2019年、Google Fontsは日本語フォントコレクションの大幅な拡大プロジェクトを始めた。当時Google Fontsには10ファミリー程度の日本語フォントしかなく、そのほとんどは基本的な明朝体やゴシック体のみだった。それが今では、本文用から見出し用まで様々なスタイルの38の書体が、18組のデザイナーより追加され、豊富で多彩な日本語コレクションとなった。これら新しく追加された日本語フォントは、すべてGoogle Fontsを通して誰でも簡単にダウンロードして、どのようなプロジェクトにも使用することができる。
 |
| Google Fonts最大規模の日本語フォントコレクション、Zenフォントファミリー |
この日本語コレクションの拡大において最も力を注いだものの一つは、大平義道さんによるZenフォントコレクションの招致だった。ZenフォントはGoogle Fontsの新しい日本語コレクションにおける最も大きいファミリーとして、明朝体、ゴシック体、丸ゴシック体、そしてデザイン書体など全部で23の日本語書体と3つの欧文書体が加わり、更にはAdobe Fontsでも利用可能となった。(より詳しくは:『Zenフォントのおはなし:大平義道さんとのインタビュー』)
 |
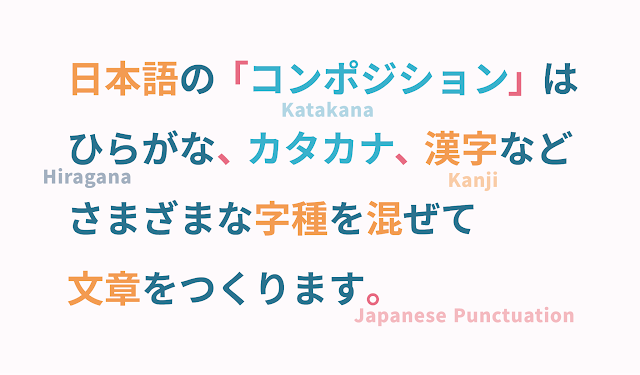
| 日本語を書くときは様々な字種を使用する。 |
日本語フォントの構造を理解する
日本語フォントには他の言語にはない独特の機能やシステムがある。それらを理解しクオリティの高い日本語フォントをリリースするため、Google Fontsチームはこの独特なタイポグラフィカルチャーを学ぶ必要があった。そのため、私はタイポグラフィコンサルタントとして、クオリティの高い日本語フォントが持つべき重要な特徴を評価する新しい基準を設けた。
日本語は複雑な文字である
日本語は文字のるつぼかもしれない。日本語を書くためには、5種類の文字が必要だ。大昔の日本では、中国より漢字を借りて当て字をしていた(これを万葉仮名という)。1100年ごろになって、万葉仮名をくずして書いたひらがな、省略して書いたカタカナが生まれ、現代ではカタカナは外来語表記に使われている。さらに、アラビア数字と、欧米圏の言語表記のためのラテンアルファベットが加わった。これらすべての文字種を含む日本語フォントが主流だが、中には収録している漢字の数が少なかったり、漢字が全く入っていないけれども素晴らしいクオリティの日本語フォントもある。
多様多彩な文字セット
欧米圏のユーザーのために作られた欧文書体に比べ、漢字を含む日本語フォントは膨大な文字数を持っている。最も大きい日本語の文字セットでは、なんと2万3千を超える文字が収録されており、日本語のタイプデザイナーは単純に描かなければいけない文字数が多いだけでなく、たくさんの種類の文字セットを扱わなければいけないのだ。これら日本語文字セットには様々な区分と基準が存在する。
漢字の文字セット:Adobe、JIS、常用漢字、そして教育漢字
日本産業規格(JIS)に則った漢字の区分は4つの水準があり、一般的な漢字の文字セット分類の一つである。「人名用漢字」は戸籍に人の名前として登録できる漢字のうち常用漢字に含まれないものを言い、JIS漢字区分の各水準に分散して収録されている。最も小さい漢字の文字セットの「教育漢字」は、小学校で学ぶ漢字を収録しており、6つの段階で分かれている。「常用漢字」は高校までで習う漢字領域で、法令、公用文書、新聞、雑誌、放送など、一般の社会生活において現代日本で必要不可欠な2,136字の漢字を収録している文字セットである。
多くの日本語フォントはAdobe-Japan 1に準拠しており、Adobe Japan 1-3(9,354文字)が最も一般的で、Adobe-Japan 1-6が最も大きい文字セットだ。
これらはJISの漢字水準とも繋がっており、例えばAdobe-Japan 1-3はJIS漢字の第二水準に相当する。この文字セットは一般生活で必要な漢字に加えて、利用頻度が低めの珍しい漢字もいくつか収録している。Adobe-Japan 1-6はJIS漢字の第四水準まですべて収録しており、どのような日本語文章も組むことができる。
JIS 第一水準: 全ての教育漢字と常用漢字の一部を含めた2,965文字を収録している。
JIS 第二水準: 第一水準に3,390文字を追加しており、一般生活で必要な漢字が含まれている。Adobe-Japan 1-3文字セットに相当する。
 |
| JISの水準が高いほど、より複雑で珍しく画数も多い漢字が多くなる |
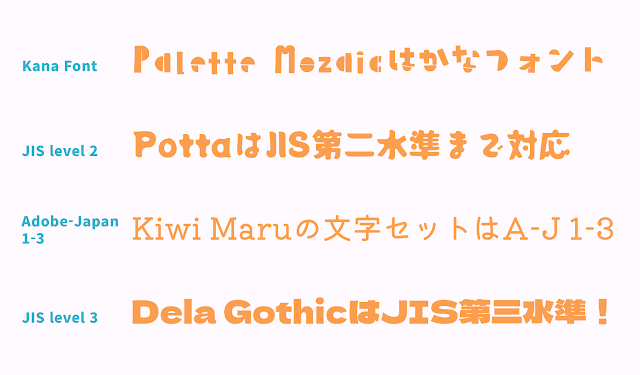
Google Fontsの日本語フォントコレクション拡大において、膨大な数のフォントを開発・管理しなければいけなかったため、文字セットの理解はとても重要だった。ほとんどのフォントは最も一般的な文字セットのAdobe-Japan 1-3に準拠していたが、JIS第三水準に準拠したフォントや、教育漢字のみ収録しているフォントなど、様々なフォントがあった。
 |
| 日本語フォントの様々な文字セットの例。すべてGoogle Fontsから利用することができる |
漢字の異字体切替
同じ漢字でも異なる形の「異体字」が存在することをご存知だろうか?
