set this in multiple ways:
As a TextAppearance attribute in styles.xml:
<style name="MyTextAppearance" parent="TextAppearance.AppCompat">
<item name="android:hyphenationFrequency">normal</item>
</style>
As a TextView attribute:
<TextView android:hyphenationFrequency="normal" />
Directly in code:
textView.hyphenationFrequency = Layout.HYPHENATION_FREQUENCY_NORMAL
Find out more about how hyphenation works from this talk at Android Dev Summit 2018.
Use multiple custom fonts in the same TextView
Consider a button which mixes a custom font (Lato in this example) with an icon font:

Button with icon and Latin fonts
The Button class accepts only a single instance of a typeface to be set on the text. Pre-Android Q, you can create a Typeface using a single font family. Android Q enables the creation of a typeface from multiple font families with a new API, Typeface.CustomFallbackBuilder, that allows adding up to 64 font families per typeface.
Our icon font example can be implemented like this:
button.typeface = Typeface.CustomFallbackBuilder(
// add the Latin font
FontFamily.Builder(
Font.Builder(assets, "lato.ttf").build()
).build()
).addCustomFallback(
// add the icon font
FontFamily.Builder(
Font.Builder(assets, "icon_font.ttf").build()
).build()
).build()
When creating the font family, make sure you don’t put fonts that belong to different families in the same font family object nor the same style fonts into the same font family. For example, putting Lato, Kosugi, and Material into the same font family creates an invalid configuration, as does putting two bold fonts into the same font family.
To define the general font family (serif, sans-serif, or monospace) to be used when text is rendered using system fonts, use the setSystemFallback() method to set the system fallback font:
Typeface.CustomFallbackBuilder(
FontFamily.Builder(
...
).build()
).setSystemFallback("sans-serif")
.build()
Text styling API updates
Android Q brings several updates to different text styling APIs:
Improved support for variable fonts
TextAppearance now supports the fontVariationSettings attribute:
<style name="MyTextAppearance" parent="TextAppearance.AppCompat">
<item name="android:fontVariationSettings">...</item>
</style>
The fontVariationSettings attribute can be set directly on the TextView in Android Q and in AppCompatTextView:
<TextView
...
app:fontVariationSettings="..."
/>
Improved spans APIs
TextAppearanceSpan now supports typeface, shadow settings, fontFeatureSettings and fontVariationSettings.
LineBackgroundSpan and LineHeightSpan interfaces now have standard implementations: LineBackgroundSpan.Standard and LineHeightSpan.Standard.
Access system fonts
With more than 100 languages supported by Android, and with different fonts supporting different character sets, knowing which system font can render a given character is not trivial. Apps doing their own text rendering such as games, document viewers, or browsers need this information. In Android Q, you can retrieve the supported system font for a string with the FontMatcher NDK API.

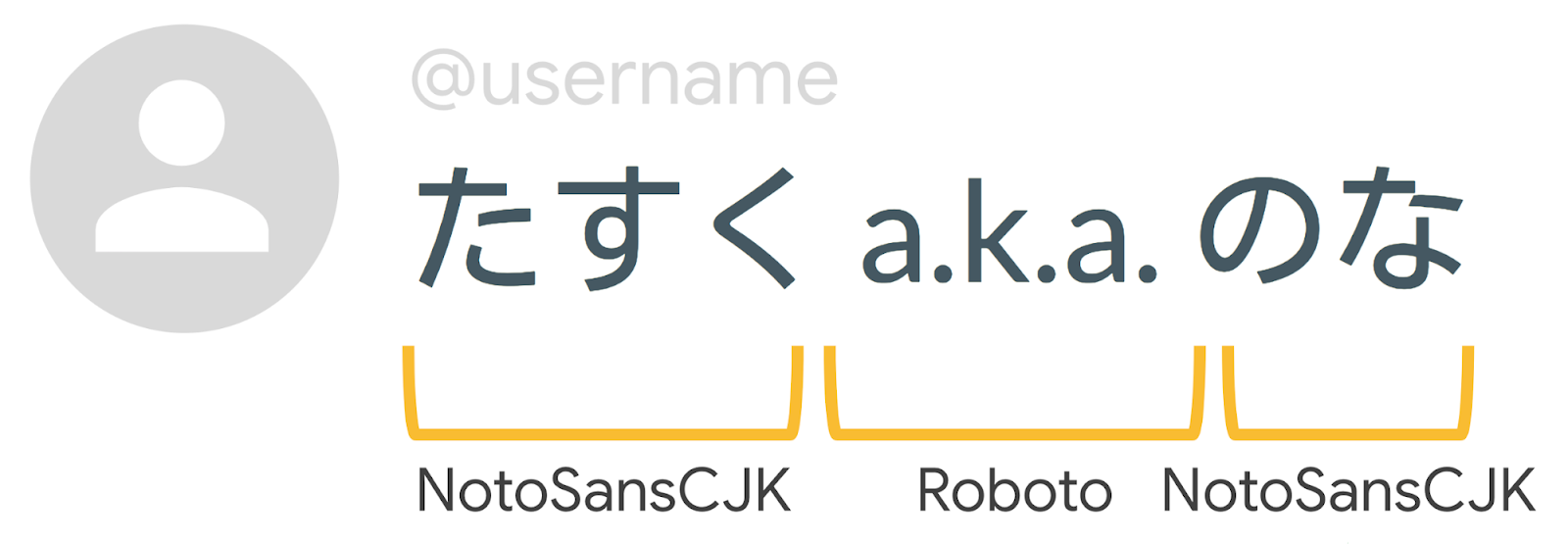
System fonts that can render this text
Let’s consider the above search string. The FontMatcher API returns us the font object and length. A simplified pseudocode example looks like this:
// font = NotoSansCJK-Regular.ttc
// length = 2
auto[font, length] = AFontMatcher_match("たすく a.k.a. のな");
// font = Roboto-Regular.ttf
// length = 8
auto[font, length] = AFontMatcher_match(" a.k.a. のな");
// font = NotoSansCJK-Regular.ttc
// length = 2
auto[font, length] = AFontMatcher_match("のな");
The FontMatcher API never returns nullptr:
- If no font supports the given string, a font for Tofu (?), the missing glyph symbol, is returned.
- If no exact style is supported, a font with the closest, most similar style is returned.
If you want to get all available system fonts, you can do this with a new font enumeration API. In Java, you can use SystemFonts.getAvailableFonts, or in the NDK, you can use ASystemFontIterator. The results of the font enumeration are changed only by a system update, so you should cache them.
Font updates
New Myanmar font
Android added a new Myanmar font to Android Q that is Unicode-compliant and capable of rendering both Unicode and non-Unicode Burmese (commonly known as Zawgyi), right out of the box. This means starting in Android Q, Android makes it easier for users to switch to Unicode: a user can now use a Unicode font to read Unicode and non-Unicode text for the first time. Android also added new requirements to the Android ecosystem CDD that takes a stronger stance in requiring Unicode, including a new subtag "Qaag" which OEMs should use as a locale designating non-Unicode Burmese. All of these changes should make developers’ life easier in the long term, as reduced ecosystem fragmentation makes it easier to develop for our 50M users in Myanmar.
New emojis

New emojis in Android Q
Say Hello to your new emoji friends! The latest update includes a number of disability-focused emojis, 59 gender-inclusive designs, multi-racial couples, as well as a few cute animals and household objects. See the latest and greatest in Gboard on your Android Q device of choice.
Text plays an important role in a vast majority of apps, so we’re continuing to invest in improving text API features and performance. Learn more about the new APIs in Android Q along with best practices when working with text in our Google I/O 2019 talk: