
Posted by Petra Cross, Engineer, Google Wallet and Jose Ugia, Google Developer Relations Engineer
Google Pay API for Passes is now called Google Wallet API
Formerly known as Google Pay API for Passes, the Google Wallet API lets you digitize everything from boarding passes to loyalty programs, and engage your customers with notifications and real-time updates.
New features in Google Wallet API
Support for Generic Pass Type
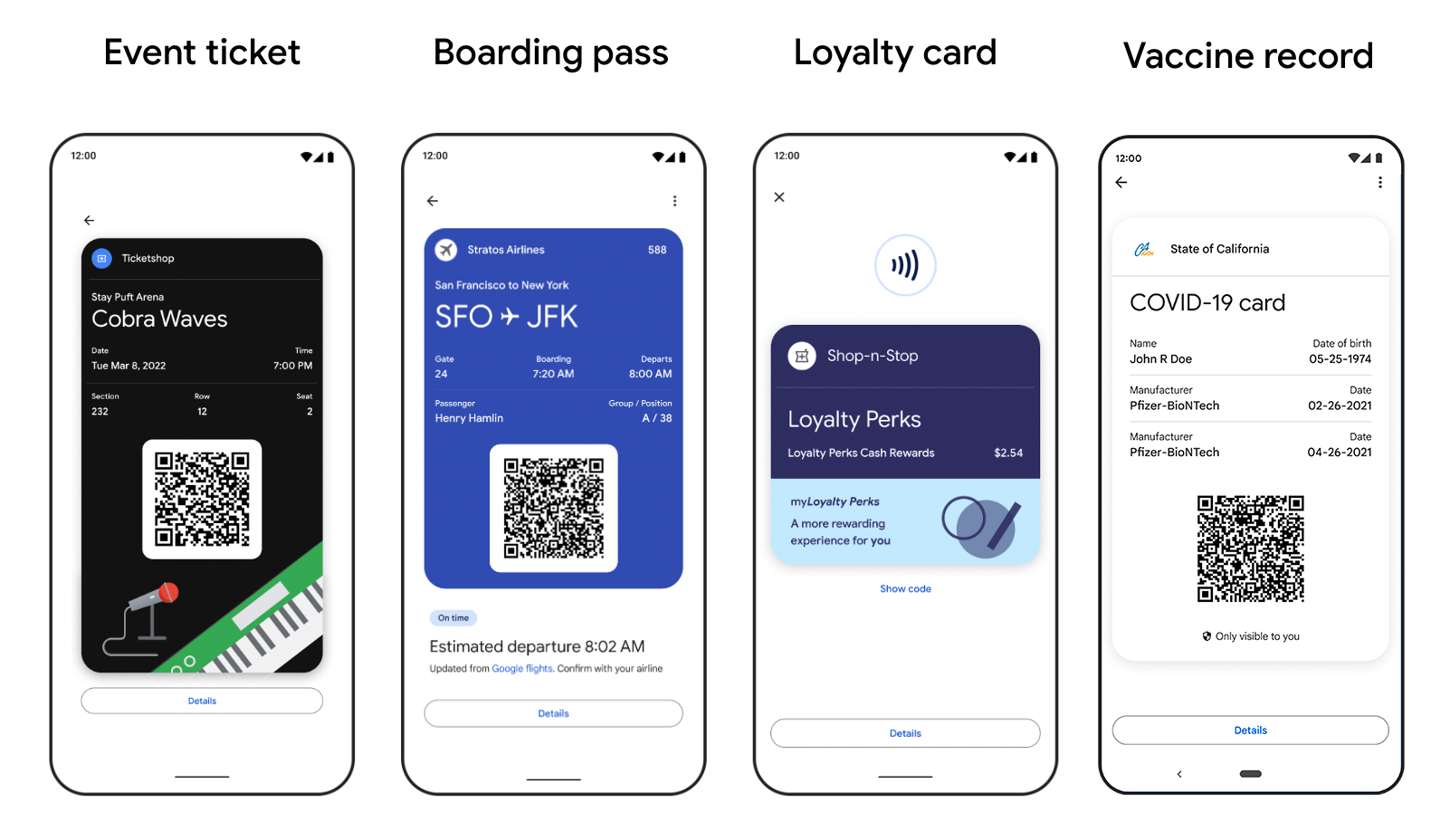
The Google Pay API for Passes supported 7 types of passes: offers, loyalty cards, gift cards, event tickets, boarding passes, transit tickets and vaccine cards. But what if you want to issue passes or cards that do not fit into any of these categories, such as membership cards, or insurance cards?
