
گلزار کی تیاری
اردو اسپیکرز کو ٹائپ فیس کے مزید انتخاب دینے کے لیے، جولائی 2022 میں، Google Fonts نے گلزار شامل کیا، جو کہ ایک نیا نستعلیق اردو ٹائپ فیس ہے۔

1۔ گلزار نستعلیق
2۔ گلزار لاطينی
”تمام انسان آزاد اور حقوق و عزت کے اعتبار سے برابر پیدا ہوئے ہیں۔“ اردو میں (گلزار نستعلیق) اور لاطینی میں ترجمہ شدہ (گلزار لاطینی)
Simon Cozens, Dr. Borna Izadpanah اور Dr. Fiona Ross نے گلزار اردو نستعلیق ٹائپ فیس پروجیکٹ تخلیق کرنے کے لیے اپنی خود کی تحقیق کی اور پاکستان اور برطانیہ میں اردو زبان کے ماہرین سے مشورہ کیا۔ گلزار کا مطلب اردو میں ”پھولوں کا مرغزار“ ہے۔
Izadpanah تہران، ایران سے ایک مقامی فارسی اسپیکر ہیں۔ انہوں نے پرائمری اسکول میں فارسی ہینڈ رائٹنگ کے نمونے کے طور پر نستعلیق کو سیکھا۔
”ڈیجیٹل نستعلیق ٹائپ فیس ڈیزائن کرنا میرا دیرینہ خواب تھا“، Izadpanah نے کہا۔ پرنسپل گلزار ڈیزائنر کے طور پر، انہوں نے ابتدائی تحقیق کی اور glyphs ڈرا کیے۔
Ross اردو زبان اور ٹائپ ڈیزائن سے اپنی زبان کے مطالعے اور دو نستعلیق ٹائپ فیسز، شیراز اور قلمی، پر اپنے گزشتہ کام کی وجہ سے واقف تھیں، جس کے لیے Linotype نے ایک پیٹنٹ حاصل کیا۔
نستعلیق طرز کی اردو قسم پر مبنی ایک جدید ڈیجیٹل فونٹ بنانے کے لیے، Izadpanah نے تناسب، اسٹروک ماڈیولیشن، اور کیلی گرافی مینوئلز اور حرف نگاری کے متعدد نمونوں میں حروف کی خصوصیات کا مطالعہ کیا۔
”گلزار میں آؤٹ لائنز احتیاط سے کھینچی جاتی ہیں۔ چھوٹی تفصیلات جیسے ٹرمینلز کو مختلف سائزوں میں واضح اور مستقل نظر آنے کے لیے ڈیزائن کیا گیا ہے۔ ہم نے منحنی خطوط کو بہتر بنانے اور ہموار کنکشنز حاصل کرنے کے لیے کئی نظرثانیاں بھی کی ہیں،“ Izadpanah نے وضاحت کی۔

تیزی سے کٹے ہوئے ٹرمینلز (سبز رنگ میں)۔