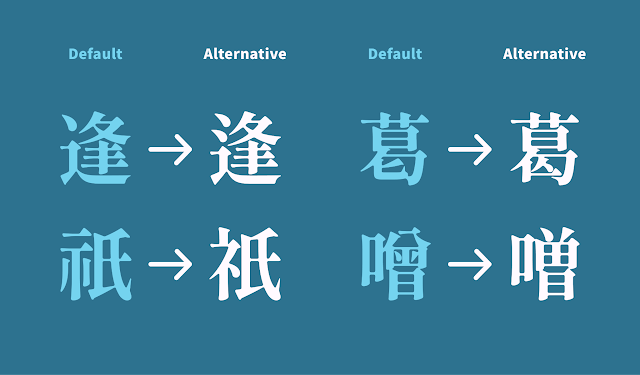
現在デジタルフォントで見る漢字と、ペンや筆で書くときの漢字は字体が異なることがある。フォントはよりシンプルで簡素化した形をしているが、そこから漢字そのものの構造や字形を学ぶことは難しい。異体字の中にはこのように実際手で書くときの字体に近い楷書体的な特徴を着せた字形をしているものもある。これによって読者はより見慣れた形の漢字を目にすることができ、子供たちの漢字学習にも役立つ。
さらに、異体字の中には旧字体の漢字を含むものもある。出版物や公式文書、意図的なデザインとして利用されることが多いが、旧字体と言っても中には生活でまだよく目にする、使用頻度の高いものもある。
 |
| 漢字の異体字切替の例。 |
日本語フォント内のラテンアルファベット(従属欧文)
日本のタイプデザイナーは、日本語フォント内に入っているラテンアルファベットを「従属欧文」と呼ぶ。一般的な欧文書体は文字によってそれぞれ異なる字幅を持っているが(これをプロポーショナル字幅と言う)、漢字は全角で描かれているため、ほとんどのラテンアルファベットより横に長い平体に見えてしまう。これを解決すべく、日本語フォント内の他の字種と調和させるために、字幅を若干広くする、アセンダーやディセンダーを狭くする、カウンター(ふところ)を大きくするなどの調整を施したものが従属欧文である。加えて、他の言語では類を見ない「全角アルファベット」の収録も日本語フォントでは一般的である。
 |
| 2つの文章は、各自、上は日本語フォント「しっぽり明朝」の従属欧文、下はTimes New Romanと異なるラテンアルファベットで組まれている。比べて見ると、日本語フォントの従属欧文のほうが、純欧文よりも字面が大きく、カウンター(ふところ)も広く描かれている。 |
デザインコミュニティにとって日本語フォントコレクション拡大が意味すること
Google Fontsの日本語コレクション拡大は、単にフォントの数が増えるという事実以上の意味を持っている。グローバルフォントプラットフォームに日本語フォントが多数追加されることは、Googleがいかに日本語フォントと文化に注力しているかの証明でもあるのだ。現在、日本や韓国では、フォントの利用は国内でのみ可能で、海外からの購入やサブスクリプション契約はできないことが多い。今回の日本語フォントコレクション拡大により、Google Fontsを通して、全世界のユーザーが日本語フォントが使えるようになっただけではなく、日本語という独特な言語の美しさと出会い、体験することができるのだ。
きむみんよん
日欧韓トリリンガルのUIUX&タイポグラフィコンサルタント。専門は多言語タイポグラフィ。日本の大手タイプファウンダリにてフォントのプロジェクトマネージャーを経て、現在は個人事務所Em Dash(エムダッシュ)を立ち上げ、様々なプロジェクトに参加している。近年ではGoogle Fontsとの日本語および韓国語のフォント開発、Adobe Creative Cloudの東アジア言語のUXリサーチ&デザイン、D&AD Awards 2021にてタイプデザイン部門の審査委員などに携わっている。タイポグラフィの知識を活かし、フォントの可能性を広げ、より多くの人々に文字とフォントの楽しさを伝えていくことを目標としている。 @mintoming AtypI presentation