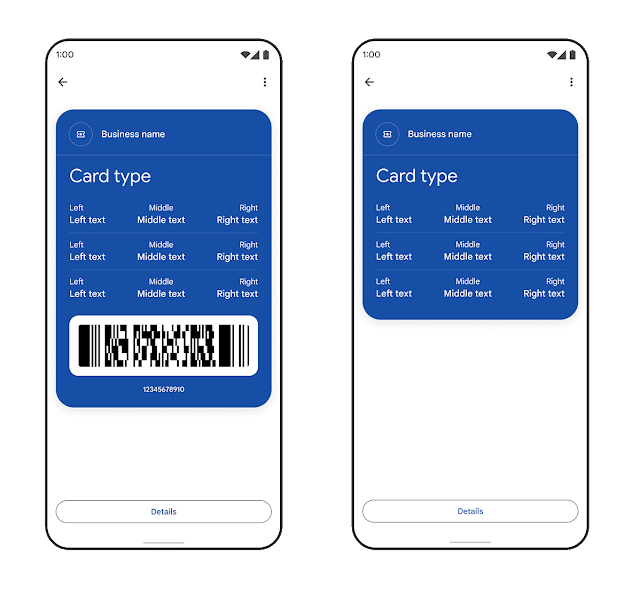
We are thrilled to announce support for generic passes to the Google Wallet API so you can customize your pass objects to adapt to your program characteristics. The options are endless. If it is a card and has some text, a barcode or a QR code, it can be saved as a generic card.
You now have the flexibility to control the look and design of the card itself, by providing a card template that can contain up to 3 rows with 1-3 fields per row. You can also configure a number of attributes such as the barcode, QR code, or a hero image. Check out our documentation to learn more about how to create generic passes.
Grouping passes and mixing pass types
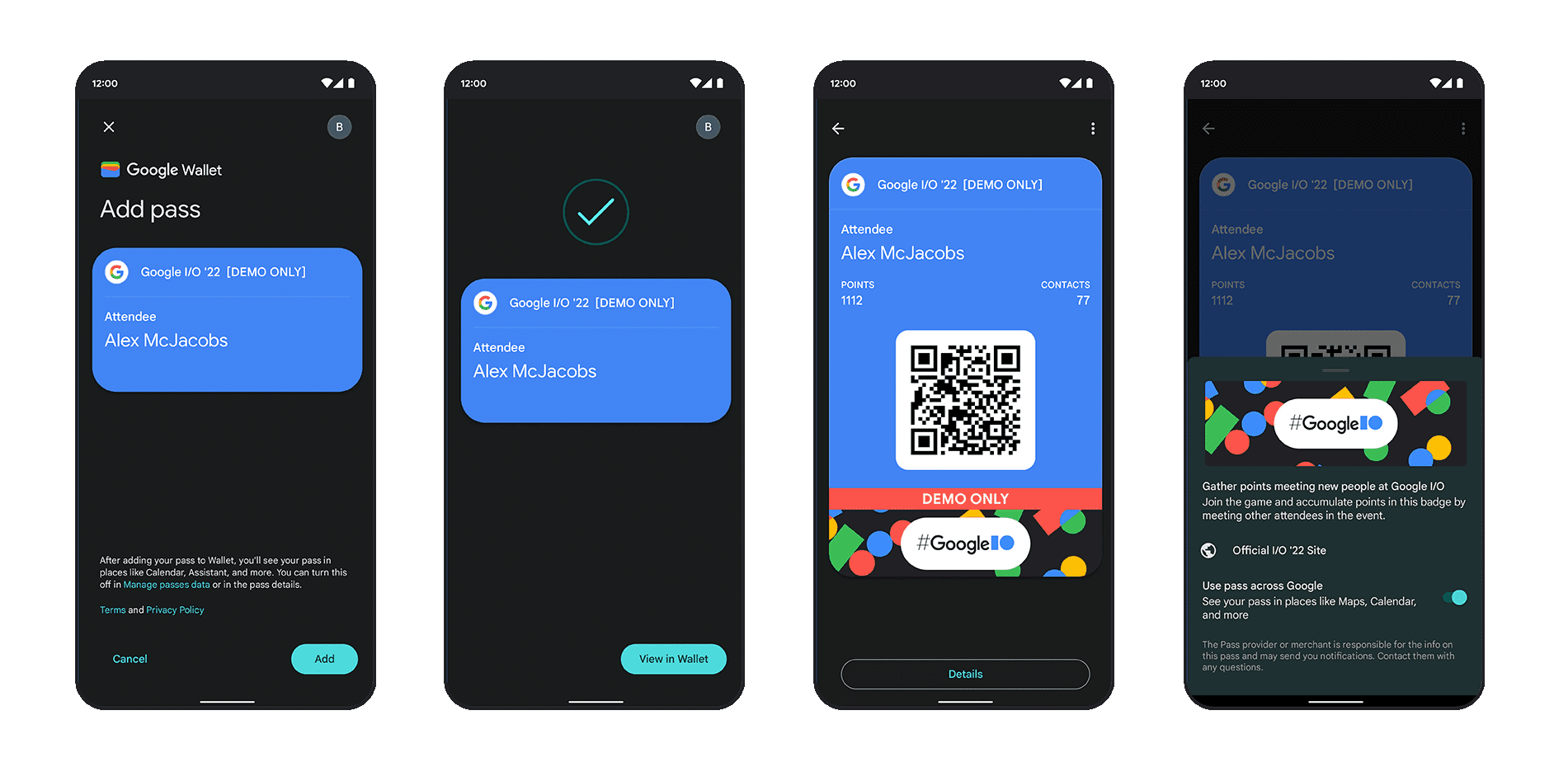
With the new Google Wallet API, you can also group passes to offer a better experience to your users when multiple passes are needed. For example, you can group the entry ticket, a parking pass, and food vouchers for a concert.
In your user’s list of passes, your users see a pass tile with a badge showing the number of items in the group. When they tap on this tile, a carousel with all passes appears, allowing them to easily swipe between all passes in the group.
Here is an example JSON Web Token payload showing one offer and one event ticket, mixed together and sharing the same groupingId. Later, if you need to add or remove passes to/from the group, you can use the REST API to update the grouping information.
A note about Google Pay API for Passes:
Although we are introducing the Google Wallet API, all existing developer integrations with the previous Google Pay Passes API will continue to work. When the Google Wallet app is launched in just a few weeks, make sure to use the new “Add to Google Wallet” button in the updated button guidelines.
 We’re really excited to build a great digital wallet experience with you, and can’t wait to see how you use the Google Wallet API to enhance your user experience.
We’re really excited to build a great digital wallet experience with you, and can’t wait to see how you use the Google Wallet API to enhance your user experience.Learn more
- To get started with Google Wallet API, check out our developer documentation and step-by-step codelabs for Web and Android.
- To start with your integration, create an issuer account through Google Pay & Wallet Console.
- Take a look at the interactive pass builder tool, which lets you preview your passes without writing a single line of code!
- Check out the Google Wallet announcement video to see how it works.
- Follow @GooglePayDevs on Twitter for future updates. If you have questions, tag @GooglePayDevs and include #AskGooglePayDevs in your tweets.





.png)