حروف (دائیں سے بائیں):
س - س
ح - ح

دائیں سے بائیں: ٹیم نے اردو نستعلیق کی خصوصیات اور اس کی روایات کو بہتر طور پر سمجھنے کے لیے حرف ع کی مختلف خطاطی شکلوں کا مطالعہ کرکے آغاز کیا (دائیں طرف کیلی گرافک کا حوالہ)۔ یہ ڈیزائن ترقی کے چار مراحل سے گزرا یہاں تک کہ ٹیم بائیں جانب دکھائے گئے غیر منسلک ع حرف کی صورت کے حتمی ورژن پر متفق ہو گئی۔ حرف ع /ɑː/, /oː/, /eː/, /ʔ/, /ʕ/, /∅/ کی آوازیں بناتا ہے۔
انجینئرنگ چیلنجز
گلزار کو ڈیزائن کرنا آسان بنانے کے لیے فونٹ انجینئر Simon Cozens نے دو اوپن سورس ٹولز تخلیق کیے۔ Simon Cozens گلزار فونٹ انجینئر تھے۔ چونکہ وہ اردو بولتے یا پڑھتے نہیں تھے، اس لیے انہوں نے تحریری زبان کا خود مطالعہ شروع کیا۔ اردو دائیں سے بائیں لکھی جاتی ہے۔ عربی تحریری نظام استعمال کرنے والی دوسری زبانوں کی طرح، اردو میں ایک ہی حرف لفظ میں اس کی پوزیشن کے لحاظ سے مختلف شکلیں رکھتا ہے (ابتدائی، درمیانی، حتمی اور غیر منسلک)۔
”میں نے اردو شاعری، مذہبی تحریروں اور دیگر مواد کا بغور جائزہ لے کر رسم الخط سے واقفیت حاصل کی۔ سب سے پہلے، میں نے ڈیزائن کی تال اور مجموعی انداز سے واقف ہونا سیکھا۔ اس کے بعد میں نے انفرادی خطوط کو ایک دوسرے کے ساتھ منسلک کیا ، یہاں تک کہ آخر کار میں انہیں ان کی مختلف سیاق و سباق کی شکلوں (ابتدائی ، درمیانی ، حتمی اور غیر منسلک) میں پہچاننے کا اہل ہو گیا،“ Cozens نے وضاحت کی۔
Cozens نے ڈیزائنرز کے ساتھ مل کر فونٹ کے لئے glyphs کا ایک سیٹ بنانے کا ایک طریقہ ترتیب دیا۔ نستعلیق طرز میں، ہر ملنے والے حرف کو اپنے بائیں اور/ یا دائیں طرف والے حرف سے صحیح اسٹروک موٹائی اور سمت کے ساتھ ہموار طریقے سے منسلک ہونا چاہیے، سرکنڈے کی قلم کے ليے کیلی گرافی کے قواعد پر عمل کرتے ہوئے، جو کہ نستعلیق کے ليے استعمال ہونے والا روایتی تحریری آلہ ہے۔

