This morning we posted an update about Blogspot to Google’s Security Blog
https://googleonlinesecurity.blogspot.com/2015/09/https-support-coming-to-blogspot.html.
Since
2008, we've worked to encrypt the connections between our users and Google servers. Over the years we've announced that Search, Gmail, Drive, and many other products have encrypted connections by default, and most recently, we've made a similar announcement for
our ads products.
In this same vein, today we're expanding on the
HTTPS Everywhere mission and beginning an initial rollout of HTTPS support for Blogspot. HTTPS is a cornerstone of internet security as it provides several important benefits: it makes it harder for bad actors to steal information or track the activities of blog authors and visitors, it helps check that visitors open the correct website and aren’t being redirected to a malicious location, and it helps detect if a bad actor tries to change any data sent from Blogger to a blog visitor.
While this initial rollout won’t support all of our Blogger users, we wanted to take the first step to make HTTPS available for Blogspot; for those users who want to try it early.
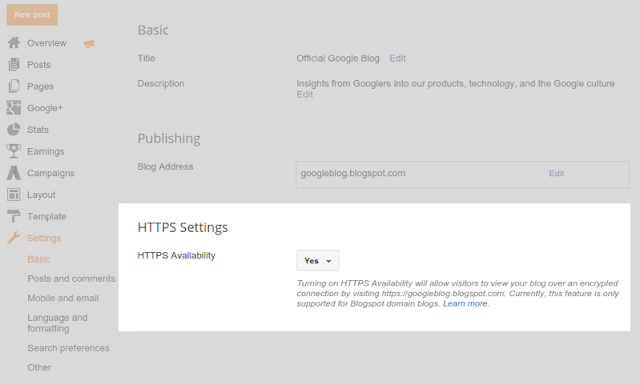
We’re rolling this out gradually and Blogspot authors interested in enabling HTTPS support can begin opting-in today. Simply log into
https://www.blogger.com, click on the blog you’d like to make HTTPS enabled, navigate to the Settings page, and select "yes" for "HTTPS Availability". Unfortunately, blogs with custom domains are not supported in this first version.
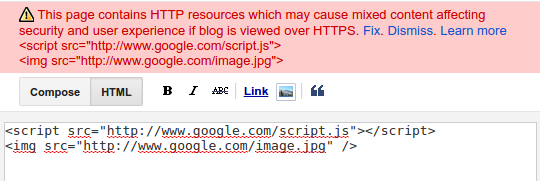
Once enabled, your blog will become accessible over both HTTP and HTTPS connections. Blogspot authors should be aware that if they choose to encrypt at this time, some of the current functionality of their blog may not work over HTTPS. This can be a result of template, gadgets, and blog post content, and is often caused by
mixed content errors, some of which may be
fixable by the author themselves.
We’ll also be moving some of our own blogs over to HTTPS gradually, beginning with the
Official Google Blog and the
Google Online Security Blog.
For the Blogspot authors who try this out - we’re interested to hear your
feedback while we continue to improve this feature and its capabilities! For more information, visit our
Help Center.
Posted by Jo-el van Bergen, Software Engineer, Security.