In response to user feedback, we’re adding a vertical ruler in Google Docs on the web that will help you manipulate tables and control the margins in headers and footers.
Better table management with new vertical ruler
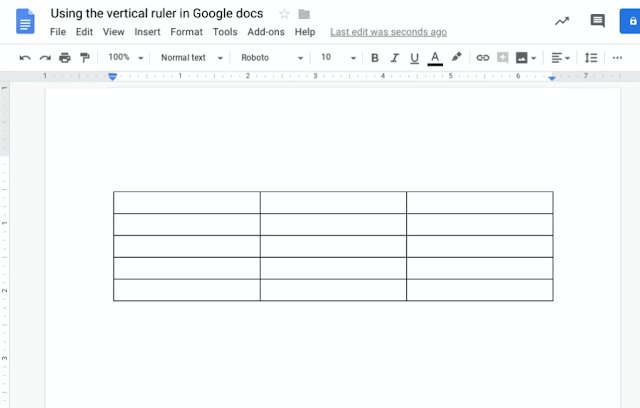
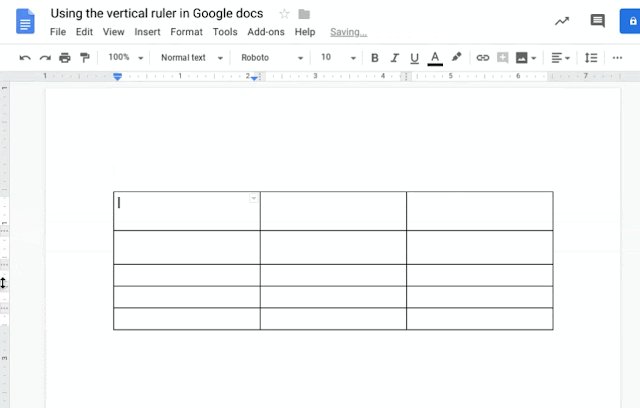
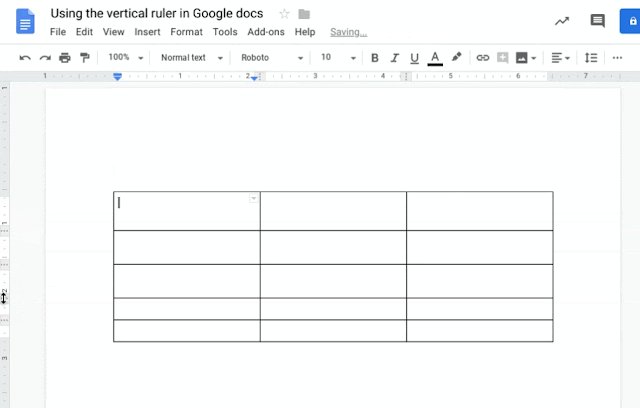
When you’re using a table, you’ll see your table structure highlighted in a vertical ruler on the left side of the screen. The vertical ruler matches the horizontal ruler, which already exists and is a popular way to control cell width and margins.
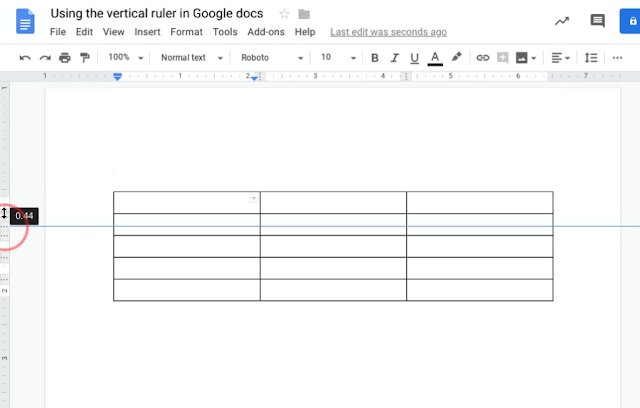
You can use the ruler to change the height of rows in the table. When you do so, you’ll see a guide telling you the specific height of the row so you can quickly format it to the specific size you want. You can also use it to control the vertical margins in headers and footers (see more details below).
New controls over header and footer layout
We recently added new controls which let you specify the size of the margins in your header and footer. You can control the margins using the vertical ruler feature highlighted above or by using the interface pictured below. By controlling this spacing, you can make sure your document is formatted just as you want it.
New header and footer margin options in Google Docs
Launch Details
Release track:
Launching to both Rapid Release and Scheduled Release
Editions:
Available to all G Suite editions
Rollout pace:
Gradual rollout (up to 15 days for feature visibility)
Impact:
All end users
Action:
Change management suggested/FYI
Launch release calendar
Launch detail categories
Get these product update alerts by email
Subscribe to the RSS feed of these updates
Better table management with new vertical ruler
When you’re using a table, you’ll see your table structure highlighted in a vertical ruler on the left side of the screen. The vertical ruler matches the horizontal ruler, which already exists and is a popular way to control cell width and margins.
You can use the ruler to change the height of rows in the table. When you do so, you’ll see a guide telling you the specific height of the row so you can quickly format it to the specific size you want. You can also use it to control the vertical margins in headers and footers (see more details below).
New controls over header and footer layout
We recently added new controls which let you specify the size of the margins in your header and footer. You can control the margins using the vertical ruler feature highlighted above or by using the interface pictured below. By controlling this spacing, you can make sure your document is formatted just as you want it.
New header and footer margin options in Google Docs
Launch Details
Release track:
Launching to both Rapid Release and Scheduled Release
Editions:
Available to all G Suite editions
Rollout pace:
Gradual rollout (up to 15 days for feature visibility)
Impact:
All end users
Action:
Change management suggested/FYI
Launch release calendar
Launch detail categories
Get these product update alerts by email
Subscribe to the RSS feed of these updates