Posted by Stephen McDonald, Google Developers Engineer and Jose Ugia, Google Developers Engineer
At Google I/O 2019, we shared some of the new features we’re adding to Google Pay and discussed how you can use them to add value to your customers—whether you accept payments on your app or website or engage with customers beyond payments through loyalty cards, offers, event tickets, and boarding passes.
Read on for a summary of what we covered during the event. If you want to hear the full story, check out the recordings of our sessions: Building Powerful Checkout Experiences with Google Pay and Engaging Customers Beyond Payments: Tickets, Transit, and Boarding Passes.
Making online payments even more seamless
Better checkout experiences are more likely to increase your conversions. Here’s a look at some of the ways Google Pay can help you improve your checkout process from start to finish.
Dynamic updates for faster checkout
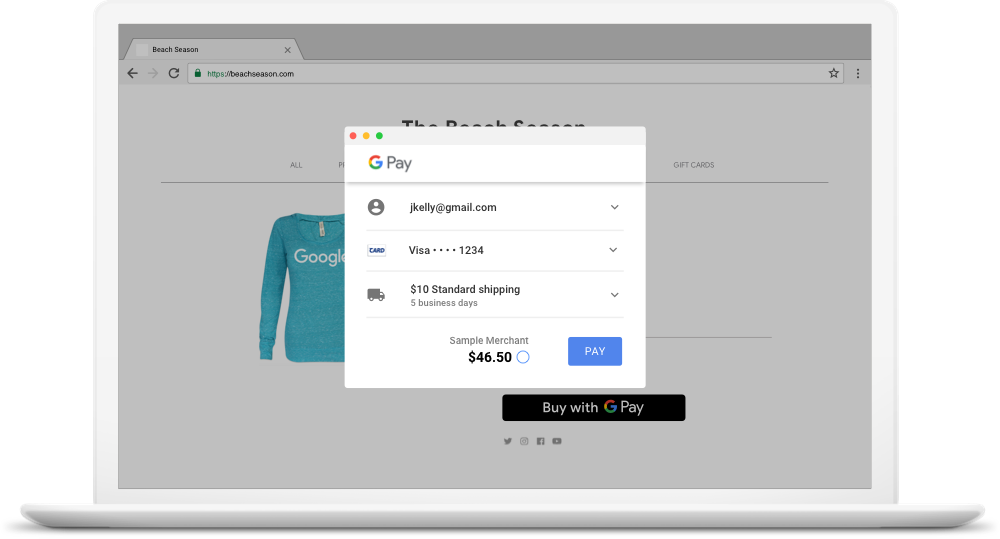
In an effort to bring customers more detail and transparency, we’ve made some changes to the Google Pay API. Going forward, the Google Pay payment sheet will display pricing information, so customers can double-check their order before they confirm their purchase. We’re also adding modifiers based on transaction conditions (like shipping options), so customers can see all relevant purchase details quickly, without going back to the merchant site, leading to a faster checkout experience.
Users paying online can see the price of the order dynamically before they initiate the transaction.
More payment button options
Along with these improvements to the payment sheet, we’re offering creative new button and onboarding options to encourage customers to choose Google Pay for faster checkout. To start, we launched the createButton API for web developers. This enables a dynamic purchase button that uses the right styling and colors and is localized to your user’s device or browser settings. We’ve also been experimenting with personalized buttons that display important information before users enter the checkout flow. For instance, we can show customers exactly what card they’ll be paying with or let them know if they need to sign in or set up Google Pay – and this information is displayed right on the button. As the button is hosted and rendered by Google Pay, all of this happens without you having to make any changes.
createButton API allows to display card information directly on the checkout button
Delivering extra value with Google Pay Passes
The Google Pay API for Passes lets you connect your business to millions of Android users by linking your loyalty programs, gift cards, offers, boarding passes, and event tickets to their Google Accounts. This year, we’re launching new capabilities and integrations that will help you engage customers at more times and places.
High priority notifications for boarding passes
Your passengers can add their boarding pass to Google Pay for a seamless check-in experience. Google Pay sends the passengers a high priority notification with their boarding pass just a few hours before their flight so they can easily access it when needed. They’ll also receive notifications with important dynamic information like gate changes or flight delays. These notifications are high priority and will stay prominent on passengers’ phones until they dismiss it or their flight takes off.
Integration with the Google Assistant
Google’s ecosystem can help create complete user journeys across multiple touchpoints. Earlier this year, we announced the ability to check-in to flights directly from the Google Assistant. Once a flight is ready for check-in, your passenger will receive a notification that takes them directly to the Assistant to complete the process. At the end of this flow, the user is issued a boarding pass that can be accessed from the Assistant or from Google Pay. This is built on top of the Passes API, which means that as an airline, if you already added support for boarding passes, you can just add the check-in with the Assistant integration on top of it.
From left to right: new high priority notifications, integration of Myki card inside of Google Maps, new transit tickets and automatic Gmail import.