یہ حروف کے مجموعے ہیں، الفاظ نہیں۔
نقطوں کے بغیر حروف کی بنیادی شکلیں (دائیں سے بائیں):
ب (سبز) میں ب
ھ ، ھ دو چشمی (سفید)
س, س (نارنجی)
1: ابتدائی ب (سبز) کی ڈیفالٹ شکل س (نارنجی) کے حرف سے جڑتے وقت اوپر کی طرف اسٹروک کے ساتھ ختم ہوتی ہے۔
2: جب ایک کیلی گرافر ترتیب ب + ھ (سبز + سفید) لکھتا ہے تو قلم کا اسٹروک اوپر کی طرف نہیں مڑتا (جیسا کہ درمیان میں دکھایا گیا ہے) بلکہ ھ (سفید) کے درمیانی اسٹروک میں آسانی سے نیچے کی طرف بہنا جاری رکھنا چاہیے۔
3۔ ب + ھ کے امتزاج کا حتمی نتیجہ: ب (سبز) کے لیے استعمال ہونے والے glyph کو ایک مختلف قسم میں تبدیل کیا جانا چاہیے جو قلم کی حرکت کو ھ (سفید) میں ظاہر کرے۔
گلزار میں 20 مختلف ممکنہ تغیرات ہیں ب حرف کی ابتدائی صورت کے لیے ، اس کے بائیں طرف موجود حرف کی بنیاد پر۔ حرف کے ان 20 تغیرات میں سے ہر ایک کو اگلے حرف سے ہموار طریقے سے منسلک ہونا چاہیے۔

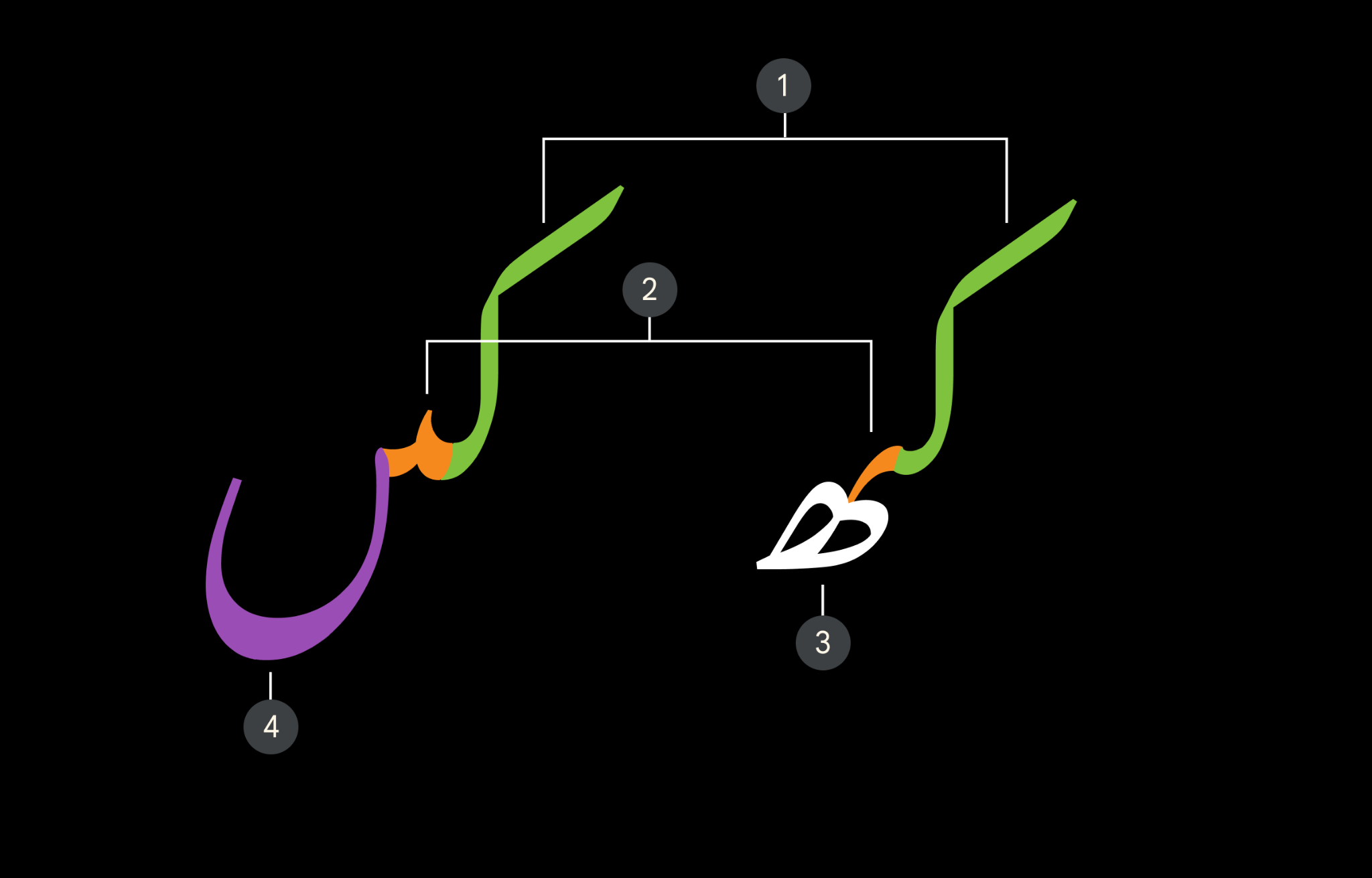
نقطوں کے بغیر حرف کی بنیادی شکلیں:
ک، ک (سبز)
ب، ب (نارنجی)
ھ, ھ (سفید)
ں، ں (جامنی)
دونوں سلسلے ایک ہی دو حروف سے شروع ہوتے ہیں (سبز میں کاف #1 اور نارنجی میں ب #2)۔ پھر بھی ک اور ب دونوں حروف کی صورت ہر ترتیب میں مختلف ہے۔ اس کے بائیں طرف کے حرف کی بنیاد پر ب کی مختلف شکلیں منتخب کی گئیں۔ چونکہ ب کی مختلف حالتوں میں اسٹروک کی موٹائی مختلف ہوتی ہے، اس لیے ک کی مناسب اقسام کو ب کی اسٹروک
موٹائی سے مماثلت کے لیے منتخب کیا جاتا ہے۔
گلزار میں، 9686 ممکنہ حروف کے مجموعے ہیں۔ اردو حروف تہجی کے 29 حروف کی مختلف ابتدائی یا درمیانی شکلیں ہیں جو ممکنہ طور پر حرف کے بائیں جانب والے حرف کی 334 مختلف شکلوں میں سے کسی ایک سے منسلک ہو سکتی ہیں۔
