(Cross posted from the Apps Developer Blog)
Posted by Pierce Vollucci, Associate Product Manager, Gmail and Steve Bazyl, Developer Programs Engineer, Google Apps
When you send emails, your recipients might read them on a computer, tablet, or phone—or more likely, all three. However your message might look different on all these devices. Later this month, you’ll be able to use CSS media queries with Gmail and Inbox by Gmail to ensure that your message is formatted the way you intended, whether it's viewed on a computer, a phone in portrait mode, or a tablet in landscape mode. You’ll be able to change styles based on width, rotation, and resolution, allowing for more responsive formatting to optimize your email for every device.
Posted by Pierce Vollucci, Associate Product Manager, Gmail and Steve Bazyl, Developer Programs Engineer, Google Apps
When you send emails, your recipients might read them on a computer, tablet, or phone—or more likely, all three. However your message might look different on all these devices. Later this month, you’ll be able to use CSS media queries with Gmail and Inbox by Gmail to ensure that your message is formatted the way you intended, whether it's viewed on a computer, a phone in portrait mode, or a tablet in landscape mode. You’ll be able to change styles based on width, rotation, and resolution, allowing for more responsive formatting to optimize your email for every device.
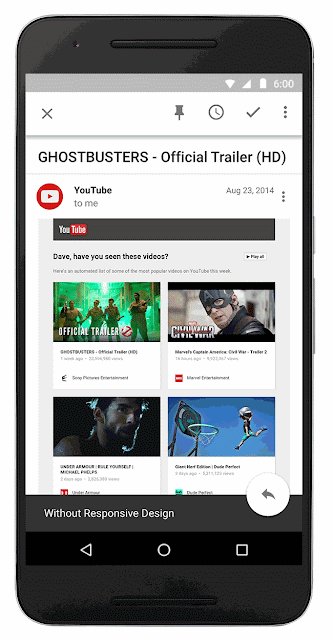
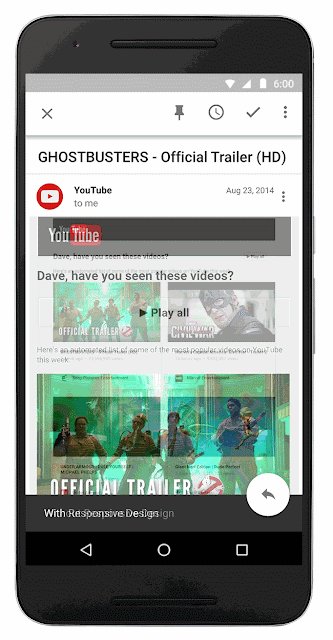
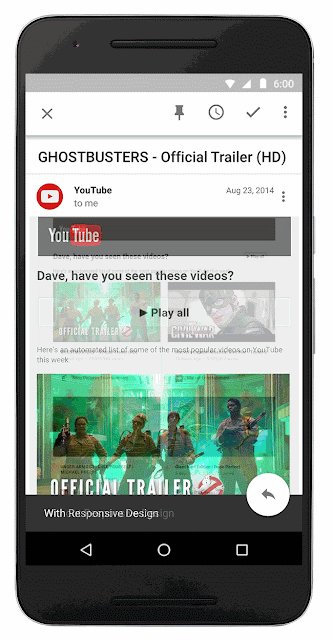
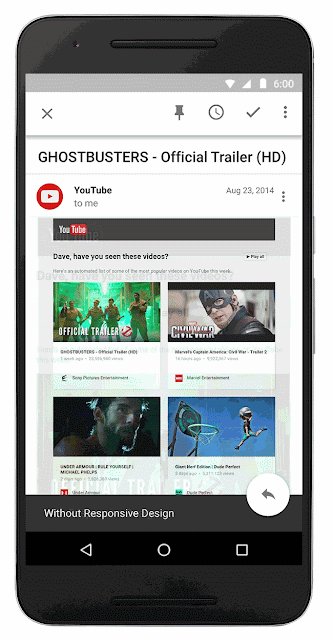
 Example of an email before and after responsive design |
In discussions with email designers, these supported CSS rules were identified as the most useful media queries to support responsive design. This is just one part of an overall effort to expand CSS support in Gmail and to give email designers more control over how their messages are rendered. For example, the CSS below applies the color red when the screen width exceeds 500px.
Release track:
Launching to both Rapid release and Scheduled release
Rollout pace:
Gradual rollout (more than 3 days for feature visibility)
Impact:
All end-users for domains with Google+ enabled
Action:
Change management suggested
More Information
Note: all launches are applicable to all Google Apps editions unless otherwise noted
Launch release calendar
Launch detail categories
Get these product update alerts by email
Subscribe to the RSS feed of these updates
@media screen and (min-width: 500px) {
.colored {
color:red;
}
}You can find the full list of supported CSS rules in the developer documentation. We hope this reference helps you create more feature-rich, responsive email for users. Happy formatting! Launch Details
Release track:
Launching to both Rapid release and Scheduled release
Rollout pace:
Gradual rollout (more than 3 days for feature visibility)
Impact:
All end-users for domains with Google+ enabled
Action:
Change management suggested
More Information
Gmail Blog (for end-users)
Note: all launches are applicable to all Google Apps editions unless otherwise noted
Launch release calendar
Launch detail categories
Get these product update alerts by email
Subscribe to the RSS feed of these updates