An open API for transit, with support for dynamic barcodes
We’re excited to announce we’re making transit an open API. This means if you’re a transit provider and currently offer barcode tickets for your transportation services, you can now utilize the Passes API to get your tickets digitized in Google Pay. We’ll also be enhancing this API to support dynamic barcodes. The barcodes on customers’ transit tickets or passes will update every few seconds – even if their device is offline. This allows you to increase security -- since your QR codes are changing all the time, it makes it harder to duplicate the ticket.
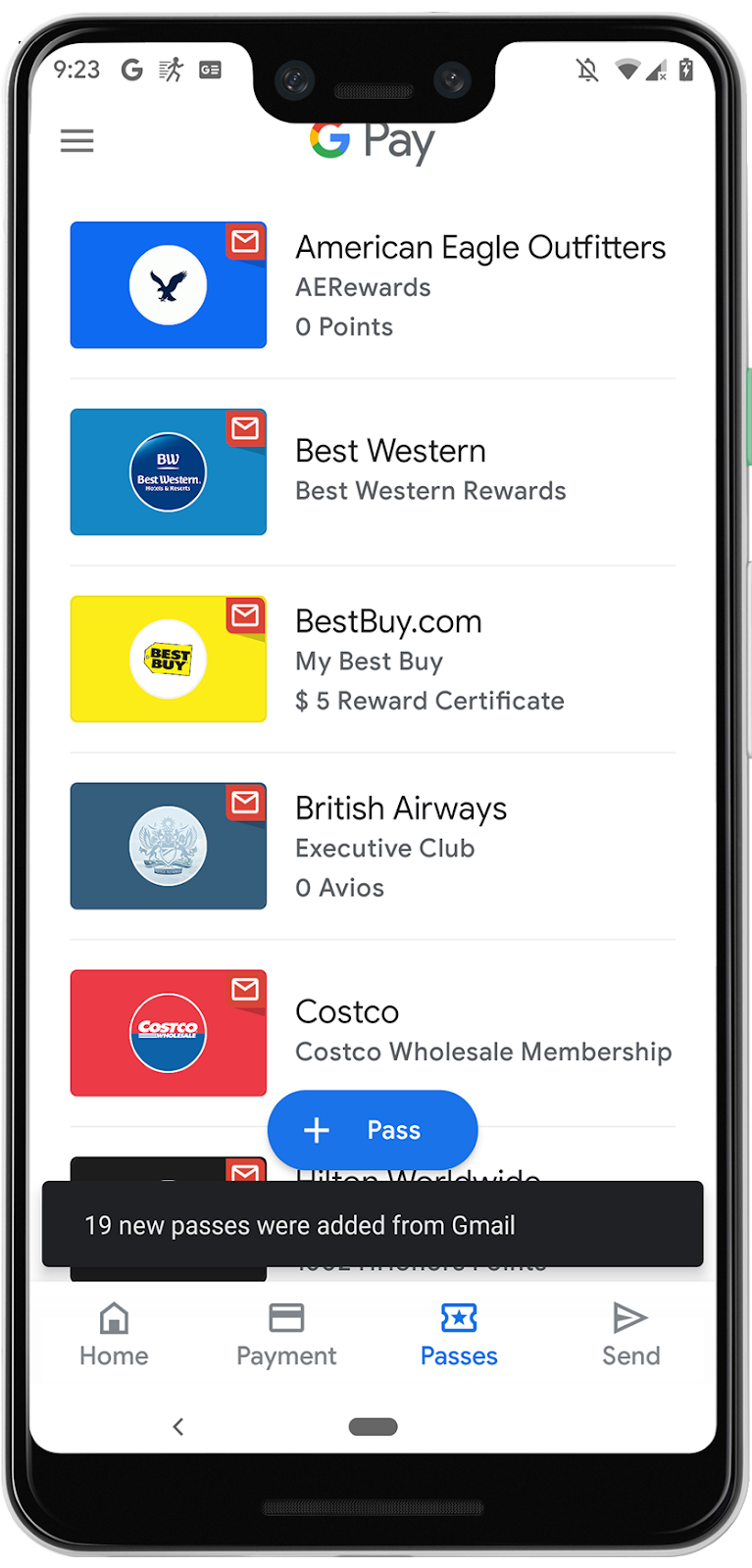
Loyalty Integration with Gmail
Now you can also give customers the opportunity to import your loyalty cards to Google Pay right from Gmail—just by adding some markup to your emails. When customers open the Google Pay app, they’ll be shown any loyalty cards from Gmail they haven’t added to Google Pay. With just a tap, they can add them all automatically so they can access them at any time. This feature is currently only available with loyalty programs, but we’ll be expanding to other types of passes in the future.
What’s next
We’re working on making Passes available to your users on Google even if they haven’t installed the Google Pay app. We are starting with boarding passes and transit tickets, then plan to extend the same functionality to the other Passes. Stay tuned for more.
Resources
To learn more about Google Pay, visit our developer resources:
- YouTube → Google Pay API Explained
- Developer documentation → Google Pay API, Google Pay API for Passes
- Codelabs → Android, Web
- GitHub → Google Pay on GitHub






 Posted by Jose Ugia, Developer Programs Engineer
Posted by Jose Ugia, Developer Programs Engineer 