پچھلے اردو فونٹس میں سے کچھ میں، ڈیزائنرز کو حروف کے ممکنہ تمام ہزاروں مجموعوں کا حساب لگانا پڑتا تھا۔ یہ ایک مشکل اور مہنگا کام تھا۔ چند فونٹ فاؤنڈریز ہی اتنے بڑے مالیاتی اقدام کو اپنانا چاہتی تھیں جس کے لیے ایک بڑا عملہ اور بجٹ درکار تھا۔
گلزار ڈیزائن کے عمل کو آسان بنانے کے لیے، فونٹ انجینئر Simon Cozens نے دو اوپن سورس ٹولز بنائے۔ حروف کے مجموعوں کو ہاتھ سے کھینچنے کی ضرورت سے بچنے کے لیے اور حروف کی مختلف صورتوں اور مجموعوں کے انتظام کو آسان بنانے کے لیے، Cozens نے نستعلیق کنیکشن ایڈیٹر نامی ایک Glyphs فونٹ ایڈیٹر نامی ایک ایکسٹینشن تیار کی اور اس کیلئے انہوں نے OpenType ٹیکنالوجی کا استعمال کیا۔ انہوں نے اس دستیاب اختراعی پیٹنٹ کام کو استعمال کیا جو کہ Ross اور اس کے ساتھیوں Michael Fellows اور Timothy Hollway نے شیراز اور قلمی فونٹس کو حروف کے اس طرح کے وسیع سیٹس کی ضرورت کے بغیر بنانے کے لیے کیا تھا۔
نستعلیق کنکشن ایڈیٹر ایکسٹینشن کی مدد سے ٹائپ ڈیزائنر ہر حرف کی مطلوبہ شکل کو ایک اسپریڈشیٹ (بائیں) سے منتخب کر سکتے ہیں اور دیکھیں کہ دو حروف پیش نظارہ پینل (دائیں) میں کیسے نظر آتے ہیں۔ (ایکسٹینشن صرف نستعلیق ہی نہیں بلکہ کسی بھی عربی طرز تحریر کے لیے بھی استعمال کی جا سکتی ہے۔)

1۔ پیش منظر پینل دو منتخب حروف دکھاتا ہے (ع ع اور ف ف ) ان کے درمیانی تغیرات میں سے ایک میں
2۔ ع ع مُتغیر AINm4 اور فف مُتغیر FEm9 کا انتخاب۔
بائیں اور اوپر والی قطاروں میں ہر حرف کو نام تفویض کیے گئے ہیں جس کے بعد ان کی پوزیشن (i = ابتدائی)، (m = medial)، (f = فائنل) اور (u = غیر منسلک)۔ نمبر 4 کالمز میں ایک glyph مُتغیر کا کوڈ ہے۔
