You don’t need to be besties with a Wizard to share an adventure in Middle-earth—just point your favorite browser to goo.gl/TheHobbit on your laptop, phone or tablet to check out “Journey through Middle-earth,” the latest Chrome Experiment.
Inspired by the upcoming motion picture "The Hobbit: The Desolation of Smaug,” “Journey through Middle-earth” brings the locations and characters from the movie trilogy to life with a mix of modern web technologies. It was developed by North Kingdom in collaboration with Warner Bros. Pictures, New Line Cinema and Metro-Goldwyn-Mayer Pictures.
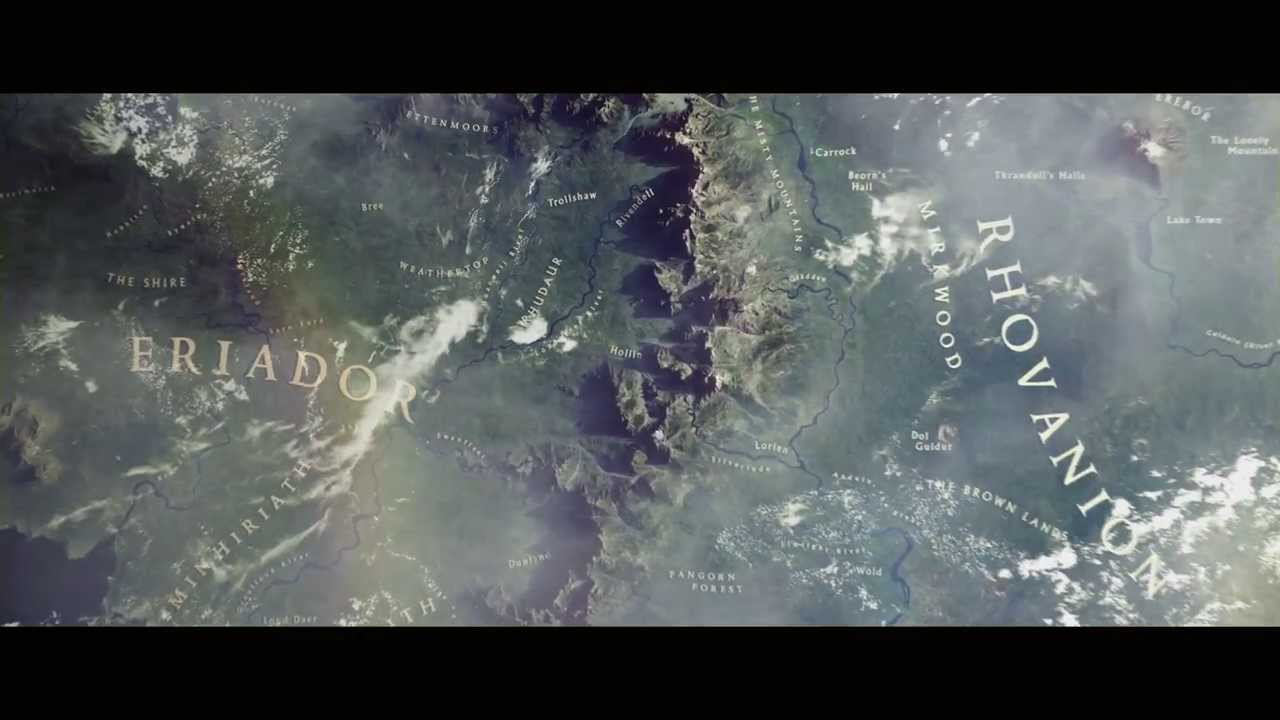
Your adventure starts on a beautiful, interactive map of Middle-earth. Zoom in to explore Trollshaw Forest, Rivendell and Dol Guldur (with more locations to come in the next few weeks). Click on each one to learn its history and meet the characters who inhabit it, or dive further to test your wits on a unique survival challenge.
The immersive 3D graphics in “Journey through Middle-earth” were built with CSS3 and WebGL, which you might recognize from previous Chrome Experiments. But “Journey through Middle-earth” is the first Chrome Experiment designed to bring this beautiful, 3D experience to mobile, thanks to support for WebGL in Chrome for Android on devices with high-end graphics cards.
The rich audio effects and sound manipulation are delivered through the Web Audio API, which is now supported on both Chrome for Android and Chrome for iPhone and iPad. Although WebGL isn’t supported on iOS, Chrome users can still experience most of “Journey through Middle-earth” on their iPhones and iPads. We can’t wait to see what sort of rich experiences developers will build as modern web technologies become available on more types of devices.
Circle +Google Chrome to stay updated as more Middle-earth locations get released in the coming weeks. You can also check out the Chromium Blog and read the team’s technical case study if you feel like geeking out a bit more.
Adventure is a click away. Just watch out for the trolls!