”OpenType ٹیکنالوجی مختلف glyphs کو ایک ساتھ 'سلائی' کرنے کی صلاحیت فراہم کرتی ہے تاکہ ایک glyph کا اوپری حصہ اگلے کے لیے نئی بنیاد بن جائے۔ ڈیزائنر ہر glyph میں ایک نشان، یا 'اینکر' لگاتا ہے جہاں پچھلے اور اگلے glyphs کو منسلک ہونا چاہیے،“ Cozens نے وضاحت کی۔

ج ”ج“
م ”م“
باہر نکلنے کا اینکر
داخلے کا اینکر
دائیں طرف سے: حرف کی ابتدائی صورت ج ”جیم“ (سرخ) میں باہر نکلنے کا ایک اینکر ہے جو حرف م ”میم“ (سبز) کی درمیانی صورت پر داخلے کے اینکر سے منسلک ہے۔ دونوں حروف کے ملنے سے بننے والی صورت بائیں طرف دکھائی گئی ہے۔
Cozens نے نستعلیق اردو جیسے ٹائپوگرافی کے لحاظ سے پیچیدہ اسکرپٹس کو سنبھالنے کے لیے Fez (“Font Engineering made eaZy”) سسٹم بھی تخلیق کیا۔ فونٹ انجینئر Fez یا Python پروگرامنگ زبان کا استعمال کرتے ہوئے اسکرپٹ کے رویے کو بیان کرتا ہے، اور سسٹم ضروری اصولوں کا تعین کرتا ہے۔
مثال کے طور پر، Cozens نے حرف علت بڑی ے کیلئے درکار بہت سی مختلف حالتوں کو تلاش کرنے کیلئے Fez کا استعمال کیا کیونکہ یہ اردو الفاظ میں کثرت سے ظاہر ہوتا ہے۔ اگرچہ اردو دائیں سے بائیں لکھی جاتی ہے، بڑی ے پیچھے کی طرف (بائیں سے دائیں) اور پچھلے حروف کے نیچے لکھی جاتی ہے۔ بڑی ے کے بارے میں مزید معلومات کے لیے دیکھیں ”اتنے کم اردو فونٹس کیوں ہیں؟“
”میں نے ایک پلگ ان لکھا ہے جو دم کی لمبائی کی پیمائش کرتا ہے، ہر glyph کی چوڑائی کی پیمائش کرتا ہے، اور پھر مجموعوں کا ایک سیٹ تیار کرتا ہے،“ Cozens نے وضاحت کی۔ حرف کی ممکنہ مختلف ترتیبوں کا جائزہ لینے کا کام کمپیوٹر سے کروا کر، Cozens نے نستعلیق فونٹ کی انجینئرنگ سے متعلق پیچیدگی سے نپٹنے کیلئے ایک طریقہ تلاش کیا۔

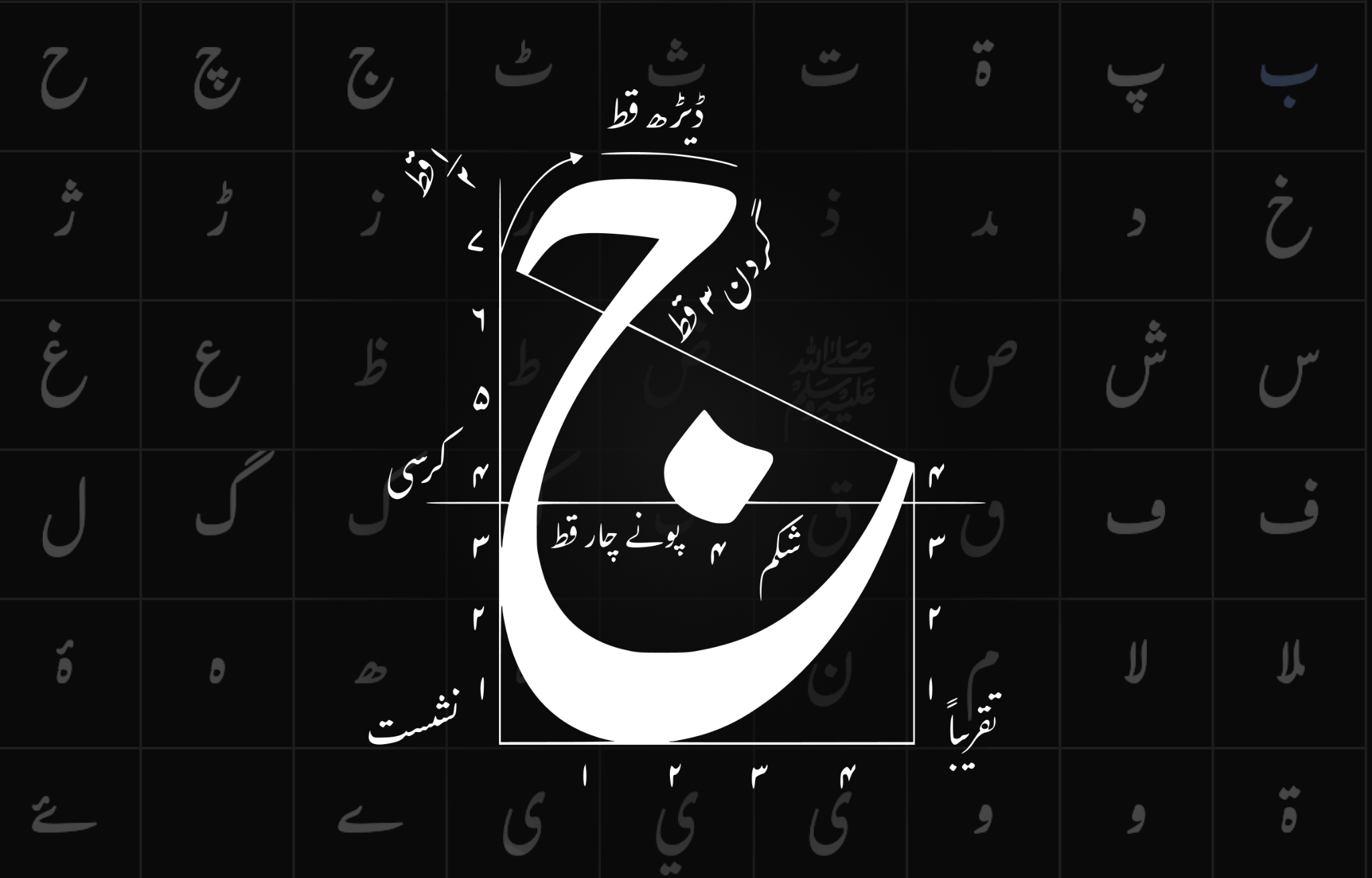
یہ آرٹ ورک حرف جیم کو دکھاتا ہے ج گلزار سے اور اردو میں حرف کے مختلف حصوں اور اس کے روایتی تناسب کو بیان کرنے کے لیے استعمال ہونے والی اصطلاحات اور ریاضی کا طریقہ۔
اردو ٹائپوگرافی کے چند ہی انتخابات ہوا کرتے تھے۔ اب، مزید اردو فونٹس کے بطور حوالہ ماڈل اور نئے اوپن سورس ٹولز کے استعمال کے ساتھ، اردو ٹائپ ڈیزائن جمہوری اور متنوع ہو رہا ہے کیونکہ زیادہ سے زیادہ لوگ قارئین کی ضروریات کو پورا کرنے کے لیے اردو فونٹس بنا سکتے ہیں۔
گلزار اوپن سورس ہے اور اس کا ایک GitHub پروجیکٹ ہے جہاں لوگ فونٹ فائلز تلاش کر سکتے ہیں اور تعاون کرنے کے لیے مسائل اور تبصرے پوسٹ کر سکتے ہیں۔
Cozens, Izadpanah اور Ross اپنے کام کو نہ صرف نستعلیق قسم کے ڈیزائن میں بلکہ اردو زبان کی اشاعت اور ثقافت میں بھی ایک شراکت کے طور پر دیکھتے ہیں۔ ”گلزار پروجیکٹ کا مقصد ٹائپ ڈیزائنرز کو مزید عربی ٹائپ فیسز بنانے کی ترغیب دینا ہے جو عربی رسم الخط کو استعمال کرنے والی مختلف زبانوں کے لسانی تقاضوں اور طرز کی ترجیحات کو پورا کرتے ہیں۔۔“ Izadpanah اور Ross نے کہا۔

گلزار بینر
گلزارGoogle Fonts پر دستیاب ہے۔
اس وقت گلزار عربی، فارسی اور اردو زبانوں کو مکمل سپورٹ کرتا ہے۔ گلزار اردو کا پہلا نستعلیق ٹائپ فیس ہے جس میں اصل لاطینی مماثل شامل ہے۔ لاطینی ٹائپ فیس، جس کو Dr. Alice Savoie نے ڈیزائن کیا، نستعلیق اردو ڈیزائن کے ٹائپوگرافک رنگ سے مماثل ہے۔ گلزار لاطینی حروف کے مجموعے میں اردو کو لاطینی میں نقل حرفی کرنے کے لیے ڈائیکرٹک نشانات کے ساتھ کافی حروف شامل ہیں۔
سوانح حیات:
Simon Cozens گلوسٹر، برطانیہ میں مقیم ایک فونٹ انجینئر ہیں۔ وہ پیچیدہ اسکرپٹس کے OpenType لے آؤٹ میں مہارت رکھتے ہیں اور Corvel Software چلاتے ہیں، جو ٹائپ ڈیزائنرز کو دنیا کی زبانوں کو سپورٹ کرنے کے قابل بناتا ہے۔
Borna Izadpanah یونیورسٹی آف ریڈنگ، برطانیہ میں ٹائپوگرافی کے لیکچرر ہیں، جہاں انہوں نے پی ایچ ڈی، اور ٹائپ فیس ڈیزائن میں ایم اے کیا۔ ان کی ڈاکٹریٹ کی تحقیق نے فارسی زبان کی ابتدائی ٹائپوگرافک نمائندگی کی تاریخ کی کھوج کی۔ Izadpanah کو ان کی تحقیق اور ٹائپ فیس ڈیزائن کے لیے متعدد باوقار ایوارڈز ملے ہیں، جن میں Granshan ٹائپ ڈیزائن مقابلہ میں گرینڈ پرائز اور عربی ٹیکسٹ ٹائپ فیس کے لیے پہلا انعام بھی شامل ہے، ایک ٹائپوگرافک ایکسیلنس کا TDC سرٹیفکیٹ، اور Art History میں بہترین پیپر کے لیے Symposia Iranica پرائز۔
Dr. Fiona Ross بنیادی طور پر عربی، جنوبی ایشیائی اور تھائی رسم الخط کیلئے ٹائپ ڈیزائن اور ٹائپوگرافی میں مہارت رکھتی ہیں، وہ زبانوں کا پس منظر رکھتی ہیں اور اسکول آف اورینٹل اینڈ افریقن اسٹڈیز (SOAS) سے ہندوستانی پیالوگرافی میں پی ایچ ڈی ہیں، جہاں انہوں نے پالی کے ساتھ سنسکرت کی تعلیم حاصل کی۔ وہ شعبہ ٹائپوگرافی اور گرافک کمیونیکیشن (یونیورسٹی آف ریڈنگ، برطانیہ) میں ٹائپ ڈیزائن کی پروفیسر ہیں۔ وہ ایک کنسلٹنٹ، ٹائپ ڈیزائنر، مصنف اور لیکچرر کے طور پر کام کرتی ہیں اور سات بین الاقوامی نمائشوں میں مل کر کیوریٹ کرنے کا کام کر چکی ہیں۔ Ross نے SoTA ٹائپوگرافی ایوارڈ (2014) اور ٹائپ ڈائریکٹر کا کلب میڈل (2018) حاصل کیا۔ وہ وومن ان ٹائپ تحقیقی پروجیکٹ کی قیادت کرتی ہیں۔
وسائل:
اتنے کم ڈیجیٹل نستعلیق اردو فونٹس کیوں ہیں؟
گلزار ویب سائٹ (گلزار کے پیچھے طریقہ کار اور ٹیکنالوجی کے بارے میں مزید معلومات)
گلزار GitHub ڈائریکٹری
Fez پروگرام
نستعلیق کنکشن ایڈیٹر
لائنوٹائپ پیٹنٹ برائے قلمی اور شیراز فونٹس (1989 میں Fellows, Holloway اور Ross)
Google Fonts Team کے ذریعہ شائع کیا گیا۔

